Webサイトやアプリの制作はもちろん、商品パッケージなどにもモックアップが活用されます。完成のイメージを視覚的に確認するために使われ、クライアントへの提案などには欠かせないアイテムです。今回は、フリーで使えるPSDモックアップテンプレート「Free PSD Mockup Templates (32 Fresh Mock-ups)」を紹介したいと思います。
オフィスツールからPC、スマートフォン、パッケージ用まで様々なモックアップが集約されたサイトです。
詳しくは以下
昨年秋に発売されたフェイスID機能やフルスクリーンが話題のiPhoneX。実際に使っている人も多いかと思います。アプリなどもフルスクリーンに対応するため、次々と改修が行われています。そんな中今回は、SketchベースでUIデザイン起こす際に便利な「Sketch – Element UI Kit」の紹介です。
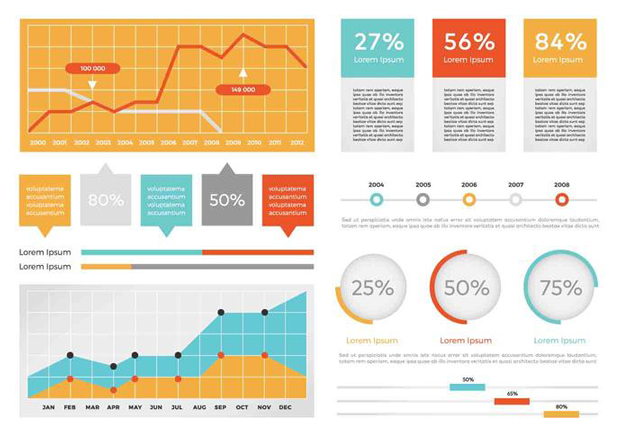
複雑な情報やデータをまとめて分かりやすく伝えるためには、イメージ図やグラフなどをうまく使って表現することが必要となってきます。今回はそんな時に役に立つアイテム、様々な場面で役に立つ便利なインフォグラフィックテンプレート「20 Cool Infographic Templates to Create Amazing Designs」の紹介です。

Free Vector Infographic Elements – Download Free Vector Art, Stock Graphics & Images
アイコンから円グラフなど様々なアイテムがまとめられたサイトです。気になったものをピックアップしましたので、チェックしてみてください。
詳しくは以下
クリスマスまであと数日。デザインのちょっとした部分にもクリスマス感を取り入れることで、より気分を高めることができるのではないでしょうか。そんな中今回ご紹介するのは、クリスマス気分を盛り上げてくれるグラフィカルなトグルボタン「CodePen – Bauble Toggle」です。
クリスマスのオーナメントをイメージさせるイラストがボタンになった、可愛らしいトグルボタンです。
詳しくは以下
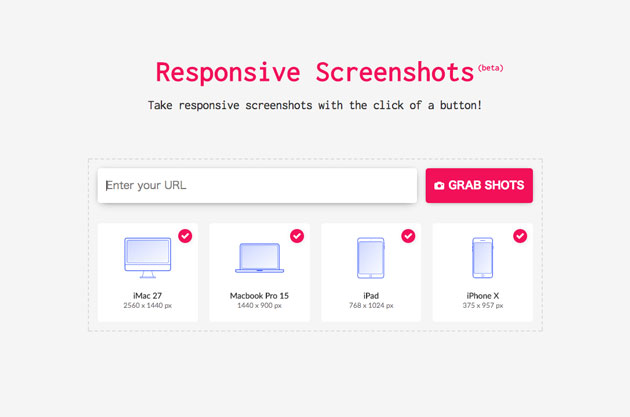
webサイトのデザインをクライアントに提案する時には、PCだけでなくスマートフォンや他の端末ではどのように表示されるか、全て見せるということも少なくないもの。そんな時に役に立つのが今回紹介する、レスポンシブした際のスクリーンショットが一度に撮れるサイト「Responsive Screenshots」です。

URLを入力するだけで、一度に複数の端末のスクリーンショットうを撮ってくれる優れもの。デザイナー必見のサイトです。
詳しくは以下
コラージュデザインに欠かせない存在となっている破れたダンボールのテクスチャですが、破れ具合の微妙なニュアンスの違いで見た目のデザインが大きく変わるもの。そこで今回紹介するのが、アナログテイストを楽しめるダンボールテクスチャをまとめた「50+ Free High Resolution Cardboard Textures For Designers」です。

vintage cardboard 5 by ~indietextures on deviantART
劣化していたり、無理矢理破いたものなど、さまざまなダンボールテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
昔ながらの雰囲気や、アンティークな雰囲気を演出するデザインを好む方も多いと思いますが、各時代を象徴するデザインテイストを表現するのは、素材探しなどに手間もかかります。そんな中今回紹介するのが、さまざまなデザインテイストに利用しやすい、比較的最近発表されたレトロフォントをまとめた「A New Collection of Retro Fonts」です。
ビンテージな雰囲気のフォントから、時代を象徴するテイストのフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
もうすぐクリスマスということで、クリスマスカードや、クリスマス関連の制作をしているなんて人もいるかもしれません。今日紹介するのはクリスマスを演出してくれるphotoshopパターン「10 Beautiful Christmas Photoshop Patterns Packs」です。

Vintage-Retro Xmas Patterns (30 Patterns)
ポストカードや、ラッピングなどなど、様々なものに利用出来るphotoshopパターンが全部で10個公開されています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
エコや環境系のイメージ、または優しい自然のイメージなどを彷彿させる葉。今日紹介するのは無料で利用できる葉のテクスチャを集めたセット「10 High-Quality Free Leaf Textures」です。

テクスチャセットはFlickrで公開されていましたので、下記に収録されているテクスチャのスライドショーを貼付けておきます。
詳しくは以下

WordPressでお問い合わせフォームを作りたいけど面倒だと言う方は、今回紹介するWordPressプラグイン「WP Contact Form III」がおすすめです。こちらのプラグインを導入すれば、すぐさまお問い合わせフォームをブログに設置できます。
1.「WP Contact Form III」からプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins/」へアップロード
3管理画面から[WP Contact Form III]を有効化
下記のコードをフォームを設置したい場所に記述
[contactform]
表示は英語ですが、「wp-contactform.php」で該当の箇所を修正すると日本語で表示することができます。またデザインは「contactform.css」で制御されておりデザイン表記の文字もカスタマイズ可能です。お問い合わせフォームで悩んでいた方にはオススメのプラグインになっています。
いろいろなシーンで活躍するwordpress。さらにテーマを使用することで、その魅力をさらに感じることができます。そんな中今回紹介するのは、シンプル設計デザインに最適なフリーwordpressテーマ集「20+ Free WordPress Themes for Christmas 2015」です。

Lectura Lite Free WordPress Theme | AcademiaThemes
比較的シンプルベースのデザインで構成されたフリーwordpressテーマが紹介されています。
詳しくは以下
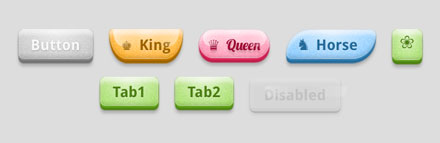
WEB制作業界ではすっかりおなじみのキーワードとなってきたCSS3。ブラウザの対応も進んでいて、そろそろ手を付けていこうというかたも多いかと思います。今日紹介するのはCSS3を駆使して、立体的でアナログ感のあるボタンを作るプロジェクト「BonBon Buttons – Sweet CSS3 buttons」です。

シャドウと立体感と角丸などCSS3ならではの機能をふんだんに利用してボタンを作っています、見た目だけではなくて、クリックした時の動作感などもこだわっていて、表現だけではないリッチなボタンになっています。
詳しくは以下
グラフィック制作をする際に非常に役立つブラシ素材。アレンジによく使用されるという方も多いのではないでしょうか。今回紹介する「Ultimate Collection Of Grunge Photoshop Brushes」でも、ぜひコレクションに取り入れたい、クオリティの高いブラシ素材がたくさん紹介されています。

(Urban Squares Photoshop Brushes)
シンプルで定番として活用できるタイプから、グラフィックにインパクトや個性を持たせたい時に役立つタイプなど、たくさんのブラシがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
パターンを使ってさまざまな素材感や背景を表現することはデザイナーの方にとって一度は経験したことがあると思います。今回は氷を思わせるようなブルーのパターンセット 「WebTreats ETC」を紹介したいと思います。

テクスチャの大きさは1024×1024pxとなっており、またパターンはphotoshopのパターンファイル.patで制作されているため簡単に敷き詰めることが可能になっています。いくつかのファイルが公開されていましたので下記に紹介したいと思います。
詳しくは以下