カラーの使い方がユーザーに与える印象を大きく左右するwebデザイン。そんな中今回紹介するのは、ダーク色を基調にしたwebデザイン集「35 Creative Dark Web Designs for Inspiration」です。
ダーク色を用いることで画像やテキストを効果的に見せているwebサイトが、多数紹介されています。中でも特に気になったwebサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトデザインをする方法は様々でクリエイターによって利用しているソフトウェアも異なると思いますが、今回紹介するのはphotoshopを利用して制作するデザイン性の高いWEBサイトphotoshopチュートリアル「25 Excellent Photoshop Web Design Layout Tutorials」です。

25 Excellent Photoshop Web Design Layout Tutorials
洗練されたものからPOPなものまで幅広いデザインのWEBデザインのphotoshopチュートリアルがまとめられています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
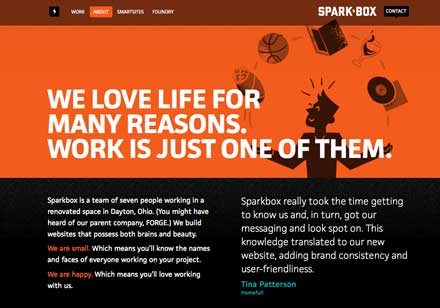
テーマカラーを取り入れることで、より印象的なwebサイトに仕上げることができると思います。今回紹介する「Examples of Orange in Web Design」は、オレンジ色を効果的に利用したwebデザイン集です。

オレンジ色といってもさまざまなカラーバリエーションがあり、サイトのテイストやイメージに合わせて上手に使い分けられています。気になったwebサイトをいくつかピックアップしました。下記よりご覧ください。
詳しくは以下
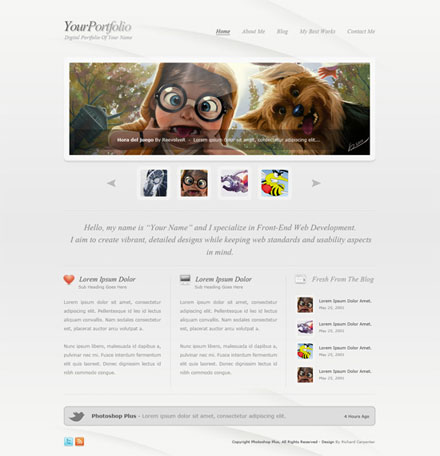
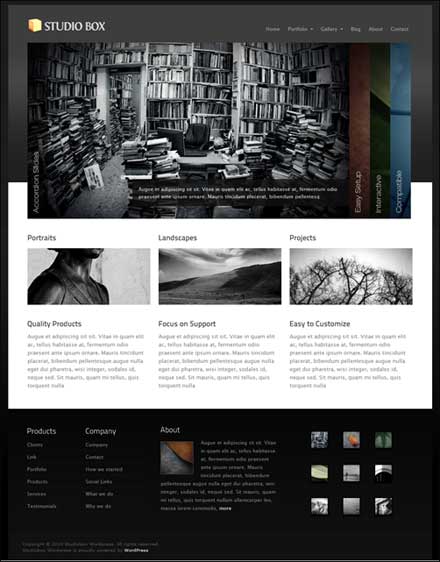
自分の作風や表現方法を知ってもらうためのポートフォリオは、仕事を続けていくための最重要資料ではないでしょうか?ファイリングなどの資料だけではなく、web上でポートフォリオを公開できれば、仕事の幅はもっと広がるはず。そこで今回は、WordPressで構築されたポートフォリオテーマ集「20+ Top Creative WordPress Portfolio Theme Collection」を紹介したいと思います。

WordPress – Studio Box Premium WordPress 9 in 1 – ThemeForest
TOPページでの作品の見せ方にこだわった作品の数々が紹介されています。中でも気になったものを幾つかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB制作に便利なjQuery。プラグインも豊富にリリースされており、世界中でりよすされているjavascriptの一つです。今日紹介するのは最近リリースされたクリエイティブなjQueryプラグイン集「8 Fresh and Useful jQuery Plugins」です。
全部で8つのプラグインが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
アナログ感を与えたり、荒荒しさを表現したり、デザインの定番とも言えるグランジ。それだけに国内外で多くのグランジを取り入れた、または表現するための素材が公開されていますが、今日紹介するのはフォント・パターン・テクスチャあらゆるグランジ素材を集めたエントリー「Ultimate Grunge Toolbox for Web Designers」を紹介したいと思います。

10 Seamless Grunge Patterns .png
非常に多くのグランジ素材が集められていますが、今日はその中から特に気になったソイ剤をいくつか紹介したいと思います。
詳しくは以下
シンプルなwebサイトももちろん魅力的ですが、独特な動きを取り入れることでもっと見栄えの良いサイトに仕上げることができるのではないでしょうか?今回はそんな時に利用したいjQueryプラグイン「A Cool Collection Of jQuery Plugins To Make Your Website More User Friendly」を紹介したいと思います。
ちょっとしたさりげない動きから、メインとなる部分に取り入れられる演出まで、いろいろなタイプのjQueryプラグインが紹介されています。
詳しくは以下
ちょっとシックで渋めのデザインをしたいという時に使え良そうな背景素材集が今回紹介するダークトーンの背景集「35 Free Dark Backgrounds for Designers」です。

Scratchy wavy plastic
全体的に渋めで空間感のある背景が全部で35個配布されています。収録されている背景画像の中から気になった物をいくつか紹介したいと思います。
詳しくは以下
テクスチャをデザイン制作に利用することも多いと思いますが、アナログ感のあるテクスチャは制作するのにも時間がかかるので、イメージにぴったりのテクスチャを見つけられると嬉しいものではないでしょうか?そんな中今回紹介するのは、染みや色の塗り重ねなど 独特の雰囲気の中に美しさを感じられるテクスチャセット「Seven Ethereal Stained Textures」です。

コーヒーをこぼしたようなテクスチャから、色を塗り重ねたようなテクスチャまで、7枚のテクスチャがセットになっています。
詳しくは以下
デザイナーの方にとって、インターネット上に配布されている素材は、非常に便利な存在。アイコンやSVG、テンプレートやジェネレーターなど、素材まとめサイトや加工ができるサイトなども多数公開されています。そんな中今回紹介するのは、いろいろな種類のリソースが揃ったまとめ「What’s new for designers, July 2015」です。
フリーフォント、アイコン、テンプレートなど、デザイナーがよく使用する素材の数々がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ナビゲーションメニューを作る時、いつも似たようなデザインになってしまってはいないでしょうか?そんな時に是非利用したい、CSSのみで実現できるナビゲーションメニューをまとめた「15 Beautiful and Creative CSS Navigation Menus」を今回は紹介したいと思います。

UAE, Dubai- Sharjah based web & designer, Front-end developer S.M.Riyaz
プルダウンのついた便利なメニューや、デザイン性を重視したハイクオリティなメニューまで、さまざまなCSSナビゲーションメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
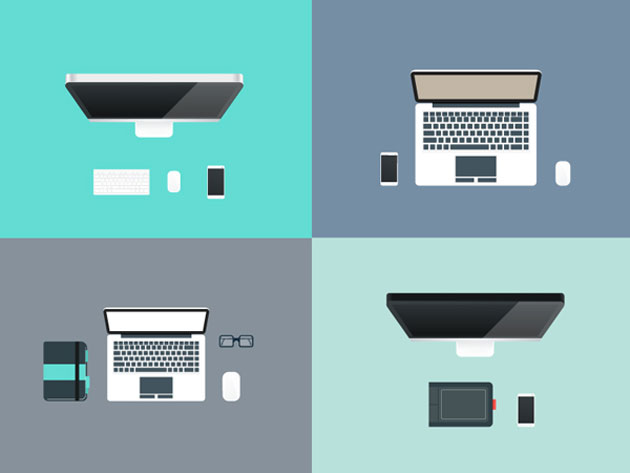
今や、多くのwebサイトやグラフィック、アプリケーションのUIはフラットなデザインがメイン。無駄を省いたシンプルな見た目が、使いやすさや見やすさにも大きく影響しているようです。そんな中今回は、フラットテイストなグラフィックフリー素材まとめ「35 Free Flat Graphics and Web Elements for Designers」を紹介したいと思います。

Flat Workspace Illustrations by GraphBerry – Dribbble
フラットな質感であり、さらに高いクオリティやデザイン性を感じさせてくれる素材が揃っています。幾つか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインの雰囲気を大きく左右するフォントは、常に最新の情報を取り入れておきたいもの。今回ご紹介するのはそんな時にお勧めしたい、2017年以降に発表された最新のフリーフォントを集めたまとめ「20+ Free Fresh Fonts for Designers」です。

Manoyri // Free Marker Font on Behance
トレンドを押さえた新作のフリーフォント20点以上が紹介されています。気になったものを数点ピックアップしましたので、下記よりご覧下さい。
詳しくは以下
(さらに…)
魅力的なデザインのフォントを取り入れることで、より高い魅力を引き出すことができます。今回はそんなデザイン性が高く、ストックしておきたくなるようなフリーフォントが集結した「Professional New Free Fonts for Designers」を紹介したいと思います。

FOFER Handwritten Font on Behance
いろいろなテイストのフリーフォントがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下