WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
コンパクトで高機能なAjaxライブラリの1つjQuery。jQueryを使って様々な機能が開発されていますが、今日紹介するのはそのなかでもjQueryを使ったナビゲーションを集めたまとめエントリー「25 jQuery Plugins for Navigation」です。
アコーディオンからドロップダウン、タブメニュー、ドックなど様々な動きを実現したナビゲーションが全部で25個公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
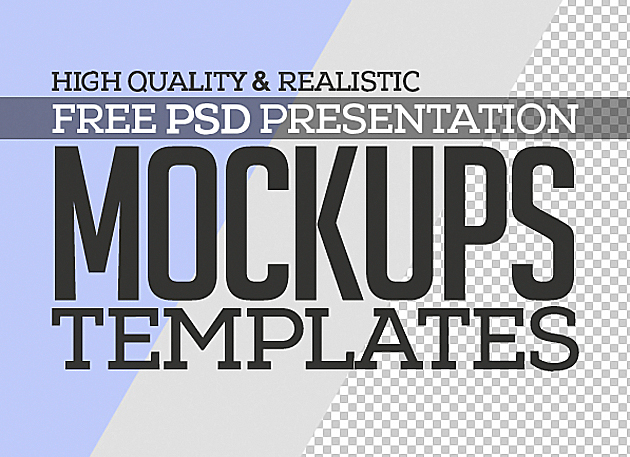
デザインをより魅力的に見せてくれるモックアップですが、型落ちのスマートフォンのモックアップなど少し古いものを使えば、魅力的なデザインでもマイナスの印象を与えてしまうことも。そんな事態を避ける為にも、モックアップは常に最新のものを押さえておきたいところ。そんな中今回ご紹介するのはフリーのモックアップの素材の中から最新作のみをまとめた「Free PSD Mockup Templates (25 Fresh Mock-ups)」です。

Free PSD Mockup Templates (25 Fresh Mock-ups) | Freebies | Graphic Design Junction
スマートフォンやPC、フライヤーまで、WEBと紙両方で活躍する定番のモックアップを25種類が揃っています。その中から幾つかお勧めのモックアップを抜粋してご紹介しますので、下記よりご覧下さい。
詳しくは以下
(さらに…)
グラフィックデザインでも、webデザインでも、デザインの良し悪しを決める重要な要素となるフォント。フリーで利用できるタイプも豊富に展開される中、今回紹介するのは、美しいフォルムが特徴のスクエアフォント「20 Free Popular Square Fonts For Designers」です。

(Imagine Font Font | dafont.com)
曲線を取り払い、角を利用して美しく仕上げられたフォントが20種類まとめられ紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
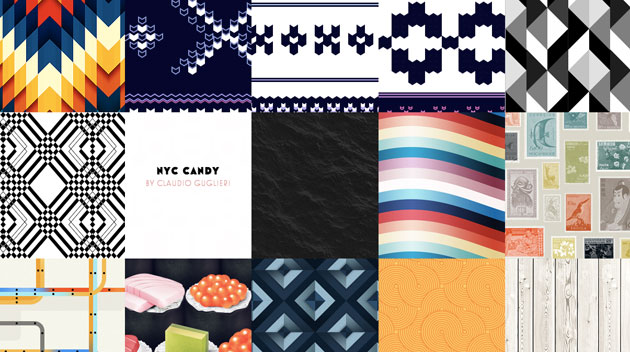
デザインの背景に利用されるパターン素材。さまざまな柄の入ったものがいろいろと展開されていますが、webサイトの背景などブラウザによって見える範囲が違う場合などは、継ぎ目の無い連続したパターンが望まれます。今回はそんなシーンにも活用できる、シームレスなパターンを集めたwebサイト「The Pattern Library」を紹介したいと思います。

32種のデザインパターンがまとめられており、個性的なデザインのものが多いのが印象的です。
詳しくは以下
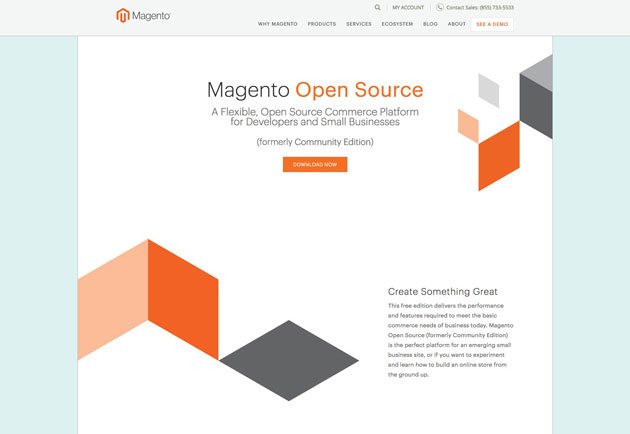
年齢を問わずさまざまな人たちが利用するネットショッピング。クリック1つで簡単注文できるのでとても便利ですが、使いやすさが追求されたサイトを一から構築していくのはとても大変な作業です。そんな時に参考にしたい、多くの人が活用するECサイト運用のための便利なサービス14選「14 Best ECommerce Options for Designers」を今回は紹介します。

eCommerce Open Source | Free eCommerce Website | Magento
用途に合わせて活用できるアイテムが揃っています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
様々なデザインで利用出来るパターン素材。photoshopを利用するものからWEB用の画像データのものまで様々なものが公開されていますが、今日紹介するのは質感のあるグランジパターン写真素材集「7 Subtle Grunge Pattern Textures」です。

全部で7つのパターンが公開されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
先日「待望のWordPress2.5正式版がリリース-導入に当たってのまとめ」でも取り上げましたて、少し待ってからアップグレードしようとエントリーしましたが、待ちきれずにWordPress2.5にDesignDevelopもアップグレードしました。変わる変わるのWEB上では言われていましたがここまで変わるとは…といったのが正直な感想です。
![]()
アップグレードは特に問題なく無事終了。動作も全く問題なく、いくつか使えなくなったプラグインはある物の運営には困らないレベルでした。
詳しくは以下
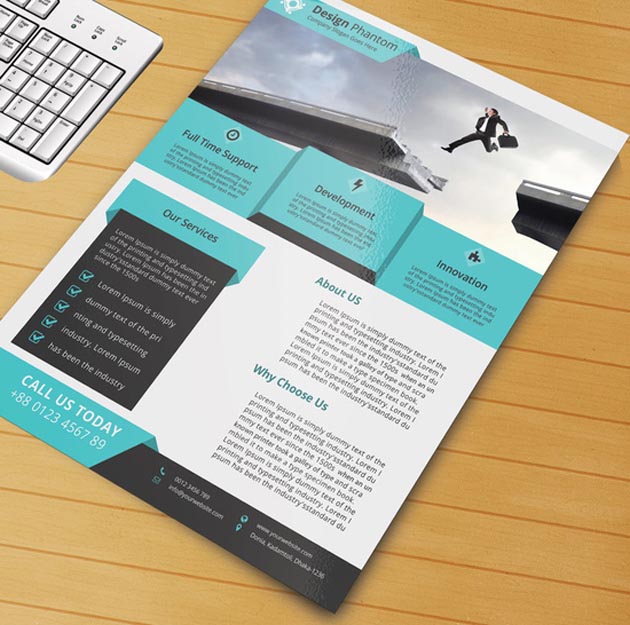
企業にとって広報は非常に重要な役割を持っており、できれば提案者に向けて響くクオリティの高いものを作成したい。そんなときに活用したい、デザイン性の高い企業向けフライヤーテンプレートまとめ「10 Professional Free Corporate Flyer Templates」を今回は紹介します。

Free Flyer PSD Template (Free Download) by designphantom on DeviantArt
まとめられているのはどれもハイクオリティなテンプレートばかり。その中からいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
クリエイティブなデザインワークを支えてくれるフリーフォントは、流行の作り変わりの早い業界だからこそ、常に最新のフリーフォントに目を向けておきたいもの。今回ご紹介するのはそんな最新のフリーフォントをまとめた「20 Fresh Free Fonts for Creative Designers」です。

free script fonts, brush fonts, handwritten fonts | Fonts | Graphic Design Junction
クリエイターに向けた使いやすく美しいフリーの欧文フォントが20種類まとめられています。更にその中から、気になったフリーフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
観葉植物としても人気の高いサボテン。そのキュートなシルエットと育てやすさから、家に置いているという方も多いのでは。今回はそんなサボテン好きのあなたにおすすめしたい、キュートなイラスト素材をまとめた「Free Download: Cute Cactus Patterns and Elements For Designers」を紹介したいと思います。

Free Download: Cute Cactus Patterns and Elements For Designers | Designbeep
優しい丸みのあるタッチで描かれた可愛らしいサボテンのイラスト、パターンがセットになった高品質な素材です。
詳しくは以下
(さらに…)