webサイトを制作する際には、デザインだけでなく全体の構成などの設計が必要となってきます。しかしコストや時間の関係でなかなか思ったようにデザインできないこともあるのではないでしょうか?そんな時に参考にしたい、HTML5のフリーレスポンシブテンプレート「50 Free Responsive HTML5 Web Templates」を紹介したいと思います。

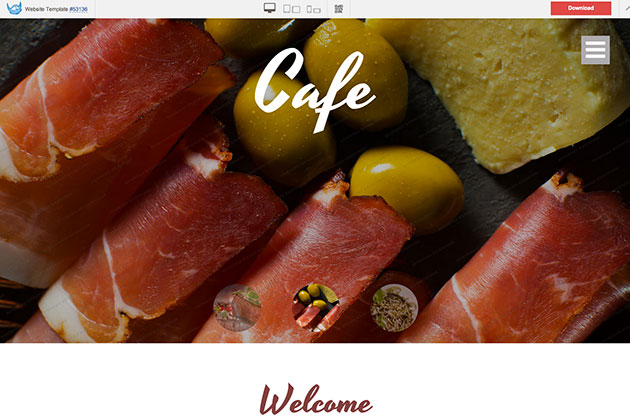
Cafe & Restaurant Free Website Templates
レスポンシブで、スマートフォンやタブレットに自動対応した、ハイクオリティなテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真が若干小さめに配置されていても、クリックなどのアクションを起こすことで大きく表示させることができるライトボックスは、webの世界では非常に重宝されている存在。今回はそんなプラグインの中でも、モバイルでも使いやすさを実現できる、10種のレスポンシブライトボックス「10 Must have Lightbox Libraries For Mobile Responsiveness」を紹介したいと思います。

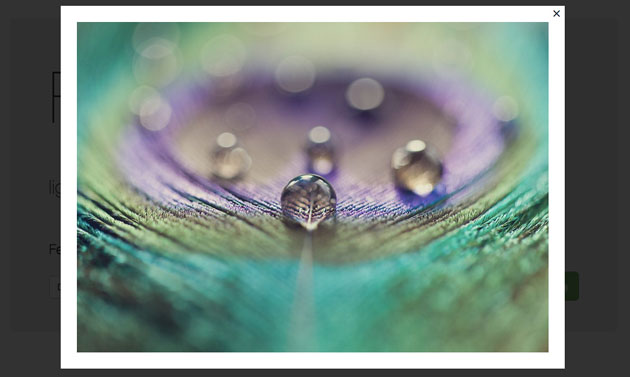
Featherlight – The ultra slim jQuery lightbox.
シンプルな動きで使いやすさがありながらも、それぞれに個性をもったプラグインが紹介されています。
詳しくは以下
iPhoneに代表されるスマートフォンやタブレットなど、さまざまな画面サイズを持ったデバイスが登場してきています。今回紹介するのはそんなデバイス達に一括で対応したWebサイトを構築できる、15のレスポンシブフレームワーク「15 New Responsive Frameworks」です。

Gridism • a simple responsive CSS grid by @cobyism
各種、さまざまな工夫や仕掛けによって各デバイスへの対応を実現しています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
マルチデバイス対応がWEBサイトについては大きな課題の一つ。最近ではレスポンシブでレイアウトが組み変わる、WEBサイトが主流になりつつありますが、今日紹介するのはレスポンシブなデザインやサイトに便利なWordpressプラグインをまとめたエントリー「40+ Responsive WordPress Plugins」です。

Ether Content Builder WordPress Plugin
一部有料のものもありますが、全部で40種類ものプラグインがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
撮影した写真をPhotoshopなどで加工し、よりデザイン性やアート性の高いものに仕上げるといった工程を踏むことも多いと思いますが、なかなか考えている形に仕上げるのは難しく、専門的な技術が必要なことも。今回はそんな時に参考にしたい、写真の加工チュートリアル集「20 New Photo Editing Tutorials to Take Your Photography to the Next Level」を紹介したいと思います。

How to change hair colour in Photoshop – Digital Arts
いろいろなテイストに仕上げることができる編集方法が、分かりやすく紹介されています。
詳しくは以下
自身の作品やプロフィール、またデザインに関する想いなどを伝えることを目的としたポートフォリオサイトは、特に独立したデザイナーならぜひ制作しておきたいもの。そこで今回紹介するのは、クリエイティブ要素の高いポートフォリオサイトを集めた「20 Creative Examples of Portrait Usage in Web Design」です。

(Future of Web Design London 16th – 18th May 2011 | Home)
人のビジュアルが特化されたデザインを中心に、個性あふれるデザインが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインを彩るフォント。特に見出しやメインビジュアルなど、人目をひく部分に使うフォントにはこだわりたいもの。今回ご紹介するのはそんな見出しやメインビジュアルなどに最適なフォントをまとめた「33 Bold Fonts for Your Flyers, Posters, and Brochures」です。

33 Bold Fonts for Your Flyers, Posters, and Brochures | NOUPE
デザイン性の高い、ハイクオリティなフリーフォントが33種類まとめられています。その中から特に気に入ったフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
思い通りのイラストやデザインを作成できるllustratorですが、操作性が難しく、十分に活用できていないとお悩みの方も多いのではないでしょうか?そこで今回紹介するのは、洗練されたベクター画像を簡単に作成できるブラシをまとめた「50 Beautiful Free Adobe Illustrator Vector Brushes」です。

(30 Illustrator Pattern Brushes for Making Flowers and Circular Designs | BittBox)
テイストの異なるラインブラシから、モチーフとして利用できるブラシまで、様々なブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ブログのサイドバーにFlickr写真を読み込むサービスはWEB上で多々展開されていますが、今回紹介するのはFlickr写真の読み込みを行なってくれるWordPressプラグイン「FlickrRSS」です。
プラグインの名前の通りRSSから写真を取得しているみたいなので、ランダムで表示などはできず、新着順に表示されますが、目的に合致さえすればシンプルでかなり使えるプラグインかと思います。
詳しくは以下
サイトに動きを付ける、コンテンツを限られた範囲内で最大限に見せるために利用されるスクロール。シンプルなものが取り入れられがちですが、今回紹介するのは、さまざまな動きのスクロールプラグインまとめ「12 Free Scrolling Plugins For Websites」です。
動きに特徴のあるスクロールプラグインが12種紹介されています。
詳しくは以下
バレンタインを間近に控え、さまざまなショップがハートで飾り付けられていると、どこかウキウキした気分になるのではないでしょうか。そんな中今回は、気分をアップさせてくれるハートをモチーフにデザインされたパターンをまとめた「100+ Free Valentine and Heart Patterns」を紹介したいと思います。

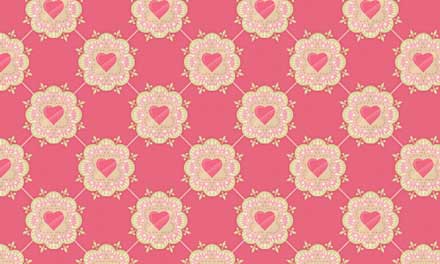
(DinPattern – Free seamless patterns » Finding A Cure)
可愛らしいハートパターンはもちろん、エレガントな雰囲気を演出できるパターンやユニークなパターンまで、さまざまなハートパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインにおいて非常な重要な役割を持つフォント。選ぶフォント一つで激的にデザインの印象が変わります。日々様々なフォントが世界では作られていて、無料で公開されているフリーフォントも次々と発表されています。今日紹介するのは、美しくて新しいフリーフォントを集めたエントリー「50 Beautiful and Fresh Free Fonts」です。
今回は今まででDesigndevelopで紹介していないフリーフォントで気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
企画職ではなくても、デザイナーなら制作を避けては通れないプレゼン資料や企画書。パワーポイントで実用的にというのも有りですが、デザイナーならプレゼン資料や企画書もこだわりたいもの。今回紹介するのはそんなプレゼン資料のデザインを集めた「Note & Point」を紹介したいと思います。

グラフィカルなものから、ちょっと固めなものまで、様々な内容のプレゼン資料が公開されています。プレゼン資料はすべて、パワーポイント形式、またはPDFでダウンロードできるようになっており、表紙だけではなく、中身も見る事ができます。数多くの資料が公開されていますが、今回は評価が高いプレゼン資料のなかからいくつか紹介したいと思います。
詳しくは以下
非常に便利に活用できるwordpressテーマ。フリーで使用できるものも多数配布されており、デザイン性の高いものも数多く存在しています。今回はそんな最新のフリーwordpressテーマを集めた「22 Fresh and Free WordPress Themes for March 2015」を紹介したいと思います。

Zifer Child – Free Portfolio Gallery WordPress Theme
デザイン性もあり、なおかつトレンドもしっかりと抑えたwordpressテーマが紹介されています。
詳しくは以下