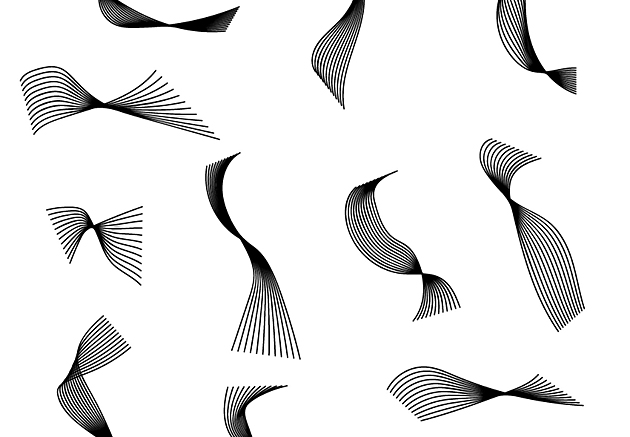
デザインのポイントやアクセントに使いやすい素材が一つ在ると、作業の効率もアップするもの。今回ご紹介するのは、そんなアクセントやポイントにと活躍してくれるスパイラルなベクター素材セット「12 Spiral free vector elements set edition 6」です。

12 Spiral free vector elements set edition 6 | Creative Nerds
印刷やWebなど多彩なシーンで利用できるスパイラル素材が12パターン収録されています。
詳しくは以下
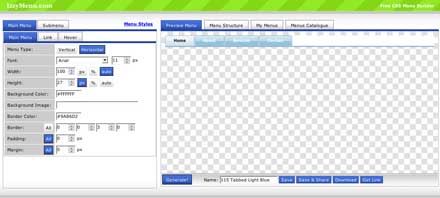
CSSのメニューを生成してくれるWEBサービスは今まで「プレビューしながらテキストのCSSスタイルを簡単に設定できる「CSS Type Set」」や「CSSベースのクールなリストが簡単に作れる「List-O-Matic」」と紹介してきましたが、今回紹介する「IzzyMenu」はWEB上で簡単にプレビューしながらCSSメニューが作れるWEBサービスです。

基本言語は英語ですが、わかりやすいく明快なインターフェイスですので英語が苦手なんて言う方もあまり苦なく使えるかと思います。AJAXを使用しているみたいでスムーズに生成結果を見ることができます。
詳しくは以下
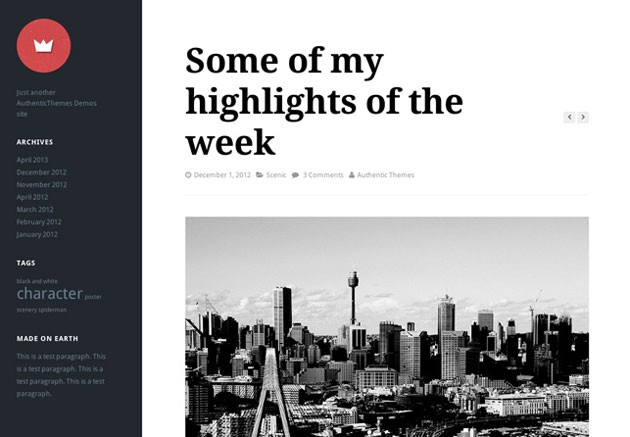
webサイトやスマートフォンの構築を、簡単かつ手軽に可能にしてくれるレスポンシブ対応のWordPress。今回はそんなWordPressテーマを集めた「30 New and Free Responsive WordPress Themes」を紹介したいと思います。

(Lefty Free WordPress Theme – Authentic Themes)
ハイクオリティなデザインのWordPressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
前回photoshopのブラシを100個集めたサイトを「PhotoShopブラシを100個集めた「100 Awesome High Resolution Photoshop Brushes」 | DesignDevelop」と言う記事で紹介しましたが、今回はそれを遥かに上回る800個ものphotoshopのブラシを集めたエントリー「Más de 800 brushes para Photoshop」を紹介したいと思います。

数はかなり多いのですが、前回紹介したサイトと同じくブラシで作られたイメージサムネイルを見ながら選べると言うものになっていますので見やすく、どんなブラシかわかりやすくなっています。
詳しくは以下
フォントにはいろいろな種類がありますが、細身のタイプはデザインを繊細で美しく見せてくれる効果を発揮します。今回はそんな繊細なイメージ表現に活躍するフリーフォントまとめ「20 Free Thin Fonts for Elegant Designs」を紹介したいと思います。

Honeymoon PERSONAL USE font by Måns Grebäck – FontSpace
フォント全体が細身なものから、強弱が付いた印象的なものまで、20種のフリーフォントがピックアップされています。
詳しくは以下
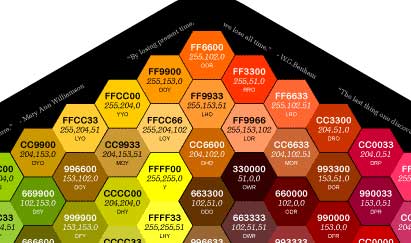
デザインの現場に長年いる方でも、イラストレーター、フォトショップなどのデザインツールすべての事が完全に頭に入っていると言う方は少ないかと思います。今日紹介するのはショートカットキー一覧や、カラー表など、デザイナー向けのチートシートを集めたエントリー「Useful Cheat Sheets for Web Designers」です。

Web Designer Color Reference Hexagon Mouse Pad
タイトルからWEBデザイナー向けとなっていますが、PC、MACでデザインしているデザイナーには役立つチートシートが集められています。今日はその中からいくつか気になったチートシートを紹介したいと思います。
詳しくは以下
ドット絵は細かく作り込まれた精巧なと言う感じではないですが、微妙な陰影と作り込み感でディフォルメされた暖かみや可愛いものが作れます。今回紹介する「205 16×16 cms ect icons pngs by ~zman3 on deviantART」はそんなドット絵のタッチを活かしたフリーアイコンセットです。
![]()
配布サイズは「205 16×16 cms ect icons pngs 」と言う名前の通り16×16でPNG形式で配布されています。WEBデザインで使うような種類のアイコンは網羅されていて、わりと汎用性の高いアイコンセットになっています。
詳しくは以下
ブランドイメージとして様々なシーンに展開されるロゴ。クライアントにデザインを見せる際には、ロゴがどういう風に展開されていくのかを伝えるための手段の一つとしてモックアップに反映されてプレゼンテーションする場合があります。今回はそんな場面で役に立つロゴデザインのモックアップまとめ「20 Free PSD Templates To Mockup Your Logo Designs」をご紹介したいと思います。

Embroidered Logo MockUp | GraphicBurger
全部で20ものバリエーション豊かなモックアップがまとめられておりますが、その中から気になるものをいくつかピックアップ致しましたので下記よりご覧ください。
詳しくは以下