Photoshopなどもフォトレタッチツールで写真は撮影後、様々な表情を見せてくれますが、今日紹介するのはアナログ感のある写真を表現するPhotoshopアクション「Anaglyph Photoshop Actions」です。

ただ綺麗にするだけでは無く、あえてアナログフィルムを現像したような版ズレや粒子などを表現したものとなっています。全部で15種類のフィルタがセットとなっており、様々な表情のアナログ感を表現できるようになっています。
詳しくは以下
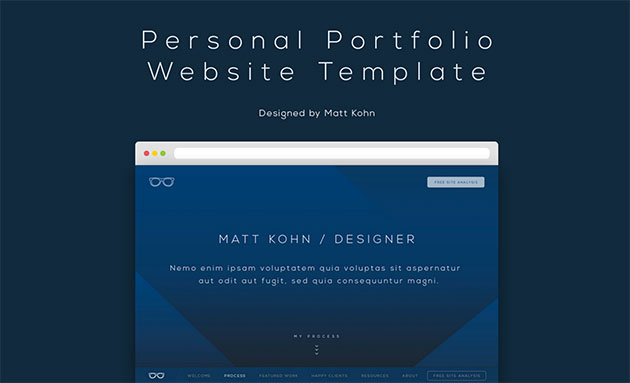
国内でもフリーランスの方でも、新規取引先との仕事を始めるに当たり、ポートフォリオやポートフォリオサイトの提出が求められるシーンも増えてきたのでは無いでしょうか?WEBに精通されている方であれば自分で簡単に制作という事もあると思いますが、そのポートフォリオサイトにもクオリティは求められるもの今日紹介するのはクリエイターのためのポートフォリオサイトテンプレートのベースとなる「Free Personal Portfolio Website Template」です。

このテンプレートはシンプルで洗練されたデザインとなっており、ポートフォリオに必要な内容は予め組み込まれた形になっています。テンプレートの全体のデザインは以下からご覧ください。
詳しくは以下
デザインをする上で、森や植物といった要素を取り入れることは比較的よくある事で素材などもその分、充実していますが、多種多様な森林などを描く場合はそれなりの時間と労力がかかります。今日紹介するのはリアルな森を描く事ができるブラシセット「130 PLANT BRUSHES」です。

全部で130もの木々のオブジェクトがブラシ化されており、それらを組み合わせて利用することで比較的簡単に思い描いた森を描き出すことが可能です。
詳しくは以下
世界中のレタッチや画像加工で利用されているプロユース仕様のソフトウェアPhotoshop。簡単な色補正から本格的な合成、絵作りなどスキルを高めれば本当に色々なクリエイティブを可能にしてくれます。今日紹介するのはフォトショップチュートリアル2016年ベスト「Best of 2016: 30 Tutorials for Photoshop Fans」です。

Cutout Paper Style in Photoshop
全部で30ものチュートリアルがまとめられていますが、今日はその中から気になったものピックアップして紹介したいと思います。
詳しくは以下
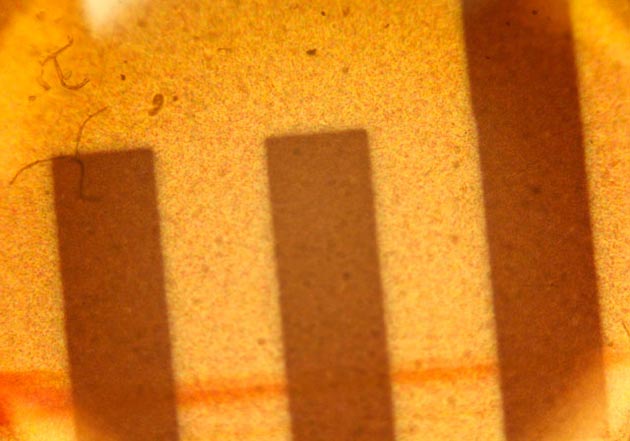
最近はどれもデジタルに置き換わりフィルムそのものを見る機会が減ってきました。経年劣化によるノイズや傷などなんの機能のもはたしませんが、一つ一つ味がありフィルムならではの魅力というのもあるのではないでしょうか?。今回紹介するのはそんなフィルムをテクスチャ化したヴィンテージ感を演出するテクスチャパック「Seven Free Microscopic Film Textures」です。

このテクスチャはただ単にテクスチャ化した訳ではなく、部分的に拡大し、抽象化することによって不思議な印象を与えるテクスチャに仕上がっています。
手軽にプロの写真加工を再現したり、同じ効果を施すことができるPhotoshopのアクション機能。とても便利で、制作時間の短縮やクオリティアップのためには欠かせない機能の1つです。さて、今回紹介するのはそんなPhotoshopアクションの中でも、写真に柔らかな加工を施す「CofeeShop Auto Baby Blanket Blur Photoshop/PSE Action!」です。

サンプルの赤ちゃんの写真を見るとわかりますが、これは写真に遠近感のぼかしをつけて、柔らかさと雰囲気を付与することができるアクションです。
デザインテイストの中で、近未来をイメージさせる個性的なデザインを手がけること、時にはあるかもしれません。今回はそんなシーンに最適なフォント13選「13 Free Futuristic Fonts For Download」を紹介したいと思います。

Moonhouse font by NimaVisual – FontSpace
独特の未来的な雰囲気を醸しだしているフォントが13種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
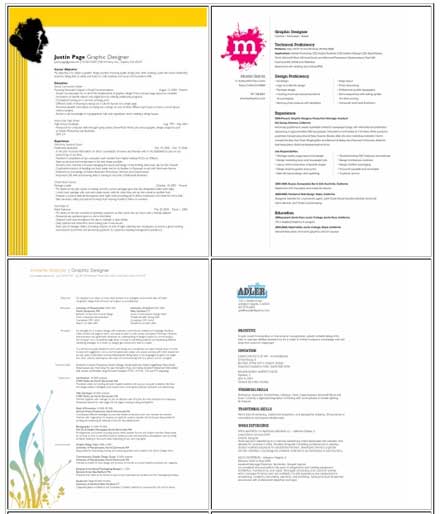
管理人はデザイン・広告業界に身を置いていますが、面接の時に重要なのは仕事の経歴はもちろんですが、お会いした時のセンスだったり遊びだったりします。そこで今回紹介するのは自作のデザイン履歴書集「38 More Beautiful Resume Ideas That Wor」です。

定型のものでも特に問題はありませんが、こういう細かいところが「おっ」と思わせる事に繋がるかと思います。堅い企業では逆効果に働く場合もありますが、はまった時の効力は大きい気がします。全部で38個以上の履歴書が公開されていますが、今回は気になったものをいくつか紹介したいと思います。
詳しくは以下
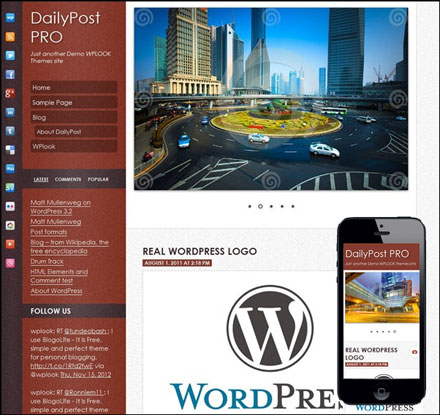
最近ではモバイル端末の普及とともに、モバイル端末のインターネット環境も整ってきてPCよりもモバイルを中心に情報を収集するという方も多いと思いますが、今日紹介するのはそんなユーザーもカバーできるモバイルとも相性が良いWordpressテーマ45「45+ Best Free WordPress Themes for Mobile Friendly Websites」です。

DailyPost PRO – Personal WordPress Theme
全部で45ものモバイルとも相性が良いWordpressテーマがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
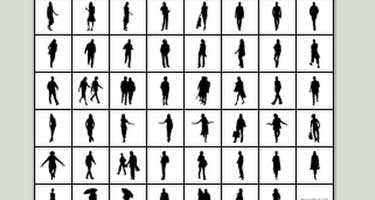
photoshopで作業する際、作業時間の短縮に一役かってくれる、photoshopのカスタムシェイプ。今日紹介する「45+ Sources and Sets of Photoshop Custom Shapes」は45ものカスタムシェイプセットを紹介しているまとめエントリーです。単純な図形のシェイプからグラフィック的なシェイプまで様々なphotoshopカスタムシェイプがまとめられています。

Silhouettes Bernius by eiermann1952
今日はその中から、特に気になったセットをいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインの背景等に質感を出すために非常に役に立つ、テクスチャ。ただあまりにも激しかったり印象的なテクスチャを背景に利用するとかなり引っ張られてしまいデザインも制限されてしまいがちです。そこで今回紹介するのはデザインを活かしながら質感演出に使えるソフトグランジフリーテクスチャ「Light Grunge 」を紹介したいと思います。

上記のようなテクスチャが配布されています。今回はそのなかからいくつか気になったテクスチャをピックアップして紹介したいと思います。
詳しくは以下
文字は基本、中まで塗りが入っているものがほとんどですが、中にはデザイン的にラインだけで構成されたインラインフォントというジャンルも。今回はそんなフリーインラインフォントまとめ「Fresh And Free Inline Fonts To Try Right Now」を紹介したいと思います。
ライン使いと、個性的な形状が特徴のフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなwebサイトで取り入れられているwordpressは、非常に多くの人に愛され、時にはカスタマイズされ便利に利用されています。そんなwordpressテーマを40種集めた「40 Fresh And Free WordPress Themes」を今回は紹介したいと思います。
いろいろなレイアウトが揃ったフリーwordpressのテーマとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
タイトル処理や、ポイントとなる箇所などに使用されることもあるリボンのデザイン。リボンといってもいろいろな種類が存在しています。今回はそんなバリエーションの豊富さを改めて感じさせてくれる、いろいろな表現が揃ったリボンのベクター素材集「29 Modern Ribbon Vector Freebies to Download」を紹介したいと思います。

Promotion ribbon banners Vector | Free Download
シンプルなリボンから、バッジタイプ、バナータイプまで、多彩な種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webデザインのパーツとして、またデザインクオリティをアップさせる素材として非常に役立つアイコンにもさまざまな種類が存在しています。今回紹介するのは、「25 Fresh and Useful Icon Sets」です。
![]()
(E-Commerce Icon Set | Web Icon Set)
シンプルなものから、立体的で存在感溢れるものまで、色々なテイストのアイコンが収録されています。中でも特に注目したいアイコンをいくつかご紹介します。