フリーフォントの中にも、プロのデザイン制作に利用しやすいクオリティの高いフォントが多数発表されています。そんな中から今回は、ロゴ制作など、インパクトを与えたいデザインにも利用しやすい、個性と洗練さを兼ね備えたフリーフォントをまとめた「20+ examples of beautiful and inspiring fonts」を紹介したいと思います。

(TELÉFONO Free Font on the Behance Network)
スタイリッシュなフォントからおもちゃのような可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日本でも少しずつイベントとして注目されるようになってきたイースター(復活祭)。イースターエッグやウサギなどのキャラクターも定着しつつあるのではないでしょうか。そこで今回紹介するのが、イースターを表現できるフォントをまとめた「20 Free Easter Fonts in One Place」です。

KG Hippity Hop font by Katz Fontz – FontSpace
イースターの象徴でもある卵とウサギをモチーフにした、可愛らしいフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
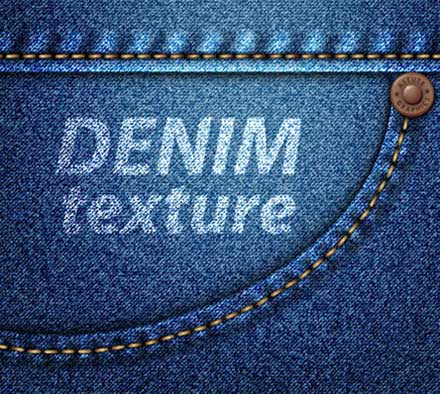
さまざまな機能が追加され、より効率的にデザインワークが進められるようになっているIllustrator。しかし、デザイナーによって機能の使い方は大きく異なり、更に利用できる機能を全てチェックするというのは至難の業。そこで今回紹介するのが、Illustratorのさまざまな機能や技が学べるチュートリアルをまとめた「Illustrator Tutorials: 70+ Awesome Hot New Tips」です。

Astute Graphics Blog : How to Create Vector Denim Texture Using Adobe Illustrator
タイポグラフィの制作からポスター・ポストカードの制作まで、さまざまなチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
限られたスペースを有効に利用するため、もっと魅力的に写真を見せるためにスライドショーを利用しているという方は非常に覆いと思いますが、今回紹介するのはCSS3で実現するクリエイティブなスライドショー集「CSS3 Image Galleries, Slideshows and Image Effects」。

Sliding Image Panels with CSS3
文字や、写真の動きなど、今までのスライドショーにはなかったギミックやエフェクトがCSS3によって実現されています。いくつかのスライドショーが公開されていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Fullscreen Background Image Slideshow with CSS3
フルスクリーンで展開するスライドショー。文字などのエフェクトがCSS3っぽいです。

CSS3 Lightbox
シャドウやフェードなど細かい部分にまでこだわったライトボックス。CSS3で処理されています。

CSS3 Loading Animation Loop 2 Set
CSS3で作られたローディングアニメーション。よく見るサークルなどではなくて独特の動きがクリエイティブ感を与えてくれます。

上記の他にも沢山のCSS3テクニックが公開されています。HTML5とCSS3で、なにか面白いものをと企んでいるWEBデザイナーの方は是非原文もご覧ください。
アルファベットというと英語を連想することも多いと思いますが、他言語を取り入れることで今までにない、斬新な表現力が高まるということもあるのではないでしょうか?そこで今回紹介するのが、ロシア語を表現できるさまざまなフリーフォントをまとめた「A Showcase of Free To Download Russian Fonts」です。
スタイリッシュなフォントから、可愛らしさのあるフォントまで、ロシア語特有の雰囲気を感じられるフォントがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
効率的なデザイン制作には欠かせないPhotoshopブラシ、特にクオリティの高いブラシは豊富にストックしておきたいもの。そんな中今回紹介するのが、さまざまな木を表現できるPhotoshopブラシをまとめた「12 A Collection of Useful Tree Brushes for Photoshop」です。

(Tree-Brushes V.1 by ~King-Billy on deviantART)
美しいシルエットが印象的なブラシからリアルな風景を再現できるブラシまで、豊富なPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
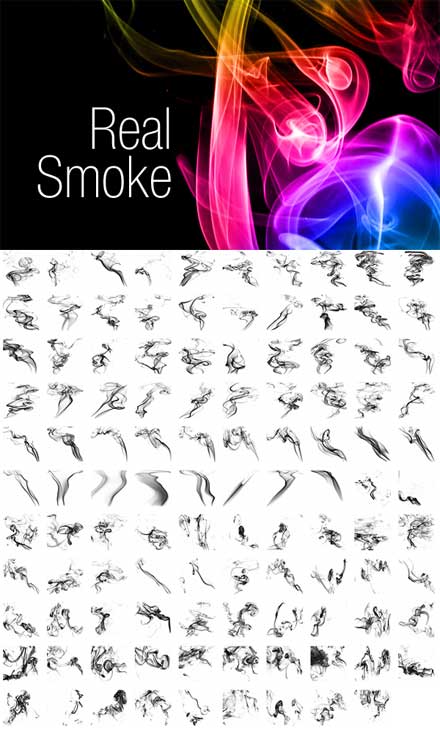
画像やデザインに手軽にシズル感を演出できるスモークは、デザイン制作の必須アイテム。そんな中今回紹介するのが、リアリティのあるスモークを表現できるPhotoshopブラシセット「Real Smoke Photoshop Brushes」です。

用途に合わせて雰囲気を自在に変えられる、豊富な種類のブラシがセットになったデザイナーに嬉しいブラシセットとなっています。
詳しくは以下
スマートフォンが携帯電話の主流となったことで、webサイトはパソコンで見る際の状態ではなく、スマートフォン用のレイアウトで制作することが当たり前となってきています。しかし、同時に両方を構築するのに時間や予算がかけられない時もあるのではないでしょうか?そんな時に便利なフリーレスポンシブHTMLテンプレート「30 Free Responsive HTML Templates」を今回は紹介したいと思います。
スマートフォンに最適化したレイアウトを実現できるHTMLテンプレートがまとめられています。
詳しくは以下
デザインに彩りを添えてくれるイラスト。画面を華やかに見せてくれるだけでなく、説明的な役割も果たしたりと幅広く活躍してくれる頼もしい存在です。今回ご紹介するのはそんなデザインに使える、ひと足先に夏を先取りできるイラスト素材「Forever Summer Watercolor Set」です。

Forever Summer Watercolor Set — discover Pixelbuddha Plus design resources library
爽やかな夏をテーマにして描かれたイラストレーションが集められた素材セットです。
詳しくは以下
(さらに…)
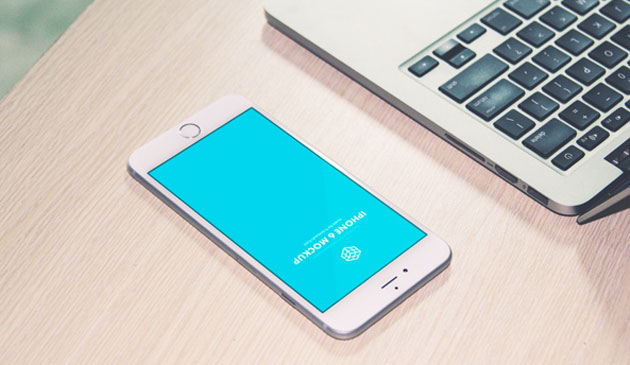
制作したデザインが実際にデバイスやツールに当てはまるとどんな雰囲気になるのか、デザイナーとしてはとても気になるところだと思います。今回はそんな時に活用したい、最新のモックアップPSDまとめ「New Free Photoshop PSD Mockups for Designers」を紹介します。

Dribbble – FREE Photorealistic iPhone 6 Plus PSD Mockup Templates by Tran Mau Tri Tam
ハイクオリティなイメージをフリーでダウンロードできるページが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
季節のイメージに合ったデザインに仕上げるために、マッチするフォント選びもクオリティを高めるための重要な要素。そんな時に役立ってくれる、秋の落ち着いた雰囲気を演出するフリーフォントまとめ「Stunning Free Fall Fonts 2018」を今回は紹介したいと思います。

TUESDAY NIGHT – FREE SIGNATURE SCRIPT
かすれ調や手書き風、アンティーク風など秋をイメージさせる魅力的なフォントがまとめられています。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
国内でも人気の高いCMSツールWordpress。DesigndevelopもWordPressで構築していますが、その魅力の一つとして、デザインテンプレートが数多く配布されており、クオリティの高いテーマが無料で使えるという点があります。ただフリーなだけにデザインが被ってしまっていたり、望むクオリティに達していなかったりと言ったことががあるかと思います。

そこで今回は海外のエントリー「17 Premium WordPress Theme Stores」というエントリーより、無料ではなくて、クオリティの高い「有料」のWordpressテーマを販売しているWEBサイトを紹介したいと思います。
詳しくは以下