たくさんの人が、日常生活の中で利用しているショッピングサイト。機能や使いやすさはもちろん、デザイン性も兼ね備えたサイトがやはり求められます。今回はそんな時是非参考にしたい、デザイン性を兼ね備えたショッピングサイトまとめ「25 Ecommerce Websites for Your Design Inspiration」を紹介いたします。
パターン化してしまいがちなショッピングサイトのデザインが、さまざまなテイストでまとめられています。ピックアップしたデザインは以下より。
詳しくは以下
フリーで活躍するクリエイターの方にとって、自分を売り出すための重要なツールであるwebポートフォリオ。今回紹介するのは、サイトデザインの参考にしたくなるような、デザイン性の高いクリエイティブなポートフォリオを集めた「30 Creative Portfolio Designs to Inspire Designers」です。

(web design and photography in baia mare – hm-andrei.ro)
ユニークな動きをするポートフォリオから、シンプルな中にデザイン性の高さを感じるポートフォリオまで、さまざまな作品が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Flashに替わって、avascriptでコンテンツづくりをする事も多くなってきたと思いますが、今回紹介するのはjQueryで制作する、コンテンツスライダーを集めたjQueryコンテンツスライダー15選「15 jQuery Space-Saving Content Sliders and Carousels」です。
写真がメインのもの、動画含めてスライドするスライダー、文章を中心に見せるものなど、あらゆる種類のコンテンツスライダーが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webページが表示されない時に変わりに画面に登場する「404 error」。文字だけの味気ないタイプのものが一般的ですが、今回は「404 error」をグラフィカルに表現したwebデザインページ集「30 Interesting 404 Pages」を紹介したいと思います。
一目見たら忘れられない、個性的なデザインの「404 error」ページが多数紹介されています。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
WEB制作の現場で幅広く利用されている軽量で高機能なjavasciptライブラリjQuery。様々なプラグインが開発され世界中でリリースされていますが、今日紹介するのは、最近リリースされた、ナビゲーション系のjQueryプラグイン集「15 Fresh jQuery Menu Plugins and Tutorials」です。
全部で15のナビゲーション系のjQueryプラグインがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
インターネット上に広告を掲載する場合、広告から商品に直接結びつくページへの誘導が、ユーザーがサイトに留まってくれる重要な要素だと思います。そこで今回紹介するのが、ユーザーに分かりやすいランディングページを手軽に制作できるテンプレートを集めた「50 Effective Landing Page Templates for your Products」です。

Marketing – Promo – Landing Page for Digital Product Sales – ThemeForest
商品の詳細をチェックしたらすぐに購入できるように設計された、さまざまなテンプレートが紹介されています。中でも特に気になったテンプレートをピックアップしましたので、下記よりご覧ください。
詳しくは以下
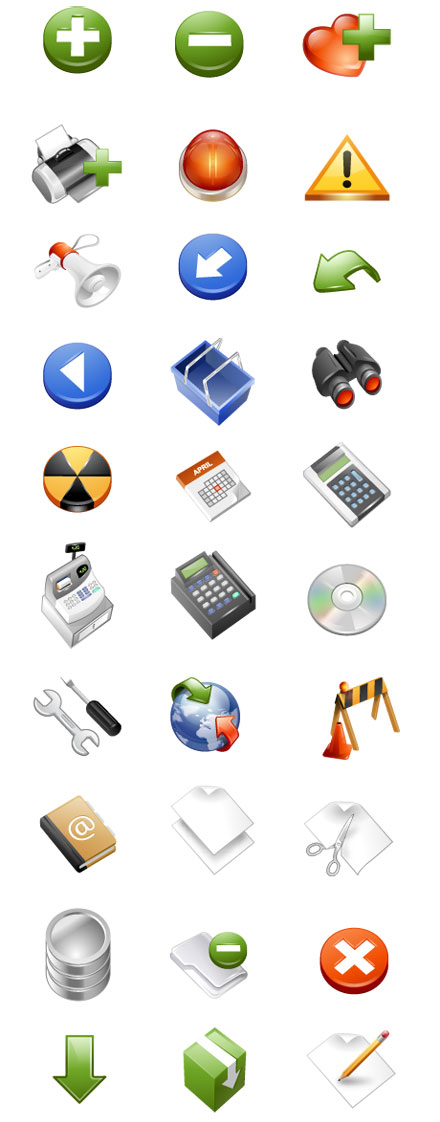
立体的で少し光沢感のあるクオリティの高いアイコンの素材をベクターデータで公開しているのが今回紹介する「90 Free Vector Icons Set」です。こちらは前回「車のベクター素材の決定版!6000車種のベクターデータを収録した「6000 vector Cars」」と言う記事で紹介した、車の立面図のベクターデータを制作した方と同じ制作者さんです。

90 Free Vector Icons Setから一部抜粋
アイコンイメージは「工事中」「カレンダー」「虫眼鏡」などなどWEBやIT系に使えそうな物を中心に90種類物アイコンセットがフリーで公開されています。
詳しくは以下
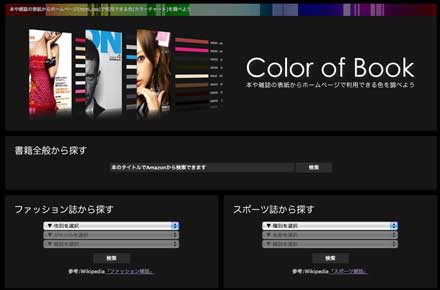
WEBページの印象を決定づける一つの要素が、色。色によって創り出される印象は非常に大きいものです。だからこそ配色と言うのはとても難しく、答えが無いだけに悩む事が多いのですが、今回紹介する「Color of Book – 雑誌の色からhtml,cssで利用できるカラーチャートの紹介」は既存の雑誌から、html,cssで利用できるカラーチャートを生成してくれるWEBサービスです。

書籍はamazonからのテキスト検索と、ジャンル別でファッション誌、スポーツ誌から、性別やジャンルから検索する事ができます。
詳しくは以下
国内でもipad2が発売されて、ipadを活用する気運も再び高まっている業界もあると思いますが、今回紹介するのは、ipadアプリをデザインするためのテンプレートやワイヤーフレームを集めたエントリー「GUI Stencils, Wireframing Kits and Sketching Templates for iPad App Designers」です。

iPad GUI Design Template Version 2 (PSD)
プレゼン用、本番用のデザイン用様々な形のテンプレート&ワイヤーフレームが集められています。今日はその中から幾つか下記になったものをピックアップして紹介したいと思います。
詳しくは以下
世界中で使われているCMSの一つwordpress。高い拡張性もその人気の一つですが、今日紹介するのは同じく世界中で使われているjavascriptライブラリjQueryとwordpressを組み合わせて実現するテクニックのチュートリアルを集めたエントリー「30 Tutorials Combining Both WordPress and jQuery」です。

Including jQuery in WordPress (The Right Way)
jQueryを正しく、テンプレートに読み込ます方法から、Ajaxを使ってランダムに記事をピックアップ表示させる方法などなど様々なjQueryとWordpressを使ったテクニックが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
テキストをリッチに装飾して印象的に見せてくれるテキストエフェクト。エフェクトによってがらりと全体の印象が変わるので、重宝します。今回ご紹介するのは、そんなテキストエフェクトを制作する際に役立つ、ハイクオリティなチュートリアルまとめ「New Free Text Effect Photoshop Tutorials (30 Tuts) 」です。

New York text effect photoshop tutorial on Behance
レトロな雰囲気のエフェクトから、ポップな雰囲気のエフェクトまで多数のテイストのテキストエフェクトが30種類揃っています。
詳しくは以下
(さらに…)
webサイトの中で展開されるたくさんのコンテンツメニューをまとめる時に非常に便利なドロップダウンメニューですが、意外と毎回同じようなタイプになってしまうことは多いのではないでしょうか。そこで今回は、機能性の高いドロップダウンメニューの実例をまとめた「30 Stunning Examples of Drop-Down Menu Design」を紹介したいと思います。

(International Storytelling Center)
シンプルなものから、ちょっとのアイデアで非常に見やすく感じられるものまで、種類はさまざま。中でも気になったものをまとめましたので以下よりご覧ください。
詳しくは以下
前回DesignDevelopでお伝えした「photoshopアクション集の決定版「The Ultimate Collection Of Useful Photoshop Actions」」をまとめているSMASHINGMAGAZINEが今度はphotoshopで使えるカスタムシェイプを一同に集めて「The Ultimate Collection Of Photoshop Custom Shapes」という形で紹介しています。
その数は80セットにも及び、すべてのカスタムシェイプを集めると、2500もの数に達します。集められているジャンルも実に様々で「people」、「Animals」、「Planes and Boats」、「Guns and Weapons」、「Trees」、「Circles」、「Random Shapes」「Combination Packs」などなど、実用的なものからグラフィカルなものまでかなりの数のカスタムシェイプがまとめられています。今日はそのなかからいくつかピックアップして紹介したいと思います。
詳しくは以下
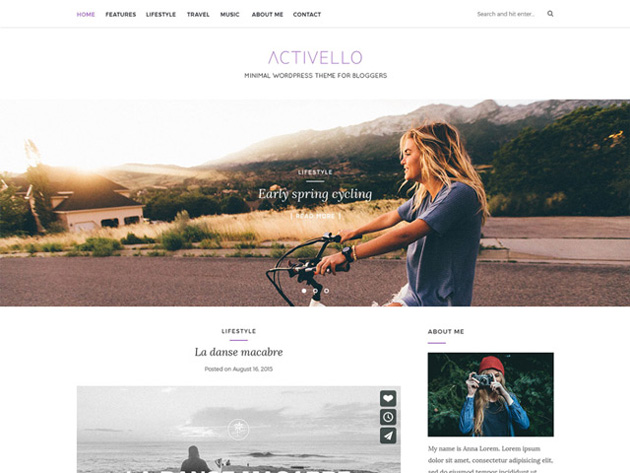
世界中で利用されているCMSの一つWordpress、ブログを運営している人のみでは無くて、昨今では様々なサイトもWordpressで制作されており、それに合わせてクリエイティブなテーマも多く開発され、公開されています。今日紹介するのは2016年にリリースされたクリエイティブなWordpressテーマTOP10「Top Ten New, Free WordPress Themes of March 2016」です。

Activello
Activello Demo
License: Free for private and commercial purposes | GNU General Public License
いくつかのテーマが紹介されていましたが、今回は気になったテーマをピックアップして紹介したいと思います。
詳しくは以下