無料のベクター素材は沢山ありますが、その中で品質の良いものを探すには、どうしても時間がかかってしまうもの。そこで今回は、様々なトーンで制作された高品質の無料ベクター素材が30種まとめられた「30 Free Vector Graphics and Vector Elements」ご紹介します。

イラストやロゴ、UI設計に使えるアイコンなど、WEBデザインにも印刷物のデザインにも自由に使用できます。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
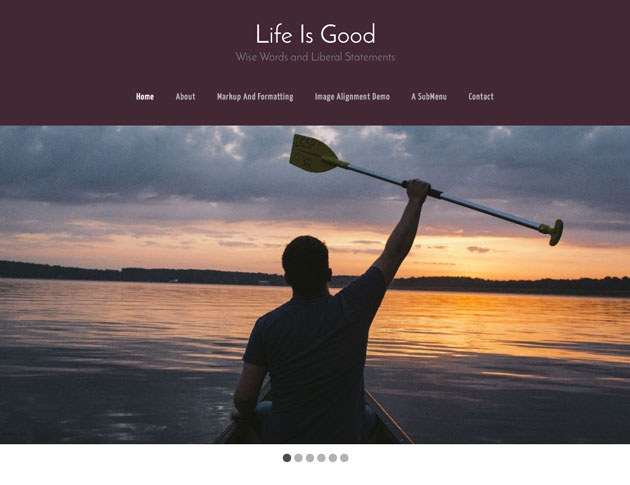
wordpressを使って構築されているサイトは非常に多く、フリーのテーマを使用することでより手軽にクオリティの高いデザインに仕上げることができます。そんな中今回紹介するのは、洗練されたデザインが揃ったフリーwordpressテーマ集「Free WordPress Themes for December 2014」です。

Life Is Good WordPress Theme – Daniel-Klose.com
最新のフリーwordpressテーマが数多くまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ブログを運営していたり、WEBを運営したりしているとYouTubeの貼付けタグにお世話になる機会も多いかと思います。WordPressやMovabletypeを始めとする多くのブログツールは「XHTML 1.0」が利用されていますが、実はYouTubeの貼付けタグは「XHTML 1.0」準拠していないそうでW3Cを気にされている方にとっては以前からちょっと話題になっていました。
現状のYouTube貼付タグで「XHTML 1.0」に準拠していない所は以下の通り
* `&rel` は不明な実体参照です。
* 空要素タグは <param /> と書くようにしましょう
* <embed> は Mozilla、MSIE または doti 用のタグです。
* </embed> は Mozilla または MSIE 用のタグです。
* <object> には等価な内容を書くようにしましょう。
手動でも修正できますが、YouTubeを利用するたびに書き直すのは非常に面倒。そこで今回紹介するのはその貼付けタグを自動的に最適化し、XHTML validの状態にしてくれるGreasemonkeyスクリプト「YouTube better embed」です。
変換等の面倒な作業は必要なくインストールするだけで、自動的に変換してくれるのでとても便利です。「XHTML 1.0」準拠にこだわってブログを書いている方はとても便利なスクリプトだと思います。
※このツールを使用するにはfirefoxにGreasemonkeyがインストールされている必要があります。
デザインに合ったフォント選びは重要な役割を持っており、フォント自体が持つデザイン性も全体に強い影響を与えます。そんな中今回紹介するのは、線の細さが美しい14の欧文フォントをまとめた「14 New Free Thin Fonts」です。
「線の細い」という括りの中でも、さまざまな表情のフォントがまとめられています。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
ECサイトのデザインに欠かせないのがカートなどのショッピングに関連したアイコン。今日紹介する「Shopping Cart Icons」はそんなECサイト構築の際に役立つアイコン集をさらにまとめたエントリーです。
かなりデザインされた立体的なカートやショッピングバッグからシンプルで汎用性の高そうなアイコン集など幅広く紹介されています。今回は公開されているアイコンの中から気になったものをいくつか紹介したいと思います。
詳しくは以下
特に目新しい事でもないのですが、必要になったので勉強がてらにエントリーしたいと思います。Yahooなどでもよく見ますが、アクセスする度、違う広告が表示されます。今日はその方法をまとめてエントリーしたいと思います。
PHPでも実現可能ですが、今回は「ランダム広告表示スクリプト」で紹介されているランダム広告表示スクリプト「pr.js」を用いての方法を紹介したいと思います。
詳しくは以下
日々進化していくWebデザインの表現方法。特にjQueryやHTML5・CSS3においては最新の動向と合わせていくため、たくさん勉強をされているデザイナーの方も多いのではないでしょうか。そんな中今回は、CSS3で実現できる最新のデザイン表現方法をまとめた「20 Useful Fresh CSS3 Tutorials for Web Designers」を紹介したいと思います。

20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB
奥行きを感じる3D表現、またプルダウンメニューなどに代表される基本機能も一味異なる、最新のWebサイトで見られるような斬新で面白いチュートリアルが揃っています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
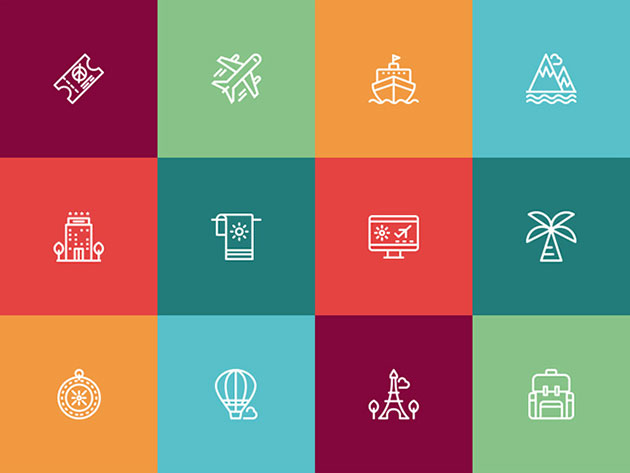
WEBにかかわらず様々なクリエイティブでとても便利なアイコンセット。今日紹介するのはチケットや飛行機・船・名所などなど旅やバケーションを表現したアイコンセット「Travel & Vacation Icon Set」です。

アイコンについては線画で描画されており、ちょっとした変更も可能そうです。収録されているアイコンは以下からご覧ください。
詳しくは以下
photoshopで作業する際、作業時間の短縮に一役かってくれる、photoshopのカスタムシェイプ。今日紹介する「45+ Sources and Sets of Photoshop Custom Shapes」は45ものカスタムシェイプセットを紹介しているまとめエントリーです。単純な図形のシェイプからグラフィック的なシェイプまで様々なphotoshopカスタムシェイプがまとめられています。

Silhouettes Bernius by eiermann1952
今日はその中から、特に気になったセットをいくつかピックアップして紹介したいと思います。
詳しくは以下
webサイトを一からデザインするとどうしても時間がかかってしまうもの。時にはフリーで配布されている素材を使用することで、効率的に仕上げることができると思います。今回はそんな時に参考にしたい、フリーフラットUIキットまとめ「30 Free and Flat UI Kits for November 2014」を紹介したいと思います。

L Bootstrap Freebie – UI Kit Inspired by Android L on Behance
いろいろなタイプのフラットテイストなフリーUIキットがまとめられており、便利に活用することができるようになっています。
詳しくは以下
作業をするときはメインのマシンが決まっていて、ほぼそのマシンを使って作業をするのですが、ごく希に出先などで作業する時もあり、その際に困るのがソフト。同じ環境はもちろん難しいですが、画像編集とか必要になった場合などの作業が発生した時困ってしまっていました。

Pixlrのインターフェイス
WEBさえあればどんな所でも使えるオンラインイメージエディタのまとめが「Six Revisions」で紹介されていましたので、今日はオンラインイメージエディタのスクリーンキャストを交えながら、自分のメモがわりにまとめておきたいと思います。
詳しくは以下