レトロやカントリー調などの昔懐かしい雰囲気のデザイン。写真だけでなく、使用するパーツやフォントのデザインにもこだわりたいものです。今回ご紹介するのは、そんなデザインをする際に役立つヴィンテージなフォントをまとめた「20 Free Vintage Fonts for Graphic Designers」です。

Free Vintage Fonts | Fonts | Graphic Design Junction
使うだけでそれっぽく仕上がる雰囲気のあるフォントが20種類紹介されています。その中から幾つかおすすめのフォントをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
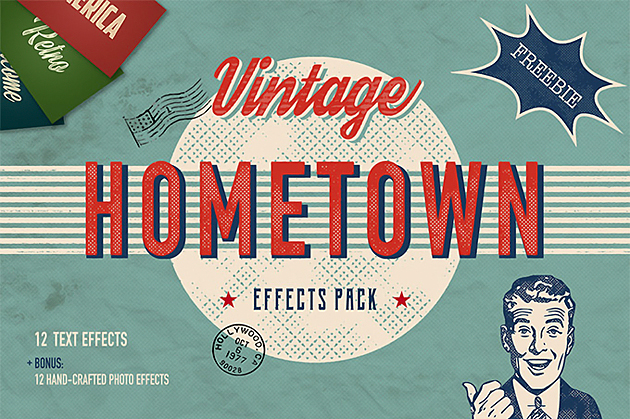
レトロや格調高い雰囲気などをデザインに落とし込みたい際に役立つのが、ヴィンテージ風加工。しかしいざ自作するとなると、凝った加工を行うのは中々難しいもの。そんな時に利用したい、ヴィンテージ風加工を楽に行うことが出来るテキストエフェクト「Hometown Vintage Effects Pack」を今回は紹介します。

PSD形式の完成されたヴィンテージ風のエフェクトを楽しむことが出来る、おすすめのエフェクトセットです。
詳しくは以下
(さらに…)
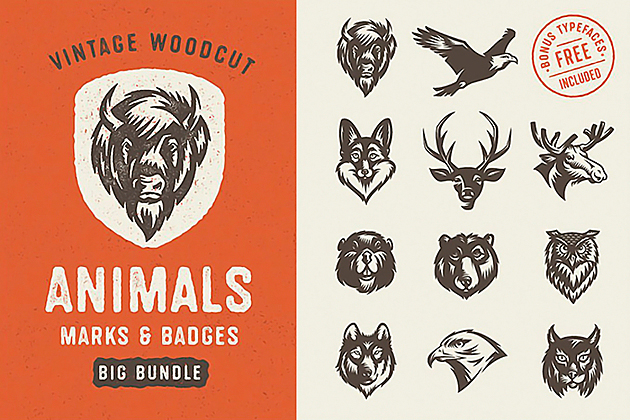
レトロアメリカンな雰囲気のデザインテイストは、アウトドアテイストやヴィテージなデザインを行いたい時にピッタリ。そんなときに活用したい、ちょっとレトロな動物たちのベクターアート素材「Savage Animals Vector Bundle」を今回は紹介します。

木彫り風に描かれた動物たちの、高品質なベクターアートが11種類そろったフリーダウンロード素材です。
詳しくは以下
(さらに…)
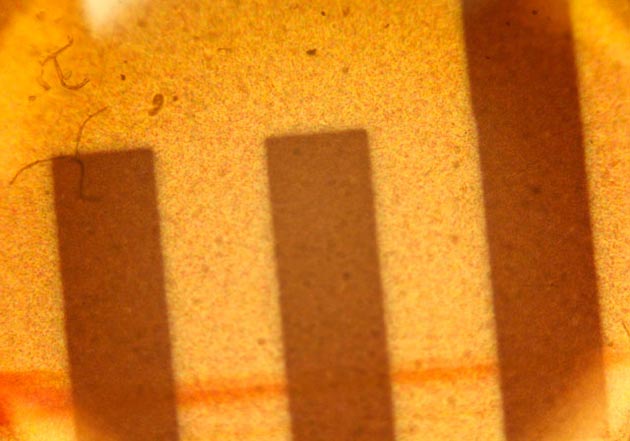
最近はどれもデジタルに置き換わりフィルムそのものを見る機会が減ってきました。経年劣化によるノイズや傷などなんの機能のもはたしませんが、一つ一つ味がありフィルムならではの魅力というのもあるのではないでしょうか?。今回紹介するのはそんなフィルムをテクスチャ化したヴィンテージ感を演出するテクスチャパック「Seven Free Microscopic Film Textures」です。

このテクスチャはただ単にテクスチャ化した訳ではなく、部分的に拡大し、抽象化することによって不思議な印象を与えるテクスチャに仕上がっています。
年代を感じるヴィンテージなプロダクトや、レトロなデザインは魅力的ですが、それらを表現・再現するのはなかなか難しいものです。今回は製作時間を短縮に役立つヴィンテージやレトロさを表現したイラスト・シンボルをまとめたPhotoshopブラシ集「350+ Retro and Vintage Photoshop Brushes」を紹介したいと思います。

1940 Cosmopolitan Brushes – Free Photoshop Brushes at Brusheezy!
一括りにヴィンテージ・レトロと言っても種類は様々。年代による違いやデザインタッチによる違もあり幅広くまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
Retr0 Brushes by vwake on deviantART
レトロアメリカンなブラシ。コミカルな雰囲気で可愛いデザインに仕上げることができます。

Victorian Lady – People Photoshop Brushes | BrushLovers.com
ヴィンテージなヨーロッパテイストのブラシ。上品なデザインによく映えそうですね。

Vintage hands – Free Photoshop Brushes at Brusheezy!
手をモチーフにしたブラシ。デザインのポイントポイントに、注視させたい時に効果的です。

ヴィンテージ・レトロな雰囲気のデザインを作るとき、全体のテイストをその時代にどれだけ合わせられるかが求められますが、これらのブラシを活用すれば簡単にクオリティーを上げることができそうです。この他にも多数のブラシがまとめられていましたので、気になる方は是非原文もご覧ください。
デザインの良し悪しを決めるフォント選定ですが、膨大な数のデザインフォントの中から選び出すことはなかなか大変だと思います。そんなデザイナーの強い味方になってくれるのが、今回ご紹介するまとめ「Best of 2016: 100 Free Fonts」です。

Elrotex Brush Font — download free fonts by PixelBuddha
なんとこのまとめでは200種類ものフリー欧文フォントを一挙に紹介しています。その数あるフォントの中でもおすすめのものを幾つかピックアップしてみましたので、下記よりチェックしてみて下さい。
詳しくは以下
使いやすさや分かりやすさが重要なWebサイトはデザインだけではなく、一つひとつのアクションにもこだわって作られています。そんな中今回は、ユニークなアニメーションアンダーライン「10 Unique Animated Underline Text Effects with CSS」を紹介したいと思います。
アンダーラインといってもその種類は様々。さまざまなアニメーションパターンがまとめられています。いくつか紹介されている中から気になったものをピックアップしてみました。
詳しくは以下
デザイン制作にはさまざまなパターン素材を利用しますが、思い通りのカラー展開パターンを探すというのは案外難しいもの。そこで今回紹介するのが、さまざまなパターン素材の中からグレーを基調に制作されたパターンをまとめた「100+ Simple and Unique Gray Patterns」です。

(Pattern / Gone to Seed :: COLOURlovers)
モチーフを利用したパターンから幾何学模様の美しさを感じられるパターンまで、さまざまなグレーパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをわかりやすくしたり、デザインにアクセントを添えてくれるイラストはとても便利な存在。しかし一からイラストを描くとなると、時間やスキルが必要とされ、実現が難しい場合も。今回ご紹介するのは、そんなイラストを手軽に利用できる素材をまとめた「Graphical Frenzy Collection」です。

手書き風の可愛らしいイラストが数多くまとめられた、デザインのアクセントに使いやすい素材です。
詳しくは以下
(さらに…)
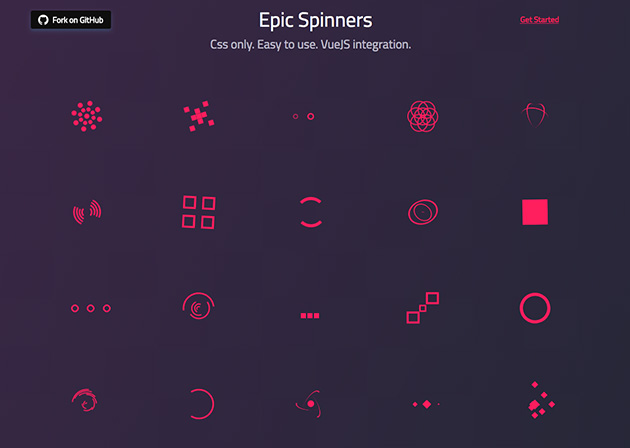
webサイトにアクセスする時や、重いデータを読み込む際などに利用するローディングアニメーション。案外、いつも同じものになってしまいがちです。今回はそんな時に参考にしたい「Epic Spinners」を紹介したいと思います。

シンプルで美しい動きが魅力のローディングアニメーションがセットになっています。
詳しくは以下
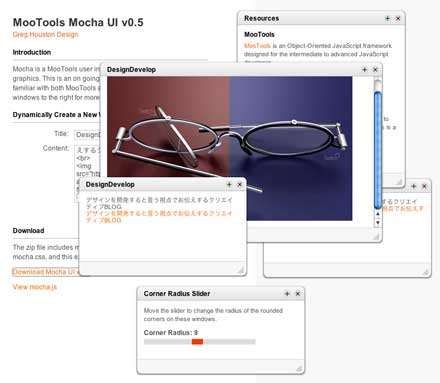
ページ内を自由に移動でき、フロートするウィンドウを複数同一ページに生成できるスクリプトが今回紹介する「Mocha」です。

Mochaで生成したフロートウィンドウは拡大、閉じるボタン付きで、マウスのドラッグ操作での移動も可能。日本語表示もOKとかなり自由度の高いウィンドウとなっています。
詳しくは以下
デザイン制作にもはや欠かすことのできないフリー素材。無料で、最近では商用フリーで使用できるものも非常に増えてきました。そんな中今回紹介するのは、いろいろなデザインに応用できる最新のフリー素材まとめ「50 Free Resources for Web Designers from September 2014」です。

Dribbble – iPhone 6 Plus by Oleg Sukhorukov
モックアップやフォント、UIなど、さまざまな種類の素材が集められており、このまとめをチェックするだけでおおいに制作に役立てることができます。
詳しくは以下
今まで様々なフリーで使えるベクターデータを紹介してきましたが、今日紹介するエントリー「Ornate, Floral, Swirly and Curly Vector Roundup」はグラフィカルで、花や植物など装飾的に使えるフリーベクターデータを集めて、まとめたエントリーです。

シックなモノから、グラフィック全開のものまで様々なベクターデータが集められています。今日はそのなかからグラフィカルな表現に向いていそうなベクターデータを厳選して、いくつか紹介したいと思います。
詳しくは以下
特に目新しい事でもないのですが、必要になったので勉強がてらにエントリーしたいと思います。Yahooなどでもよく見ますが、アクセスする度、違う広告が表示されます。今日はその方法をまとめてエントリーしたいと思います。
PHPでも実現可能ですが、今回は「ランダム広告表示スクリプト」で紹介されているランダム広告表示スクリプト「pr.js」を用いての方法を紹介したいと思います。
詳しくは以下