ついに発売されたiPhone8。すでに手に入れたという方もいらっしゃるのではないでしょうか。Apple新製品の発売に合わせ、Webデザイナーは毎年、新しい機能やディスプレイに合わせてデザインを制作し、新たなモックアップを探すことも多いかと思います。そんな中今回は、多くのデザイナーが必要とする、最新機種iPhone8 と iPhoneXのPSDテンプレートまとめ「40 iPhone 8 and iPhone X PSDs and Templates」を紹介します。

Free iPhone 8 Mockup – PSD/AI on Behance
このテンプレートがあれば、最新のモックアップでデザイン提案が可能に。現役デザイナーにとっては必見の素材となっています。
詳しくは以下
外へ出かける事なく服や家電、食品に至るまで、何でもネット上で買い物ができる時代。そんな中今回は、ショッピングサイトを運営する中で活躍してくれそうな素材「10 Free Open Source Responsive Pricing Table Designs」の紹介をしたいと思います。
オープンソースのプライステーブルデザインで、10種類ほどまとめられています。気になった素材をピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
先日、iPhone8と同時に発表されたiPhoneX。全面ディスプレイになった新しいフォルムと新機能が搭載され、手に取るのが待ち遠しい方は人はとても多いのではないでしょうか。新機種が発表されると、デザイナーはそれに合わせてデザインを提案しなくてはなりませんが、今回はそんな時に役立つ、iPhone Xのモックアップテンプレート「Free iPhone X Mockup Templates (28 Mock-ups)」を紹介します。

iPhone X Mockup PSD – Free Download on Behance
早くも28種類の様々なテイストのモックアップが集約されており、デザイナーにとって必見の内容のとなっています。
詳しくは以下
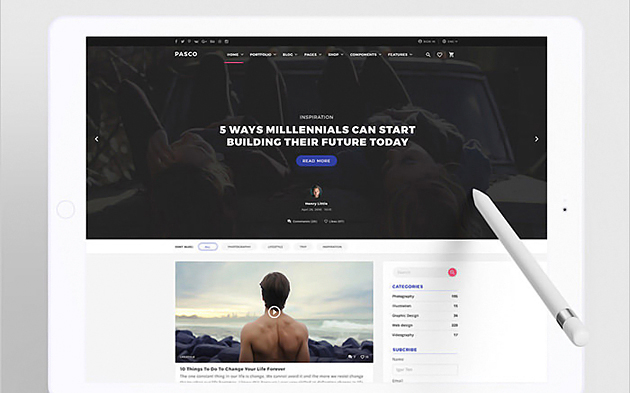
いつもと違うデザインに挑戦したい時や工数のかけられない案件などに、便利なのがWebデザインテンプレート。他人の作ったデータをベースにすることで時短や、デザインの勉強にも繋がります。そんな中、今回ご紹介するのは、フリーのWebデザインテンプレートをまとめた「40 Free Web Page Templates in Photoshop PSD」です。

Pasco: A free PSD multipurpose template – Freebiesbug
全てPSDデータで制作されたデータが全部で40種類まとめられています。その中から気になったものをいくつかピックアップしてまとめましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
背景イメージや、時にはメインのグラフィックとしても使用できるパターンは非常に重宝する素材。完成されたパターンもたくさん配布されていますが、今回は自分で制作するためのチュートリアル集「20 Pattern Tutorials For Your Future Designs」を紹介したいと思います。

Geometric Pattern in Illustrator | Abduzeedo Design Inspiration
美しいグラフィックパターンを作成できるチュートリアルが20種類紹介されています。
詳しくは以下
更新頻度の高いwebサイト構築などに便利なwordpress。フリーで配布されているテーマも豊富で、よく利用している方も多いのではないでしょうか?そんな中今回紹介するのは、ビジネス系webサイトに最適なフリーwordpressテーマ13種「13 Best Free WordPress Themes for Small Businesses」です。
シンプルなテイストで、さまざまな種類の企業サイトに合わせやすいテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
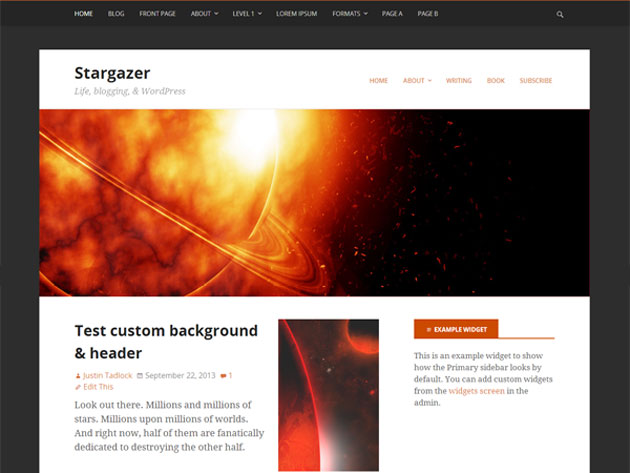
webサイトを手軽かつハイクオリティに仕上げることができ、さらにその後のweb管理のしやすさから、数多くのシーンで重宝されているWordPress。今回はそんなWordPressの、実用的なフリーテーマ「45 Free WordPress Themes for Winter 2014」を紹介したいと思います。

(Stargazer – Free Responsive WordPress Theme)
そのままの利用はもちろん、アレンジもしやすそうなWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
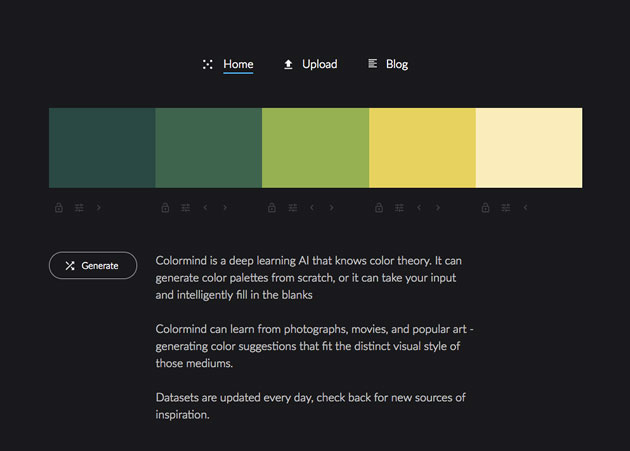
デザインにとって色の配色はとても重要です。しかし色種類は膨大で、更にその中で組み合わせを考えるとなると、頭を悩ませる人も多いのではないかと思います。今回はそんなシーンで活躍してくれる便利なカラーパレットツール「colormind.io」を紹介いたします。

一般的に使われる自動生成ツールではなく、人工知能がカラーパレット生成をしてくれるという、他のジェネレーターとは違った新しい技術が取り入れられています。
詳しくは以下
さまざまなデザインシーンで活躍するソフト・イラストレーター。デザイナーの方はほぼ毎日といって良い程使用しているのではないでしょうか?しかし、豊富な機能性ゆえに効果的に使いこなせていない機能もたくさんあるはず。そんな中今回は、イラストレーターをデザインシーンでより実用的に使いこなすためのグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials for Improve Your Design Skills」を紹介したいと思います。

How to Create a Coding Page Illustration in Adobe Illustrator – Designmodo
いろいろな種類のグラフィックを描き出すことができるチュートリアルがまとめられています。
詳しくは以下
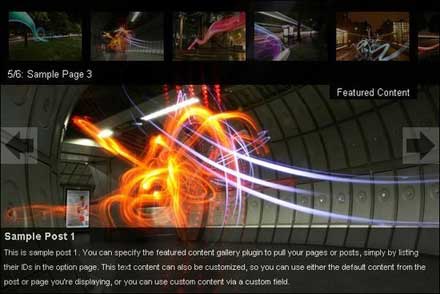
さまざまなプラグインを利用して、手軽にオリジナリティの高いサイトを構築できるWordPress。今回は、数あるWordPressのプラグインの中から、画像やイメージの魅せ方に優れたプラグインをまとめた「12 Best Photo and Image WordPress Plugins」を紹介したいと思います。

WordPress › Featured Content Gallery « WordPress Plugins
シンプルなスライドはもちろん、ユニークな動きを演出できるプラグインが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々なデザインで利用出来るパターン素材。photoshopを利用するものからWEB用の画像データのものまで様々なものが公開されていますが、今日紹介するのは質感のあるグランジパターン写真素材集「7 Subtle Grunge Pattern Textures」です。

全部で7つのパターンが公開されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
柔らかくて女性的な感じのフリーフォントが特徴的なフリーフォンと配布サイト「フォントポ」を紹介したいと思います。ひらがな、カタカナ、欧文とそれぞれオリジナルフリーフォントが公開されています。

フォントのコンセプトはカタカナ、ひらがなフォントは「ゆるくてやわらかい」をコンセプトにしているようで、欧文はカナフォントより硬質かつスタンダードを意識して制作されているそうです。
詳しくは以下
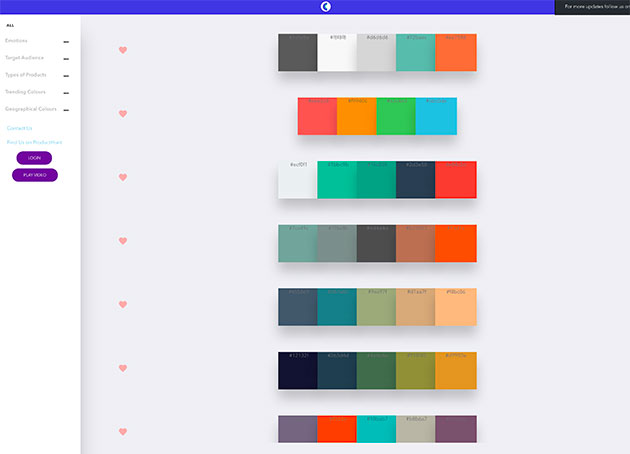
デザインに置いて色は非常に重要な要素の一つで、その配色でデザイン全体のイメージが左右されるほど。それだけに配色というのは難しい決定頁の一つでもあります。今日紹介するのはそんな難しい配色の手助けをしてくれる、感情・ターゲットなど様々切り口から配色を提案してくれる配色ツール「Culrs 」です。

「Culrs」は左側のメニューからEmotions、Target Audience、Type of productsなど選択でき、そこからさらに細分化された項目での色彩パターンを提示してくれます。いくつか試してみましたので以下からご覧ください。
詳しくは以下