表現のクオリティを上げてくれるテクスチャ。そのまま利用するだけではなく、薄く引いたり、一部分だけを切り取って使ったり、クリエイティブでは非常にお世話になる素材の一つですが、今日紹介するのはスタンダードから変わったものまで、最近リリースされたテクスチャパックまとめたエントリー「50 Fresh and Free Texture Packs To Spice Up Your Designs」です。
いくつかまとまってパックになったものを数多くまとめられています。今日はその中から気になったえテクスチャパックをピックアップして紹介したいと思います。
詳しくは以下
手軽にデザインの表現力を高めてくれるテクスチャは、デザイン制作の際に非常に便利に活用できますが、定番のレパートリーだけでなく、常に新しい素材との出会いを求めていきたいもの。そこで今回紹介するのが、比較的最近発表されたデザイン制作に使いやすいテクスチャをまとめた「A Selection Of Various Useful New Textures – 40 Examples」です。

stock.xchng – paper rainbow 2 (stock photo by GiniMiniGi)
自然の織り成す美しい風景から、可愛らしさを感じられる素材まで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの印象を決める重要な要素であるフォント選びには、誰もが力を入れるもの。そんな中今回紹介するのが、新しく発表されたクオリティの高いフリーフォントをまとめた「55 Latest Free Fonts for Professional Designers」です。

free font Drebeden on the Behance Network
デザイン性の高いフォントからシンプルなフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
春らしさを感じるようになってくると、植物のイキイキとした雰囲気を楽しみたくなるもの。そこで今回紹介するのが、植物をモチーフにしたオーナメント素材まとめ「Handy Roundup of Free Vector Ornaments & Flourishes」です。

Free Vector Colorful Floral Background | QVectors Free Vector Graphics
手書きの優しい風合いを楽しめる素材や上品な雰囲気を感じられる素材まで、さまざまな植物オーナメントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
CSS3は現在広く利用されているCSS 2を拡張したもので、従来のCSSでは表現が難しかったドロップ車道や、角丸など、画像に頼らずに、表現ができ、新しい表現の可能です。今日紹介するのはCSS3で作られたユーザーインターフェイスキット「CSS3 UI Kit」です。
サーチボタン、角丸ボタン、完全な円形のボタン、プルダウン、ページングなどなどユーザーインターフェイスの基本となるパーツがセットになっています。
詳しくは以下
毎日業務としてデザインを行っていても、ついついコードやショートカットキー忘れてしまう事もあります。そんな時に役立つのが、そういった基本的な事をまとめたチートシート。今までDesigndevelopでも「新人デザイナーのためのillustrator+αショートカットキー一覧のまとめ」や「WEBデザイナーに便利なデザインに役立つチートシート集」と様々なチートシートを取り上げてきましたが、CS4もリリースされたということもあり、改めてチートシートを取り上げてみたいと思います。

Adobe® Photoshop® CS4 Keyboard Shortcuts (Mac,Windows)
今回紹介する「40+ Useful Cheat Sheets for Designers」はグラフィックデザイナー向けのチートシートを集めているエントリーです。ショートカットキーからレイヤーやカラーコード表まで様々なチートシートが紹介されています。今回はその中から今まで紹介したことが無く、気になったものをピックアップして紹介したいと思います。
詳しくは以下
グラフィックデザインからwebデザインまで、幅広いデザインシーンで活用できるベクター素材。イラストレーター等での編集が可能なため、利用範囲は多岐に渡ります。そんなベクター素材を集めた「36 New Free Vector Graphics and Vector Images for Designers」を今回は紹介したいと思います。

さまざまなイラストやグラフィックのものが揃っており、いろいろなシーンで活用することができそうです。
詳しくは以下
最近は特に温かみのあるデザインが好まれるようになっており、手書きや筆記体のようなフォントが人気を集めています。そんな中から今回は、フリーで利用できる手書きと筆記体のフォントを集めた「Free Handwriting And Script Fonts – 70 Examples」を紹介ししたいと思います。
さりげなさを感じるフォントから、ポップな可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも特に気になった物をピックアップしましたので、下記よりご覧ください。
詳しくは以下
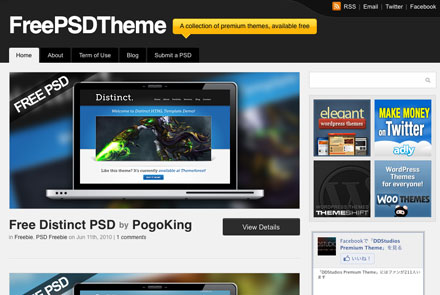
WEB制作に使うツールは人それぞれでこれしか無いというものはありませんが、WEBデザインのモックを制作するときにphotoshopを利用して制作していると言う方にオススメなのが、今回紹介するWEBデザインテンプレートをpsdでダウンロードできる「Free PSD Theme」。

まだ数はそこまでありませんが、クリエイティブで質の高いWEBテンプレートがフリーでダンロードできます。系統的にはどれもキレイめなものが多く、洗練された雰囲気のテンプレートが中心です。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
自然の石が作り出す表情もさることながら、人の手によってきちんと並べられたレンガには、独特の魅力があります。そんな中今回は、さまざまなデザインのレンガを発見できるテクスチャセット「20 High-Res Brick Textures: Exlusive Freebies」を紹介したいと思います。

普段の生活の中で良く見かけるレンガや、カラフルでデザイン性の高いレンガまで、さまざまなレンガのテクスチャが紹介されています。
詳しくは以下
汎用性のあるシルエットデータ。使い方次第で様々なツールに使えます。今日紹介するのは動物から昆虫まで様々なシルエットベクターデータを集めた「Animal Silhouettes in Vector Format」です。

Vector Birds – Vector Birds
沢山のベクターデータが公開されていますが、今回は気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
スマートフォンの普及で、HTML5での開発も多くなっており、オブジェクトの制御はjavascriptやCSS3で行なうシーンも増えてきました。今日紹介するのは、CSS3で実現できる空間的な動きをサンプルソースとともにまとめた「Intro to CSS 3D transforms」です。

様々なサンプルソースが公開されており、オブジェクトを変形させるトランスフォームの基礎からそちらを利用したカードがめくれるようなアクションや3Dの立体オブジェクトを空間的に動かすものなど、様々なサンプルが公開されています。今回はその中からいくつか気になったもの紹介したいと思います。
詳しくは以下
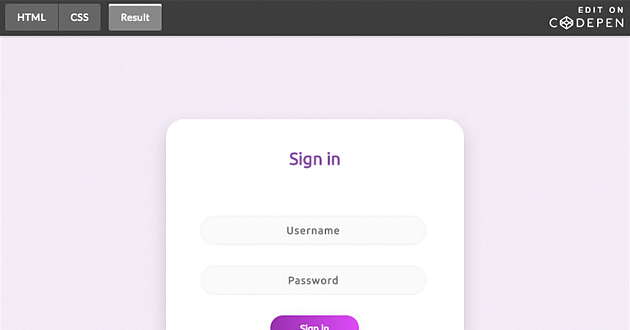
ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
WEB上では限定的な使い方にはなってしまいますが、フィルターのON/OFF・背景のモノクロとカラー、化粧の有り無しなど、全く同じもので異なる状況を比べるというときに便利なのが、今回紹介するスワイプでBefore/Afterを表現するスライダー「Beer Slider」です。

上記のように左右で写真が表示されて、スワイプまたはスライドで写真の表示領域を切り替えることが可能です。
詳しくは以下