デザインに流行があるように、デザイン制作に必要なイラストやフォント・アイコンにも、その時々で流行があり、それぞれの時代を思い出させてくれる重要なアイテム。そこで今回紹介するのが、レトロテイストなデザインに使いやすいフォントばかりを集めた「Collection Of Free Retro Fonts For Your Vintage Designs」です。

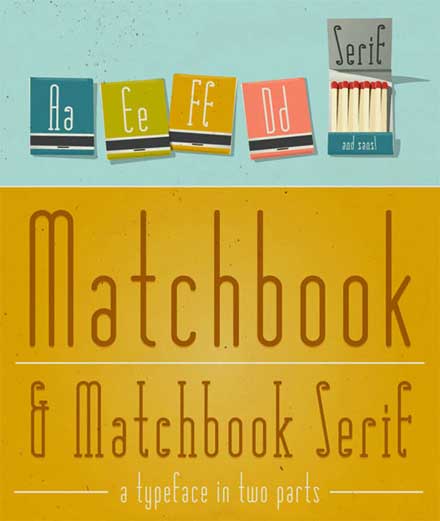
(Matchbook Typefaces | One by Four)
タイプライターをモチーフにしたフォントや、以前に流行した映画のロゴを思い出させるようなフォントまで、さまざまな時代を感じられるフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WordPressを利用している方でHTML5ベースでサイトを制作したいという方におすすめなのが、今回紹介するHTML5で作られたベースになるWordpressテーマ集「Blank & Bare WordPress HTML5 Frameworks」です。カスタマイズしやすく、シンプルな作りのテーマは、オリジナルで一から作るよりも手早くサイトを作れそうです。
多くのテーマが紹介されていましたが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインをより印象的に、効果的に見せるためのグラフィック作りは、アイデア+ハイレベルな制作技術が必要になってくる場合があります。そんな状況にきっと役立つチュートリアル集「35 Awesome Photoshop Background Tutorials」を今回は紹介したいと思います。

多彩な表現を可能にするphotoshopの機能を駆使し、さまざまな表現を可能にした実例が多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインでもグラフィックデザインでも欠かせないソフトウェアの一つphotoshop。使いこなすことができれば様々な表現を可能にしてくれます。今日紹介するのはグラフィックデザインのためのphotoshopのチュートリアルをまとめたエントリー「Top 50 Graphic Design Photoshop Tutorials」です。
全部で50ものチュートリアルが紹介されていますが、今日はその中から気になったものをピックアップして紹介いたします。
詳しくは以下
Underwater, Vector-Style Illustration
ベクターアニメのような表現をphotoshopです。

Flaming Car
炎に包まれた車を表現。応用が効きそうなチュートリアル。

Creative Block Text Effect
壊れるテキストをクリエイティブに

上記の他にも様々なクリエイティブなチュートリアルが紹介されています。photoshopの腕をもう一ランク上げたい方は是非ご覧ください。
デザインを作り上げる際に活用する場合も多いテクスチャ素材。フリーで使用できるタイプもたくさん存在しており、デザイナーとしてさまざまな種類を使い分けできるよう、ストックされている方も多くいらっしゃるのではないでしょうか。そんな中今回紹介するのは、暖かみのあるニットのテクスチャ素材「30 Free and Useful Woven and Knitted Fabric Textures」を紹介したいと思います。

(texture 025 by ~juuichimei on deviantART)
詳しくは以下
デザイン制作に欠かすことができないフォントにはさまざまな種類が存在しており、制作したいテイストに合わせた選定が非常に重要です。そんな中今回紹介するのは、ラフなタイプのデザインに活用したい、コミック調のフォントまとめ「A Collection of High Quality Free Comic Fonts」です。

(DK Harrumph font by David Kerkhoff – FontSpace)
海外のコミックなどで見かけるような、味わいのあるフォントがたくさんまとめられています。気になったものをいくつかピックアップしてみましたので以下よりご覧ください。
詳しくは以下
デザインをクライアントに提出する際には、資料として企画書を作成することも多いと思います。そんな時に活用することで、デザインをより魅力的かつ、実際に使うイメージを相手にしっかりと伝えられる、PSDモックアップテンプレートまとめ「Free PSD Mockup Templates」を今回は紹介します。

Free Stationery Elements Mockup PSD Template on Behance
さまざまなテイスト、種類のPSD形式モックアップがまとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
wordpressやMT、その他パッケージを利用する場合はバックパネルのデザインは考えなくても良いのですが、フルスクラッチでシステムを作る場合、管理パネルまでも作るという場合が多いと思います。管理パネルのデザインは見た目だけではなく、使い勝手にも大きな影響を与える部分ですので、しっかりと考えてつくり込みたいところです。今日紹介するのはそんな管理パネル、バックパネルのデザインを楽にしてくれるデザインテンプレート10選「10 Free CSS and HTML Admin and Backend Templates」。
利用するシステムに応じてそのままでは使えない場合が多いかと思いますが、様々なタイプの管理パネルのデザインテンプレートがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
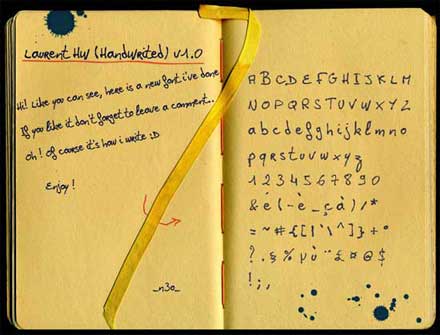
フリーで使えるクリエイティブなフォントについてはいままで多々Designdevelopで紹介してきましたが、今回紹介する「20 Creative and Unique Typefaces」はその中でもユニークな特徴のあるクリエイティブなフリーフォントを集めたまとめエントリーです。

上記はフォントは「Laurent HW」走り書きのような表現を実現する手書きフリーフォント。手書きの味がよく表現されたフォントです。上記の他にも全部で20個のフォントが公開されていますが、今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
フリーで使用できる素材にはいろんな種類が存在していますが、中でもベクター形式の素材は、色替えやレイアウト変更など、アレンジを効かせやすいのが特徴。今回はそんなベクター素材まとめ「Free Vector Download: 350+ Vector Art Freebies」を紹介したいと思います。

Hand-Drawn Rustic Elements – download free vectors by PixelBuddha
さまざまなテーマで展開されているベクター素材のセットの数々がピックアップされています。気になったものを以下にまとめましたので、ご覧ください。
詳しくは以下
毎日業務としてデザインを行っていても、ついついコードやショートカットキー忘れてしまう事もあります。そんな時に役立つのが、そういった基本的な事をまとめたチートシート。今までDesigndevelopでも「新人デザイナーのためのillustrator+αショートカットキー一覧のまとめ」や「WEBデザイナーに便利なデザインに役立つチートシート集」と様々なチートシートを取り上げてきましたが、CS4もリリースされたということもあり、改めてチートシートを取り上げてみたいと思います。

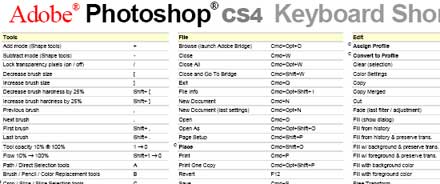
Adobe® Photoshop® CS4 Keyboard Shortcuts (Mac,Windows)
今回紹介する「40+ Useful Cheat Sheets for Designers」はグラフィックデザイナー向けのチートシートを集めているエントリーです。ショートカットキーからレイヤーやカラーコード表まで様々なチートシートが紹介されています。今回はその中から今まで紹介したことが無く、気になったものをピックアップして紹介したいと思います。
詳しくは以下
HTMLの新規格として話題を呼んでいるHTML5。2012年12月に仕様策定が完了し、ブラウザへの実装も着々と進んできていますが、日本ではブラウザの問題もありまだまだ一般とはいえない状態ですが、今日紹介するのはフリーで利用できるHTML5で作られたレスポンシブなWebサイトテンプレート集「15 Free Responsive HTML5 Website Templates」です。
さまざまに創意工夫の凝らされたクリエイティブなテンプレートがいくつも用意されています。今回はその中でも気になったものをピックアップして紹介したいと思います。
クライアントやユーザーの目線に立って試行錯誤し制作したデザインを、クライアントにプレゼンテーションをする際には、実際に使用するシーンを想像させることも大切。そんな時に活用したい、フリーで使用できる ブラウザフレームPSDテンプレート「30 Free Web Browser Frame PSD Templates」を今回は紹介したいと思います。

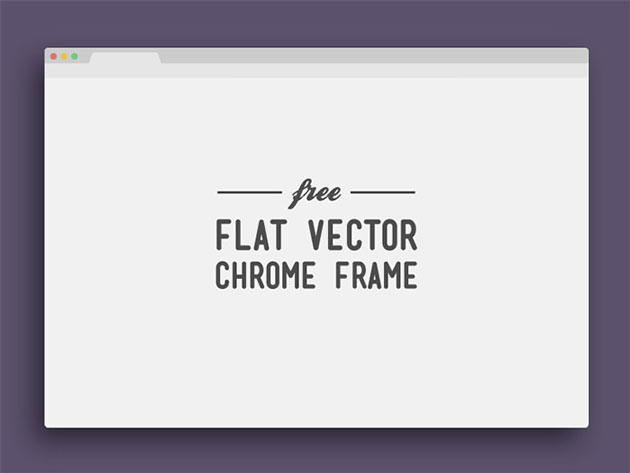
Flat Vector Chrome Frame by Jeffrey Kam – Dribbble
タイプの違う30種類のテンプレートが集約されています。気になる種類をいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下
PCはソフトウェアが無ければタダの箱と良く言われるように、OSだけインストールしてもできることはかなり限られていますし、標準にインストールされているアプリケーションでは不足があったりします。買ったばかりのPCであれば、自分の使い方に応じて、様々なアプリケーションをインストールする必要が有るかと思います。

今日紹介するのはよく利用されるWEBで公開されているソフトウェアをまとめてインストールできるカスタムインストーラー「Ninite」を紹介したいと思います。
詳しくは以下