世界中のレタッチや画像加工で利用されているプロユース仕様のソフトウェアPhotoshop。簡単な色補正から本格的な合成、絵作りなどスキルを高めれば本当に色々なクリエイティブを可能にしてくれます。今日紹介するのはフォトショップチュートリアル2016年ベスト「Best of 2016: 30 Tutorials for Photoshop Fans」です。

Cutout Paper Style in Photoshop
全部で30ものチュートリアルがまとめられていますが、今日はその中から気になったものピックアップして紹介したいと思います。
詳しくは以下
フリーで使えるブラシ、カスタムシェイプ、パターン、レイヤースタイルを数多く収録、配布しているサイトが今回紹介する「Photoshop Brushes」です。収録されている物は多岐に渡り、それぞれカテゴリに分けられて収録されています。

それぞれ配布されているブラシやカスタムシェイプなどは、そのブラシやシェイプを使って作った画像がサムネイルで表示されていて、イメージから探すことができます。ザッと見てみていくつか気になった物を下記にピックアップしておきます。
詳しくは以下
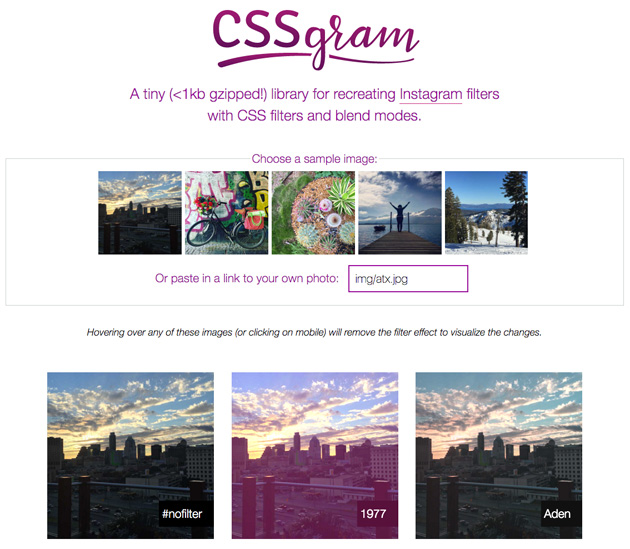
どんな写真でも、優秀なフィルターを用いることで、それらしい写真が撮影できるInstagramは国内を始め世界中で利用されていますが、今日紹介するのはCSSでInstagramで使われているフィルタ効果を実現する「CSSgram」です。

CSSは非常に軽量で、1kb以下のコードで、様々な種類のフィルタ表現がブラウザ上で可能になります。その数は全21種類にも及びます。
詳しくは以下
制作に非常に便利なphotoshopブラシ。様々なブラシセットをDesigndevelopでは紹介してきましたが、今回紹介するのはブラシ本体の方ではなく、photoshopブラシを制作するためのチュートリアルをまとめたエントリー「24 Useful Tutorials on Creating Photoshop Brushes」です。

Creating grunge brushes | Veerle’s blog
よく見かけるphotoshopブラシの作り方が詳細に紹介されています。全部で24個ものphotoshopブラシの作り方がまとめられています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
テクスチャについては今までDesigndevelopでも何度も取り上げてきましたが、今日紹介するエントリー「Huge collection of 200+ Texture brushes」はテクスチャを自分で作りあげることができるphotoshopブラシをまとめたものです。

紹介されているブラシは全部で200種類。煉瓦の壁から、コンクリート、木目にいたるまで、様々なテクスチャが表現できるphotoshopブラシが収録されています。今回はいくつか紹介されているなかから、いくつか気になったブラシセットをピックアップして紹介したいと思います。
詳しくは以下
クリエイターの夜の仕事のお供コーヒー。コーヒー片手に頑張っていると言う方も多いかと思いますが、今回紹介するのはコーヒーのアイコンをひたすら集めたアイコン集「The Finest Coffee Cups – Most Incredible Coffee Icons On The Web」です。
![]()
MacThemes Forum / [Icon] Coffee
コーヒーアイコンと言っても様々な種類が集められています。今回はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
移り変わりの早いデザインの流行に素早く対応していくためにも、最新のデザインはチェックしておきたいもの。デザインを支えてくれるフォントもどんどんと新しいタイプが登場しています。そんな中、今回ご紹介するのは、最新のデザイナー向けのフリーフォントをまとめた「25 Fresh Free Fonts Download」です。

25 Fresh Free Fonts Download | Fonts | Graphic Design Junction
様々なテイストの無料でダウンロード可能なフリーフォントが25種類も揃っています。その中から気になったフォントを幾つかピックアップしてご紹介していますので、ぜひご覧ください。
詳しくは以下
(さらに…)
美しくデザインされたフリーフォントは、クリエイターにとって非常に便利な素材。使用頻度も高いため、いつも最新情報をチェックされていると言う方も多いのでは?今回ご紹介するのは、そんな方におすすめな高品質な最新フリーフォントをまとめた「Fresh Free Fonts for Designers (21 fonts)」です。

デザイナーに向けて制作された、タイトルや見出しなどのポイント作りにぴったりなデザインフォントが21種類まとめられています。。その中から、気になったフォントを幾つかピックアップしてご紹介したいと思います。
詳しくは以下
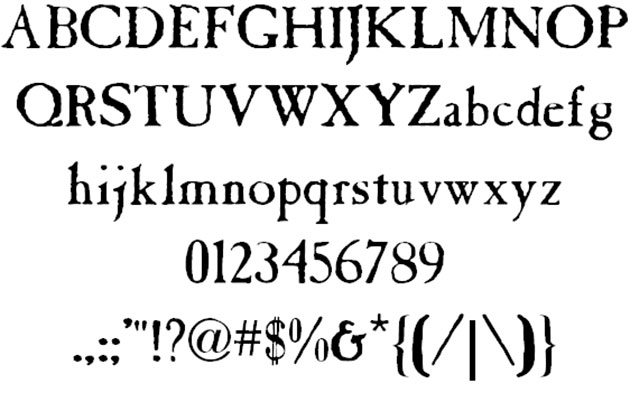
デザインにレトロ感を演出したい時は、ヴィンテージテイストのフォントを取り入れることでより雰囲気を強く表現できると思います。そんな中今回紹介するのは、ヴィンテージ調のデザインフォントまとめ「30 Vintage Fonts Perfect for Retro Style Design」です。

Caslon Antique font by Alan Carr – FontSpace
ヴィンテージな質感のデザインフォントがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
WEBデザインについて細かな部分での作り込みがクオリティにつながってきたりしますが、今回紹介するのはWEB制作のクオリティーを上げてくれるphotoshopによるメッシュ表現のチュートリアル「Create An Airforce Inspired Mesh Pattern Overlay」を紹介したいと思います。

通常の画像にドットのメッシュのトーンをかけるというだけですが、その細かい描写は作り込みにつながるときがあります。チュートリアルは以下から
詳しくは以下
デザインをする際に雰囲気を大きく左右するフォントは、できれば最新のトレンドをおさえたものや新しいものを使用していきたいところです。そんなシーンで是非参考にしたい、「New Free Fonts – 21 Fonts For Designers」を今回は紹介したいと思います。
ユニークなものからエレガントなものまで、さまざまなテイストのデザインフォントが紹介されています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下