スマートフォンの普及で、HTML5での開発も多くなっており、オブジェクトの制御はjavascriptやCSS3で行なうシーンも増えてきました。今日紹介するのは、CSS3で実現できる空間的な動きをサンプルソースとともにまとめた「Intro to CSS 3D transforms」です。

様々なサンプルソースが公開されており、オブジェクトを変形させるトランスフォームの基礎からそちらを利用したカードがめくれるようなアクションや3Dの立体オブジェクトを空間的に動かすものなど、様々なサンプルが公開されています。今回はその中からいくつか気になったもの紹介したいと思います。
詳しくは以下
親近感の湧くモチーフとしてさまざまな場面で利用されている星型は、キッズデザインから女性向けのデザインまで、幅広く利用できる素材の一つ。そんな中今回紹介するのが、星形をモチーフにデザインされたパターンまとめ「A Collection of 100+ Sparkling Star Patterns」です。

Pattern / Paparazzi :: COLOURlovers
カラフルで可愛らしいデザインはもちろん、シックで大人向けの素材まで、幅広いパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
朝露の美しい風景や結露したガラスの水滴など身近な存在である水が織り成す風景は、さまざまな表情を楽しませてくれます。そんな中今回紹介するのが、美しい水の表情に出会える、水滴テクスチャをまとめた「30+ Cool Free Water Drop Textures For Designers」です。

Water drops 2 by ~krikra on deviantART
雨や露などの自然が織り成す水の風景はもちろん、人工的に制作された水滴など、さまざまな水滴テクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
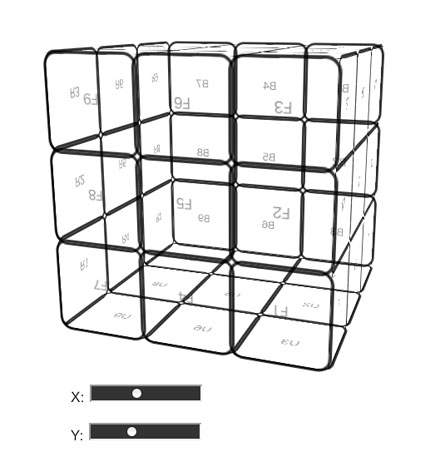
HTML5という言葉が世に出てから、暫くたって多くのプロジェクトが発信されてきましたが、今日紹介するのはHTML5+CSS3+javascriptで作るルービックキューブ「Tutorial: Rubik’s cube with HTML5 (CSS3 + JavaScript)」です。

こちらはただ単にキューブを作って描画するだけではなく、ボタンやスマートフォン上でのフリック、マウスなど様々な方法でルービックキューブが遊べるようになるというものになっています。
詳しくは以下
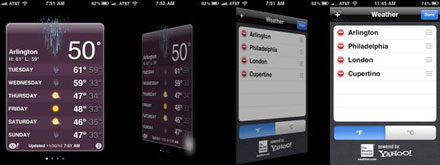
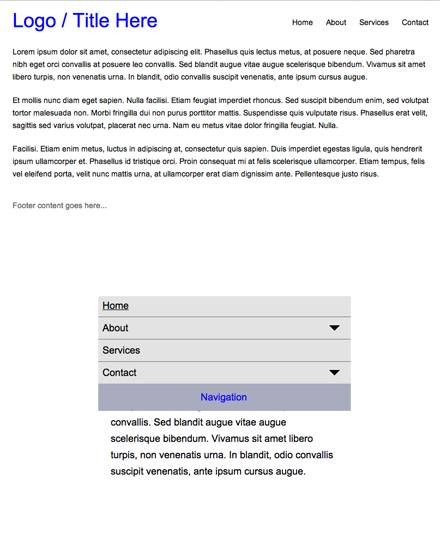
WEBサイトのユーザーインターフェイスの設計は、様々な端末の出現でそれらの端末も意識した設計が必要になってきています。今日紹介するのはブラウザサイズ、端末の解像度に合わせて形を変えるシンプルなレスポンシブナビゲーション「Simple Responsive jQuery Navigation Plugin」です。

こちらはシンプルな作りになっており、デザインなどもされていない、至ってシンプルなものとなっていますので、構造を理解しながら制作を進めることができます。
詳しくは以下
写真を加工することで全く異次元な空間を作り上げたグラフィック作品も多く、そのクオリティの高い表現に感嘆している方も多いのではないでしょうか?そんな中今回は、ベースの写真を大胆に加工できるPhotoshopチュートリアルをまとめた「120+ Photoshop Photo Manipulation Tutorials」を紹介したいと思います。

the making of "our future" by ~fun-g on deviantART
画像の雰囲気を活かした加工技術から、まったく新しい世界観を作り上げられる技術まで、さまざまなチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
レトロアメリカンな雰囲気のデザインテイストは、アウトドアテイストやヴィテージなデザインを行いたい時にピッタリ。そんなときに活用したい、ちょっとレトロな動物たちのベクターアート素材「Savage Animals Vector Bundle」を今回は紹介します。

木彫り風に描かれた動物たちの、高品質なベクターアートが11種類そろったフリーダウンロード素材です。
詳しくは以下
(さらに…)
世界にはさまざまな種類のフリーフォントがリリースされており、特徴的なフォント、実用性の高いフォントなど特徴がありますが、今回紹介するのはキレイで視認性の高いクリエイティブなフリーフォント集「Free Clean and Crisp Fonts」

Corduroy Slab | Free on Behance
線の太いものや細いもの、角のあるものや丸みのあるものなどフォントがまとめられています。その中から今回はいくつか気になったものを紹介いたします。
ブランドのイメージを強めるショップバック。店舗を構える業種でのブランディングでは要となる外せない要素です。今回はそんな店舗ブランディングの提案を支える強い味方、ショップバックのモックアップをまとめた「20 Free Beautiful Shopping Bag Mockups to Download」をご紹介します。

Shopping Bags PSD Template – GraphicsFuel
さまざまなデザインバリエーションで、ショップバックのモックアップが20種類集められています。その中でも気になった素材を下記にて紹介していますのでご覧下さい。
詳しくは以下
時代は繰り返すというのはデザインでも同じで、70〜80年代のレトロなデザイン感も今、多くの場で好まれています。そんな中今回紹介するのが、レトロカワイイ雰囲気を表現できるパターンまとめ「A Collection of Retro and Vintage Patterns for Photoshop」です。

6 Vintage Textile Patterns – Free Photoshop Brushes at Brusheezy!
和テイストなパターンから、ポップで可愛らしいパターンまで、さまざまなパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
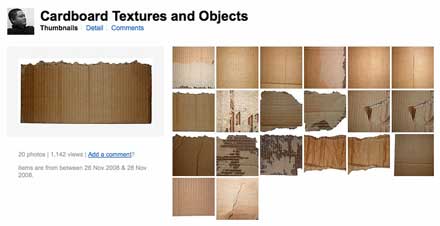
素材感を出す為によく使われるのが、紙だったりボール紙だったりしますが、今日紹介するのはボール紙のテクスチャをひたすら集めたテクスチャ集「 Cardboard Textures and Objects 」です。

普通の物から汚れているもの、ビリビリに破かれているものなど、様々なテイストのテクスチャが公開されていて、テクスチャはFlickrにてセットで公開されていましたので下記にスライドショーを貼付けておきます。
詳しくは以下
リアルなオブジェクトをデザインソフトで作り出そうとするのは、時間や手間もかかり、高いクオリティに仕上げることができる技術も必要になってきます。今回はそんな時是非参考にしたい、イラストレーターで作れるベクターデザインチュートリアルまとめ「40+ Adobe Illustrator Tutorials On Vector Design」を紹介したいと思います。

Create a Crayons Illustration in Adobe Illustrator – Tuts+ Design & Illustration Tutorial
Adobeのソフト・イラストレーターを使ったいろいろなデザインオブジェクトの制作方法が紹介されています。
詳しくは以下
写真は撮ったそのままでももちろん素敵な場合も多いのですが、気に入った質感にならなかったり、デザインに合わせて加工が必要な場合も多いと思います。そんな中今回紹介するのは、ヴィンテージな質感に写真加工できるキット「Vintage Photo Press Kit」です。

いつもの写真が、どこか懐かしい雰囲気のレトロな質感に変化。新しい写真の魅力を発見できるフォトキットとなっています。
詳しくは以下
加工の仕方次第で、オリジナルデザインになるテクスチャ素材は、デザインに奥行きを出す為に最適な素材。そんなテクスチャや、そのまま背景としても利用できそうな、質の高いテクスチャセット「300+ Free Textures from 10 Ravens」を今回は紹介したいと思います。

オーソドックスな地面やレンガから年期の感じられる壁、建物を正面から捉えた写真などさまざまな素材が300点も紹介されています。中でも気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
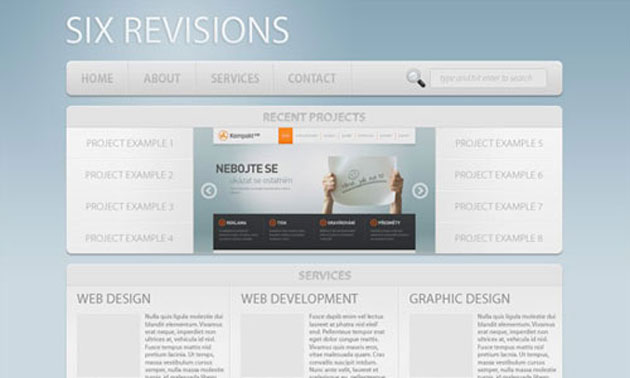
デザイナーにとって必要なスキルは幾つかありますが、中でもPhotoshopの操作は必須。今回はそんなPhotoshopでのWEB制作のチュートリアルがまとめられた「35 High Quality Photoshop Web Design Tutorials」を紹介したいと思います。

How to Make a Light and Sleek Web Layout in Photoshop
基本的な枠組みから手の込んだサイトまで、35種類のチュートリアルが集約されています。
詳しくは以下