デベロッパーにとって便利なリソースは、制作時の効率化や運用時の手助けをしてくれる重要な存在。そんな中今回は、webサイトを制作するにあたって便利なリソースをまとめた、デベロッパー向け最新リソースまとめ「Fresh Resources for Web Developers – October 2017」を紹介したいと思います。
最新のリソースがいくつか紹介されており、参考にしたいアイテムが集約されていますのでデベロッパー必見のページです。
詳しくは以下
使いやすさや分かりやすさが重要なWebサイトはデザインだけではなく、一つひとつのアクションにもこだわって作られています。そんな中今回は、ユニークなアニメーションアンダーライン「10 Unique Animated Underline Text Effects with CSS」を紹介したいと思います。
アンダーラインといってもその種類は様々。さまざまなアニメーションパターンがまとめられています。いくつか紹介されている中から気になったものをピックアップしてみました。
詳しくは以下
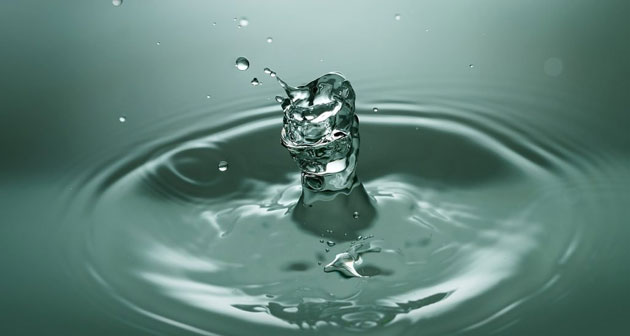
普段何気なく閲覧しているサイトですが、UIデザインや背景の処理など様々な部分に工夫が凝らされています。そんな中今回は、javascriptで様々なバブル表現が可能なオープンソース「Bubbly Backgrounds: Moving Backgrounds for Your Website」を紹介したいと思います。

様々なバブル背景が簡単な手順で制作することができるようになっています。
詳しくは以下
間も無く発売されるiPhoneX。販売開始を楽しみにしている人は多いのではないでしょうか。そんな中、デザインに携わるデザイナーやデベロッパーはいち早く新機種に対応するため、ディスプレイサイズや構造を知っておく必要があります。今回は、新機種iPhoneXのUIデザインのヒント集「UI Design Tips for iPhoneX」の紹介です。

全面ディスプレイになったiPhoneXは今までとは異なる点がいくつかあります。疑問を解決するためのヒントが紹介されていますのでWebデザイナー必見です。
詳しくは以下
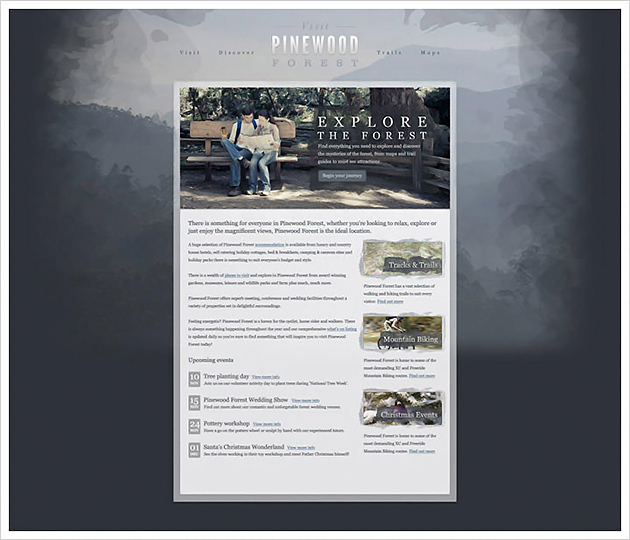
デザインのスキルアップはデザイナーにとって重要な課題。日々技術を上げるため、常にアンテナを貼っている方も多いはず。そんな中今回ご紹介するのは、webサイトデザインに関するPhotoshopチュートリアルをまとめた「50 Tutorials for Designing Website in Photoshop – Ultimate Roundup」です。

Design a Textured Outdoors Website in Photoshop
デザインの参考やスキルアップに使える、WebのUIデザインに関したチュートリアルが、50種類もまとめられています。その中から特に気に入ったものを幾つかピックアップしてご紹介しますので、ご確認下さい。
詳しくは以下
フリーフォントは種類豊富に配布されており、フォント自体のデザインテイストもさまざま。そんな中今回紹介するのは、印刷などで擦れた文字・汚れた文字を表現したフォントのまとめ「45 Dirty And Rough Free Fonts For Your Design」です。
活版印刷によるインクの擦れ感が表現されたものや、ヴィンテージテイストなものまで、さまざまなフォントがまとめられています。気になるものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
紙という素材は、加工の仕方、紙質、古さなどで、様々な表情を見せてくれるため、個性というか味がでる、素材感が生きる素材の一つですが、今日紹介する「 30 Great Free Paper Backgrounds and Textures」はそんな紙を中心にした無料で使える背景素材、テクスチャ集です。

段ボールのような紙から、古びたノートのようなもの又は柄が入った者と幅広いジャンルの紙素材が用意されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作中に手書きの質感を求められる場面も多いと思いますが、個人で手書きの雰囲気を表現するとデザインに偏りが出やすいのが難点。そんな状況に活用したい、アナログ感を表現できる手書き風フォントをまとめた「A New Compilation of Free To Download Handwritten Font」を紹介します。

Janda Quirkygirl Font | dafont.com
筆記体のようなフォントからアナログ感を楽しめるフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
@font-face規則とは、CSSで利用したいフォントを指定するためのもので、フォントデータの入っているURIを指定すると、フォントを持っていないユーザーにも任意のフォントで見せる事ができるというものですが、今日紹介するのはそんな@font-face Fontsで利用できるフリーフォントを集めたフォント集「Download Hundreds of @font-face Fonts」です。

Blackletter、Calligraphicなどとカテゴリに分けられて様々な書体ががダウンロードできるようになっています。
詳しくは以下
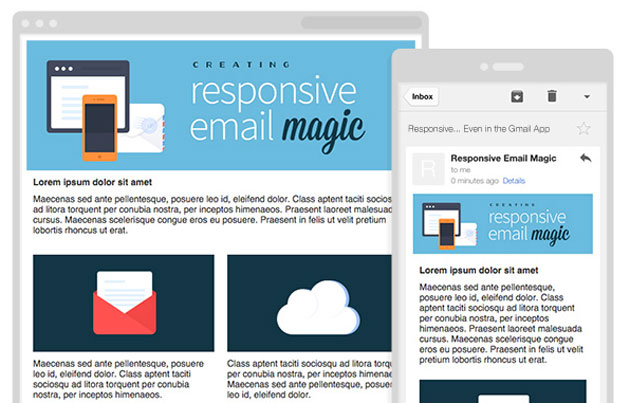
ショップや企業などからお知らせメールを配信する時に、デザインが行き届いたテンプレートを使用すると購読率がアップする確率も高くなります。今回はそんな時に参考にしたい、レスポンシブ対応のフリーテンプレート「30 Free Responsive Email and NewsletterTemplates」を紹介したいと思います。

Creating a Future-Proof Responsive Email Without Media Queries – Tuts+ Web Design Tutorial
ニュースレター配信にデザイン性をもたらすことができるテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

みなさま、新年あけましておめでとうございます。
2015年もたくさんの方にDesigndevelopを応援して頂き、本当にありがとうございます。非常に多忙な日々を過ごし、例年のごとく年末は非常に慌ただしい日々となりました。
毎年新しい流行やトレンドが生まれ、どんどんと素材やツールも進化していっていることを、情報をお伝えする側として強く感じています。その中で変わらない根強く支持され続けているものも存在していることも事実。新しいものを中心にしつつも、変わらない部分をしっかりと抑えつつ、皆様により良い記事を読んで関心を抱いていただけるよう、2016年も努めて参りたいと思います。また、もっと皆様の興味関心を強める、Desgindevelopの今後の発展も視野に入れた、何か別の新しい目線での記事などもお伝えすることができれば良いなと思っております。
2016年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
IE6に苦しめられている、もしくは苦しめられたと言うWEBデザイナーさんは国内だけには留まらず、世界中に存在するかと思いますが、今日紹介するのはIE6の利用をもういい加減にやめようと訴えかけ、推進するプロジェクト「IE6 No More!」です。

2001年に公開されたのにも関わらず、現在でもかなり多くの人が現在も使っており、IE6に対しての費やす時間はWEBデザイナーの生産性を制限しているとの思いからスタートしたそうです。
詳しくは以下
ロゴや印象的なデザインを制作する際には、Photoshopで加工をすることも多いと思いますが、今回紹介するのは、Illustratorで制作できるさまざまなテキストエフェクトチュートリアルまとめ「A New Collection of Illustrator Text Effect Tutorials」です。

3D Meets Retro Text Effect | Website Design blog, Tutorials and Inspiration …. Websoulz
ポップなデザインからアンティークなデザインまで、さまざまなテイストに利用できるテキストエフェクトチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下