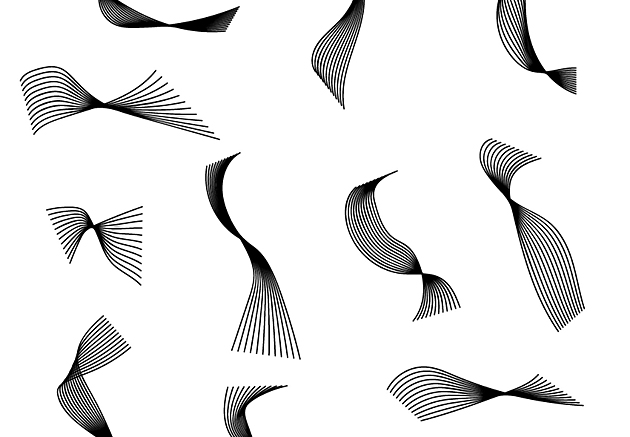
デザインのポイントやアクセントに使いやすい素材が一つ在ると、作業の効率もアップするもの。今回ご紹介するのは、そんなアクセントやポイントにと活躍してくれるスパイラルなベクター素材セット「12 Spiral free vector elements set edition 6」です。

12 Spiral free vector elements set edition 6 | Creative Nerds
印刷やWebなど多彩なシーンで利用できるスパイラル素材が12パターン収録されています。
詳しくは以下
Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

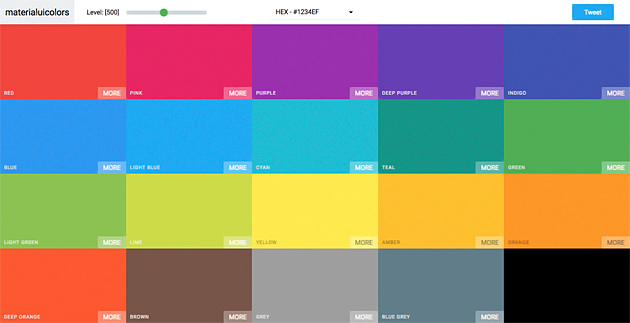
Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

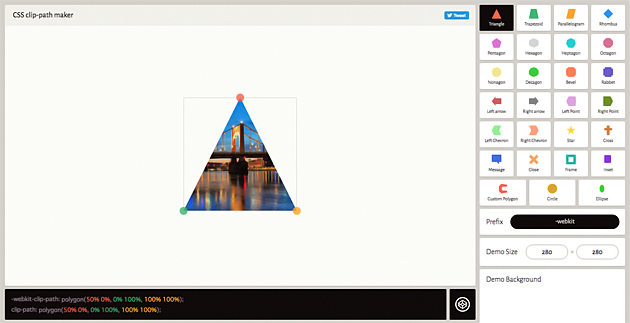
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

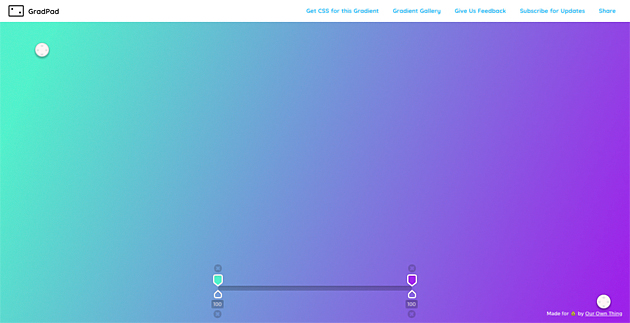
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

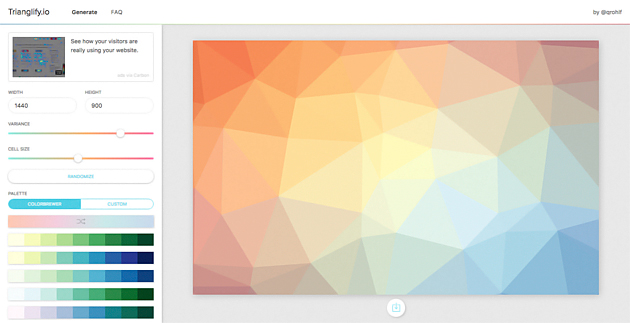
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
デザインの様々なシーンで役立つフリーフォント。使用頻度が高いものだけに、常に最新のフォントをチェックしておきたいもの。今回ご紹介するのは、そんな最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」です。

Free Fonts Typeface Fonts | Fonts | Graphic Design Junction
デザイナーのための使えるフリーフォントが23種類紹介されています。その中からおすすめのフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
Photoshopのレイヤースタイルは、簡単に特殊効果を適用できる便利な機能。しかし凝った効果を一から制作するのは中々手間が掛かってしまいます。今回ご紹介するのはそんなレイヤースタイルを手軽に使えるPhotoshopテキストエフェクト「20 Free Photoshop Layer Styles for Creating Beautiful Text Effects」です。

Sandwich 3D Text Effect – 3 Angles | GraphicBurger
アナログ風やCGのような立体的なエフェクトまで様々なテイストの素材が揃えられています。さらにその中からおすすめのものを、幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
デザイン背景やパーツ背景に雰囲気をプラスするために利用されるグランジ素材は、模様のニュアンス次第でデザインテイストが大きく変わります。そんな中今回紹介するのが、自分で想い通りのニュアンスを作りやすい、グランジPhotoshopブラシをまとめた「20 Free Photoshop Grunge Brushes」です。

Decay Brushes 2 by ~Leichnam on deviantART
アンダーグラウンドなテイストのブラシからアーンティークなテイストのブラシまで、さまざまなシーンに対応できるPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
デザインの背景などに彩りを与えてくれるパターン素材。無料で配布されているものももちろん良いですが、時には自分で制作してよりオリジナル性を追求したい時もあるのではないでしょうか?そんな時に是非チェックしたい、さまざまな描写パターンの作り方を学べるチュートリアルまとめ「Pattern Tutorials: 26 Amazing Background Pattern Design Tutorials」を紹介したいと思います。
デザインパターンの作り方が分かりやすく紹介されたチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
RSSアイコンはDesignDevelopでも「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」や「先進的なフリーRSSアイコンをダウンロードできる「Design Freak」」と何度か取り上げてきましたが、いままで取り上げた物も一部被っていますが、かなりの数のRSSアイコンをまとめてくれているエントリーが今回紹介する「Free of charge RSS Feed Icons」です。
![]()
先進的なイメージをうけるRSSアイコンから、凝りに凝ったRSSアイコン、ユニークなRSSアイコン、シンプルなRSSアイコンまで、本当に多種多様なRSSアイコンがまとめられています。今日は紹介されている物の中からいくつかピックアップして紹介したいと思います。
詳しくは以下
インターネット上では非常にたくさんのフリー素材が配布されていますが、目的に応じて合った種類を探し出すのは意外に時間がかかってしまったりするもの。今回はそんなシーンを軽減するために知っておきたい、多彩な種類のフリー素材をまとめた「50 Freebies for Designers from April 2014」を紹介したいと思います。

(Dribbble – Free Portfolio Template Design (PSD) by Vitaliy Dvoretsky)
フォントやアイコン、テクスチャ、UIといった、よく利用される素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
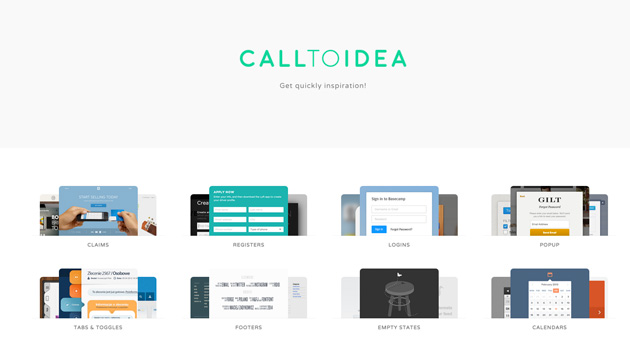
webサイトをデザインする際には、すでに公開されているさまざまな種類のサイトを参考にすることが多いと思いますが、膨大な数のサイトから目的に合ったデザインを探すのはなかなか大変なもの。またある特定部分のデザインだけがほしいという場合もあるのではないでしょうか?そんな中今回紹介するのは、さまざまなテーマ別UIを集めた「Calltoidea」です。

大きく1つずつのwebサイトというくくりではなく、タブやフッター、ログインなど、参考にしたい場所をカテゴリ別に探すことができる嬉しい事例集となっています。
詳しくは以下
未来的な表現の一つとてして、最近のWEBデザインでもよく見る、光を取り入れたWEBデザイン。今日紹介するのはWEBデザインでつかえる光のエフェクトインスピレーション集「40+ Absolutely Stunning Use of Light Effects in Webdesign」です。

いくつか紹介さされていますが、今回はそのなかからいくつか気になったモノを紹介したいと思います。
詳しくは以下
国内でも多くのデザインの現場で利用されているイラストレーター。ベクターデータが扱え、今では細かな質感だったり表現が可能になっていますが、今日紹介するのはイラストレーターで作るハイクオリティなアイコンのチュートリアルを集めたエントリー「30 High Quality Illustrator Icon Design Tutorials」です。
![]()
How to Create a Vector Sketchbook
イラストレーターを駆使して、クオリティの高いアイコンを制作をするためのノウハウが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下