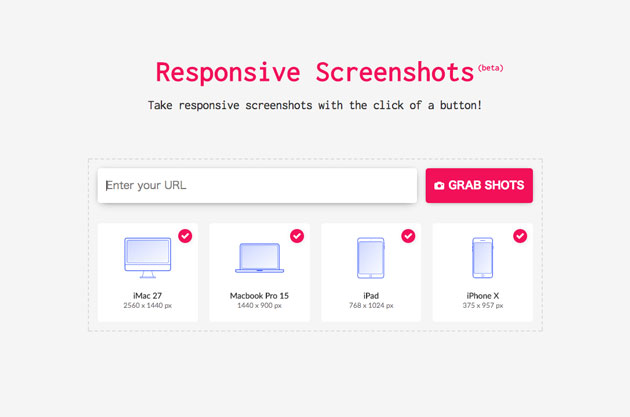
webサイトのデザインをクライアントに提案する時には、PCだけでなくスマートフォンや他の端末ではどのように表示されるか、全て見せるということも少なくないもの。そんな時に役に立つのが今回紹介する、レスポンシブした際のスクリーンショットが一度に撮れるサイト「Responsive Screenshots」です。

URLを入力するだけで、一度に複数の端末のスクリーンショットうを撮ってくれる優れもの。デザイナー必見のサイトです。
詳しくは以下
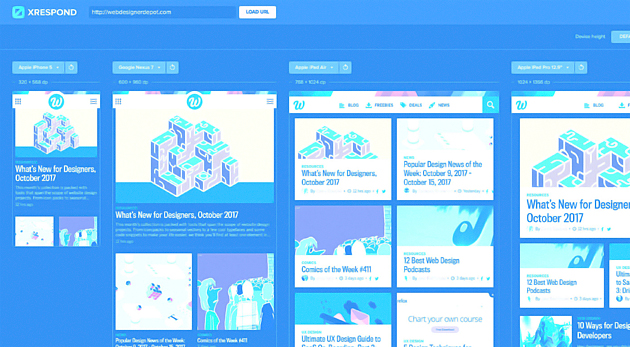
現代のWebデザインに置いて欠かせない基礎設計となっている、レスポンシブレイアウト。PCとスマートフォンでの見え方の違いを手軽にチェックしたい、そんな時の手助けとなる便利なテストツールをまとめた「7 Free Tools For Testing Responsive Layouts」を今回は紹介したいと思います。

7 Free Tools For Testing Responsive Layouts | Webdesigner Depot
使いやすい全てフリーで利用できるツールが7種ご紹介されています。その中から幾つかおすすめのツールをピックアップしてまとめましたので、是非ご覧ください。
詳しくは以下
(さらに…)
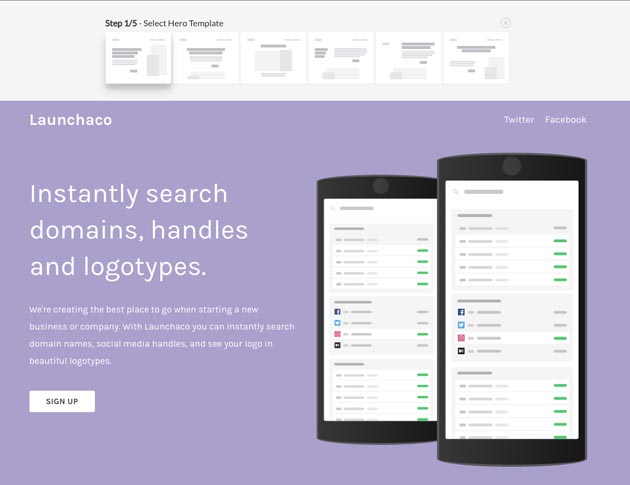
今やwebサイト設計は、レスポンシブであることが当たり前の時代となりましたが、最適な構成・設計を生み出すことに日々、頭を悩ませる方も多いのではないでしょうか。そんなときに便利な「Launchaco」を今回は紹介いたします。

簡単な手順を踏むだけでレスポンシブ設計された状態のデータがダウンロードできる、web制作現場にいる方にとっては嬉しいwebツールです。
詳しくは以下
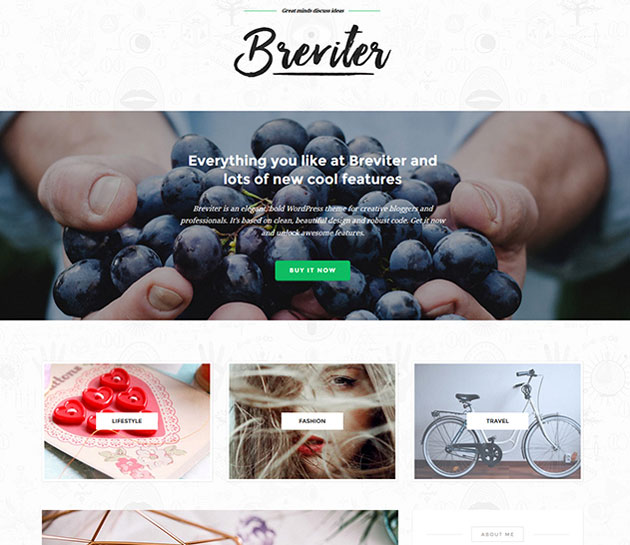
スマートフォンやタブレットにサイトを最適化させることは、もはや必須といっても過言ではない現在のweb業界。レスポンシブ設計のテーマも多数フリー配布されています。今回はそんなフリーレスポンシブpsdテンプレート集「12 New Free Responsive PSD Website Templates」を紹介したいと思います。

Freebie | Breviter – creative blog PSD template | DesignHooks
12種という厳選された数ではありますが、最新の主流デザインが反映された魅力的なものばかりがそろっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにはいろいろな種類がありますが、定番としてよく使うタイプの他に、デザインを個性的に見せたい時などには特徴のある形のものを使うことが多いと思います。そんな中今回は、個性的なデザイン演出にぴったりなフリースクエアブロック状フォント「33 Blocky Square Fonts For Free」を紹介したいと思います。

Nechao Sharp Font · 1001 Fonts
角ばった形状が特徴のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
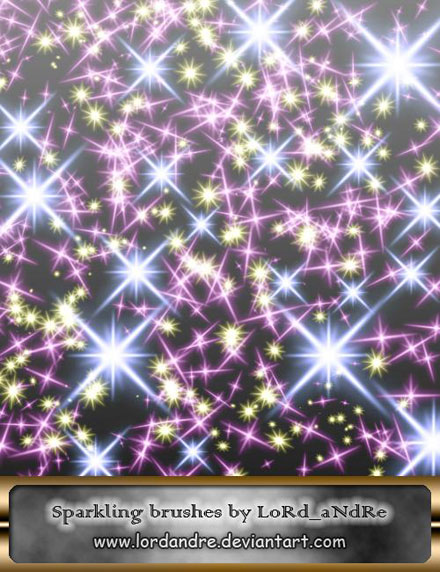
デザインにラグジュアリーで女性らしい雰囲気を演出したい時に、キラキラとした質感をプラスすることは多いかと思います。今回はそんなシーンに活用できるブラシセット、「20 Sets of Free Sparkle Brushes For Photoshop」を紹介したいと思います。

Sparkling brushes by ~LoRdaNdRe on deviantART
定番として使えそうなシンプルなタイプから、アレンジの聞いた個性を感じるものまで、さまざまな種類が収録されています。気になったものをピックアップしてみましたので、まずは下記よりご覧ください。
詳しくは以下
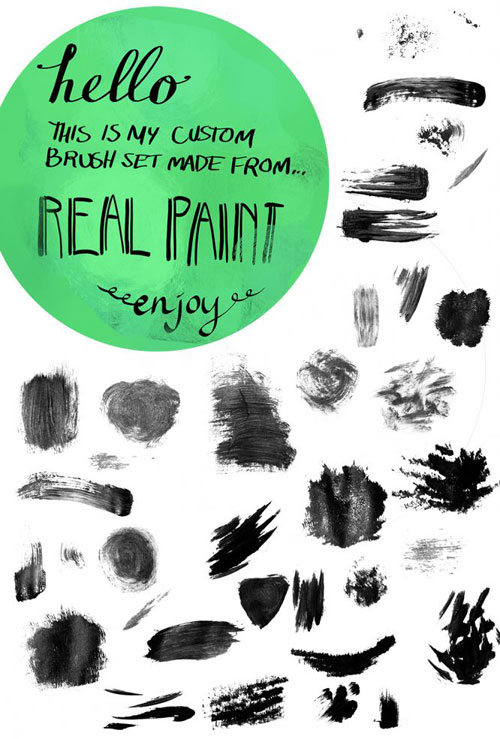
Photoshopの機能の中でも比較的使用頻度の高いブラシツール。手軽にさまざまなグラフィック表現が可能で、重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、アナログな手描き描写を簡単に表現できる、Photoshopブラシまとめ「15 Free Photoshop Drawing & Painting Brush Sets」です。

(Jess's Acrylic Texture Brushes – Free Photoshop Brushes | BrushKing ♛)
手描きの雰囲気をPhotoshop上で瞬時に表現できるブラシセットが15種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
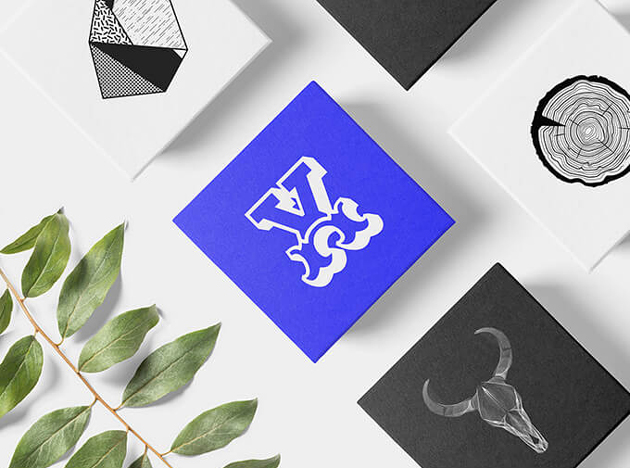
ちょっとした空間やスペースをおしゃれに飾りたいとき、手軽に使えるイラスト素材はとても便利です。そんな中今回紹介するのは、さまざまな種類のイラスト素材がセットになった「117 Essential Tokens Set」の紹介です。

植物から幾何学模様まで、様々なイラストがまとまった素材セットです。
詳しくは以下
最近では、WEBサイト制作にあたって一つ重要な項目の一つにもなってきているすでに多くの現場で対応が求められていると思いますが、そんなスマートフォン向けのWEBサイトを構築する上でのテクニックがまとめられた書籍、「iPhone+Android スマートフォンサイト制作入門」をアスキーメディアワークスさんに献本して頂きましたので紹介したいと思います。

構築的な部分以外にも序章で、スマートフォンのブラウザならではの制限や仕様などが詳しく開設されていて、サイトを制作する上で、必要な知識から、実際の構築まで幅広く網羅されています。
詳しくは以下
シンプル、ヴィンテージ、ポップなど、デザインと同様にフォントにもさまざまなテイストのものが存在しています。そんな中今回紹介するのは、13種のモダンテイストなデザインフォント集「13 New Modern Free Fonts for Designers」です。
モダンデザインに合う、13種という厳選された種類の中にいろいろなタイプのフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
仕事上でのファイルのやりとりでPDFはほぼスタンダードな形式になってきました。データサイズも調整でき、フォントも埋め込めるためメールなどで送信するにはとても使い勝手が良いです。ただフォントの統制がとれていないと先方で文字化けしてなんだかわからなくなるなんて事もたまにあります。

そこで今回紹介するのはPDFファイルにフォントがすべて埋め込まれているかを調査するオンラインサービス「PDFフォント○×チェッカー」です。PDFをアップロードするだけで、フォントが埋め込まれているか否かを単純明快に判定してくれます。
詳しくは以下
デザイン制作に欠かすことのできないフォント自体にも、さまざまな種類のデザイン性を持つタイプがどんどん登場しています。そんな中今回は、さまざまなデザインに利用したい 9つのフリーフォント「Fresh and Free Fonts for January 2014」です。

(DK Fiebiger Eins font by David Kerkhoff – FontSpace)
形自体に個性が感じられるタイプのフォントがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
現在WEBデザインは基本的にはCSSとXHTMLで構築されている場合が多いと思います。今日紹介するのは主流であるクオリティの高いフリーCSS、XHTMLテンプレートを集めたエントリー「40+ Elegant Free CSS/(X)HTML Templates from 2010」を紹介したいと思います。
テクスチャが効いたアナログ感があるものもから、洗練されたシンプルなものまで様々なテンプレートがまとめられています。今日はそのなかから気になったテンプレートを紹介したいと思います。
詳しくは以下
インターネットブラウザの中でも多くのシェアを持つInternet Explorer多くのユーザーを持ち、そのシェア故に現状多くのバージョンが混在して使われているという特殊なブラウザでもあります。今日はその最新版のInternet Explorer9のプレビュー版が公開されていましたので紹介したいと思います。

IE8から大きく変わった点はJavaScriptのパフォーマンス向上とHTML5、DOM、CSS3などの標準規格への対応。
詳しくは以下