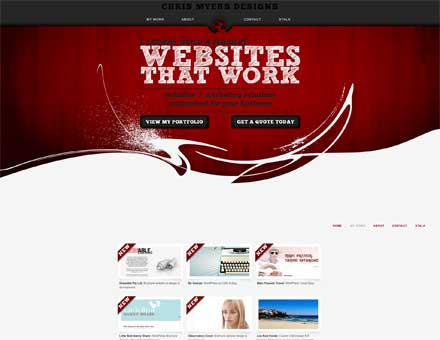
webを制作する際にはテーマカラーを決め手デザインされることが多いかと思いますが、今回紹介するのは、赤を基調としたwebサイトデザインまとめ「Color Theory for Designers: Beautiful Red Color Website」です。

(Sydney Website Designer & Email Newsletters & Online Marketing Services • Newtown, Inner West Sydney)
鮮やかなレッドをキーカラーとした、インパクトのあるデザイン事例が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
次世代の言語として期待されているHTML5、すでにスマートフォン関係の標準ブラウザで対応し始めていることもあり、利用したことが有るという方もWEB制作者であれば多いのではないでしょうか?今日紹介するのはそんなHTML5で作られたビデオプレイヤーをまとめたエントリー「10 Best HTML5 Video Player」です。

FryPlayer – HTML5 Video Player
全部で10種類のHTML5で作られたビデオプレイヤーがまとめられていましたが、今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
デザインに役立つphotoshopブラシ、非常にたくさんの種類が公開されていることもあり、よく利用されている方も多いのではないでしょうか?そんな中今回紹介するのは、ハイクオリティなphotoshopブラシまとめ「80 All-You-Need Photoshop Brushes」です。

(Free Hi-Res Watercolor Photoshop Brushes | BittBox)
80種類もの豊富なブラシが多彩な種類で収録されており、デザイン制作に必ず役に立ってくれそうです。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB制作者の話題では最近耳にする機会も多いCSS3。多くのWEB制作に携わる人にとっては無視できない存在だと思います。もうすでに利用されているという方もいるかと思います。今日紹介するのはCSS3を便利に使うためのCSS3用のオンラインツールをまとめたエントリー「10 Useful CSS3 Tools for Your Next Web Development」。
コードを参照するものから、ジェネレータ系まで様々なオンラインツールがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
多くの業務が必要となるWEB構築、できることなら少しでも時間を短縮したい物。今日はWEBを構築する上で便利なツールを集めたエントリー「8 Useful Online Tools for Web Designers and Developers」を紹介したいと思います。
設計の部分から、デザインの部分、パーツの生成など様々なオンラインツールがまとめられていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
テクスチャの中で、比較的定番としてベーシックに利用されている木のテクスチャ。単体で使ったり、他の素材と組み合わせたりと、いろいろな使い方ができます。そんな中今回は木のテクスチャの中でも、リアルな断面をとらえた「20 Free And High Resolution Log Textures」を紹介したいと思います。

(Log texture by drumcrazy779 on deviantART)
カットされた木の年輪などがならぶテクスチャ素材がまとめられています。
詳しくは以下
普段何気なく閲覧しているサイトですが、UIデザインや背景の処理など様々な部分に工夫が凝らされています。そんな中今回は、javascriptで様々なバブル表現が可能なオープンソース「Bubbly Backgrounds: Moving Backgrounds for Your Website」を紹介したいと思います。

様々なバブル背景が簡単な手順で制作することができるようになっています。
詳しくは以下
RSSアイコンはDesignDevelopでも「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」や「先進的なフリーRSSアイコンをダウンロードできる「Design Freak」」と何度か取り上げてきましたが、いままで取り上げた物も一部被っていますが、かなりの数のRSSアイコンをまとめてくれているエントリーが今回紹介する「Free of charge RSS Feed Icons」です。
![]()
先進的なイメージをうけるRSSアイコンから、凝りに凝ったRSSアイコン、ユニークなRSSアイコン、シンプルなRSSアイコンまで、本当に多種多様なRSSアイコンがまとめられています。今日は紹介されている物の中からいくつかピックアップして紹介したいと思います。
詳しくは以下
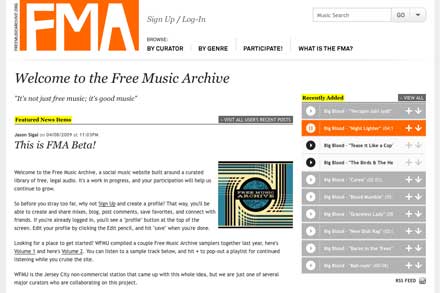
フリーで聞ける、使える楽曲をダウンロードしたいと言う方にオススメなのが今日紹介する「Free Music Archive」はそんな制作に使えるロイヤリティーフリーの音源を数多く配信しているWEBサイトです。

配信されている曲はかなりレベルが高く。単に製作用の素材としてだけでなくて普通に音楽のアーカイブとしても利用できるくらいのクオリティです。登録されている曲はダウンロードだけではなくストリーミングで再生する事もできます。
詳しくは以下
アナログ感を演出する為に便利な部品がテープ。ガムテープ、何となく、人の手を感じさせる素材です。今日紹介するのはそんなテープを再現するphotoshopブラシ「Free Brushes – 20 Free Tape Photoshop Brushes」です。

ビニールテープ、セロハンテープなどなど全部で20ものテープを再現してくれるphotoshopブラシが収録されています。収録されているテープブラシの一部は以下の通りです。
詳しくは以下
Designdevelopでは「ディテールまでこだわって背景画像が作れるジェネレーター「Tiled backgrounds designer」/a>」や「商用可!パターン背景素材集「DINPATTERN」」など背景素材がダウンロードできるサイトをいくつか紹介してきましたが、今日紹介するのは個性的な背景素材を配布しているWEBサイト「Shizoo – einfach mal Design haben」です。

シンプルでキレイ目な背景画像も用意されていますが、どちらかと言うと、カラフルなストライプやイラストレーション、柄物などなど少し個性的な背景素材を手に入れる事ができます。全部で25種類の背景画像が収録されている内容の一部を下記に貼付けておきます。
詳しくは以下
あえて古い質感を出すことで、雰囲気や全体の世界観を作る。そんな手法を一度は使ったことがあるかと思います。今日紹介するのはそんなヴィンテージ&レトロな質感を演出するためのphotoshopチュートリアルをまとめたエントリー「Vintage and Retro Photoshop Tutorials」です。

Wicked-Worn Vintage Pop Art Design
今回はいくつか紹介されているチュートリアルのなかからきになったものをピックアップして紹介したいと思います。
詳しくは以下
定期的に利用するサービスにおいて非常に便利なブックマークレット。様々なサービスで様々なブックマークレットが公開されていますが、今日紹介するのはWEBデザイナー、WEBデベロッパーには欠かせないブックマークをまとめたエントリー「15 Must-Have Bookmarklets For Web Designers And Developers」から必須の15のブックマークレットを紹介したいと思います。

WTFramework – Learn JavaScript Framework Used
構築から、調査、まで様々なWEBデザイン、開発に役立つブックマークレットが公開されていましたので、いくつか下記に紹介したいと思います。
詳しくは以下
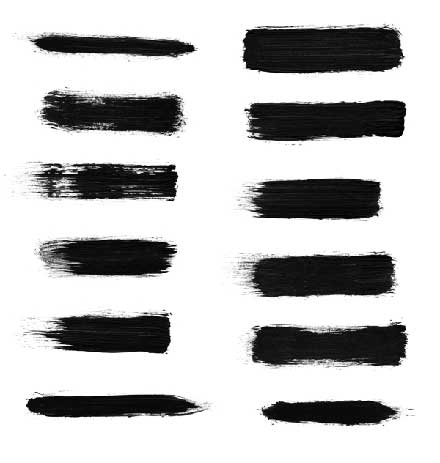
デザイン制作の際に、筆で描いたようなラインを利用する機会もあると思いますが、ソフトにデフォルトで入っている素材だけでは物足りなさを感じている方も多いのではないでしょうか?そんな中今回紹介するのが、筆の力強さを表現できるPhotoshopブラシセット「12 Free High Res Dry Brush Stroke Photoshop Brushes」です。

太さの違いを利用し動きのある筆を表現した、力加減の異なるブラシが12個もセットになっています。
詳しくは以下
グラフィックをより魅力的に加工できるPhotoshopは、デザイン現場に欠かすことができないソフト。搭載されているツールも非常に便利で、その中でもブラシツールは手軽に凝った描写が可能です。今回はそんなブラシをまとめた「Best Free Photoshop Brush Sets for Your Designs」を紹介したいと思います。

(Suspended Color Ink Drop Brushes | Free Photoshop Brushes at Brusheezy!)
さまざまな素材感を演出できるブラシが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下