グラフィックを作り込むのに非常に便利なphotoshop。そのなかでもブラシ機能は簡単に、様々な表現を実現してくれる便利なものです。今日紹介するのは制作に便利な新しいphotoshopブラシを集めたエントリー「50 New and Free Photoshop Brush Packs」。

Chaos(10 Brushes)
全部で50ものクリエイティブなブラシがまとめられていますが、今日はそのなかでも気になったものをピックアップして紹介したいと思います。
詳しくは以下
国内でも多くのクリエイターが利用している。制作ソフトの一つphotoshop。かなり奥が深いソフトウェアで熟練度しだいでは様々な表現を可能にしてくれます。今日紹介するのは、様々な表現を実現するphotoshopチュートリアル30「30 Photoshop Tutorials」です。

Photo Manipulator’s Guide to Blending
映画のような世界観のものから、未来を感じさせる表現、イラストレーションと混じり合ったグラフィックなど様々なチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
ハードなイメージを表現する時に効果的な金属テクスチャ。独特の錆具合や汚れ具合などイメージ通りのテクスチャを探し出すことができれば、世界観をより一層つくりあげることができます。そこで今回紹介するのが、さまざまな金属テクスチャ素材を集めた「High Quality Metal Textures You Would Download」です。

Grunge Textures – Manhole Cover #1134 – Free Stock Photo
金属の輝きが美しいテクスチャから、使い込まれた独特の風合いを持つテクスチャまで、さまざまなテクスチャが紹介されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに華やかさを与える植物素材。デザインにぴったりなテイストの素材をチョイスすることで、クオリティが一気にアップする重要な素材だと思います。そこで今回は、さまざまなテイストの植物を手軽に表現できるPhotoshopブラシを集めた「New Collection of Free Floral Photoshop Brushes」を紹介したいと思います。

Artistic Floral by ~h0ttiee on deviantART
可愛らしいイラストのブラシから、リアルな植物を表現したブラシまで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
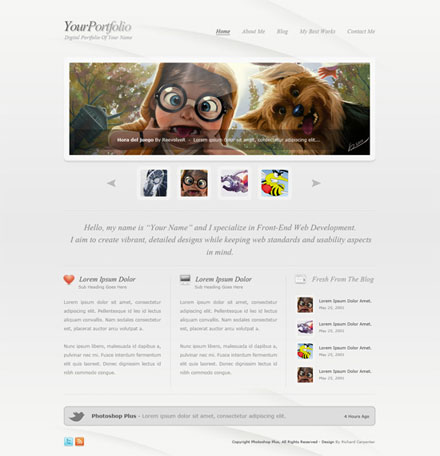
WEBサイトデザインをする方法は様々でクリエイターによって利用しているソフトウェアも異なると思いますが、今回紹介するのはphotoshopを利用して制作するデザイン性の高いWEBサイトphotoshopチュートリアル「25 Excellent Photoshop Web Design Layout Tutorials」です。

25 Excellent Photoshop Web Design Layout Tutorials
洗練されたものからPOPなものまで幅広いデザインのWEBデザインのphotoshopチュートリアルがまとめられています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
空のニュアンを決めるために重要な雲ですが、実際に撮影しようとしても、イメージにぴったり合う雲や空はなかなか見つからないもの。そこで今回紹介するのは、さまざまな雲の形を表現できるphotoshopラブラシ「Weekly Freebies: 150 Cloud Brushes for Photoshop」です。
実写に近いタイプからイラスト系のものまで、約150種類ものブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作やCG制作などの加工に利用することが多いPhotoshopですが、ツールの利用方法は無限大にあり、ソフトを存分に使いこなせていないとお思い方もいらっしゃるかもしれません。そんな中今回紹介するのが、Photoshopに強くなる!ポスター制作のチュートリアルをまとめた「40+ Awesome Photoshop Poster Tutorials For Your Inspiration」です。

Inception Poster with Repousse in Photoshop CS5 | Abduzeedo Design Inspiration & Tutorials
素材の重ね方やタイトル処理の作り方など、Photoshopの使い方を多方面からチェックできるチュートリアルばかりが紹介されています。中でも気になったものをいくつかピックアップしまいしたので、下記よりご覧ください。
詳しくは以下
最早Webデザインに欠かせない存在となってきたアニメーション。デザインに動きをつけることで、より見やすく魅力的なサイトへとクオリティアップすることも可能な魅力的なツールです。今回はそんなWebアニメーションからフローティングアクションボタンのみをまとめた「Floating Action Buttons: 20 Free Animations for Web Developers」をご紹介します。

Floating Action Buttons: 20 Free Animations for Web Developers
検索窓から何かと利用シーンの多いプラスボタンのアニメーションまで、全部で20種類ものアニメーションが集められています。その中から数点ピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
FLASHでのスライドショーは色々とカスタマイズできて見栄えも良くクリエイティブな感じですが、当然FLASHの取得がある程度必要になってきますし、カスタマイズも普段コードばっかり描いてる人には少し厄介です。今回紹介するのはFLASHのようなクリエイティブなスライドショーをJavascriptで実現させた「COULOIR」です。

写真の切り替えエフェクトやデザインはかなりシンプルでどんなサイトでも合うデザインになっています。機能的にはスライドショーとしての最低限の機能が実装されているという感じです。動作デモは「Couloir.org: Resizing, Fading Slideshow Demo」です。
このスライドショーの実装にはprototype、moo.fx、soundmanagerなどの既存のライブラリが必要ですが、配布元にはこれらのライブラリも含めて配布してくれているのでダウンロードしてすぐに使う事ができます。ソースのダウンロードは下記のリンクの上部「About this Slideshow »」を押して出てくる「Download the source」からどうぞ。
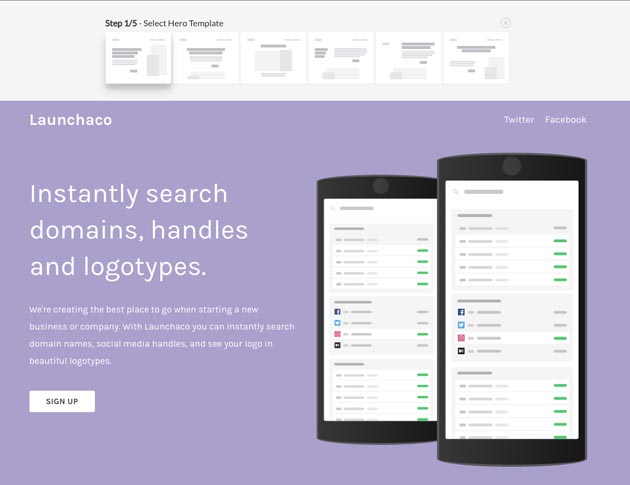
今やwebサイト設計は、レスポンシブであることが当たり前の時代となりましたが、最適な構成・設計を生み出すことに日々、頭を悩ませる方も多いのではないでしょうか。そんなときに便利な「Launchaco」を今回は紹介いたします。

簡単な手順を踏むだけでレスポンシブ設計された状態のデータがダウンロードできる、web制作現場にいる方にとっては嬉しいwebツールです。
詳しくは以下
企業やショップなどを紹介する常設のサイトと、スペシャルコンテンツ・イベントなど短期間のみ利用するサイトと、webサイトにはまったく主旨の異なる2タイプのジャンルが存在しています。そんな中から今回紹介するのは、イベント告知用に設置された趣向性の強いデザインをまとめた「32 Nice Event Websites」です。

(Full Frontal 2011- JavaScript Conference)
イベント内容を単刀直入に伝えるデザインから、イベントの雰囲気をイメージ的に伝えるデザインまで、さまざまなテイストのwebサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
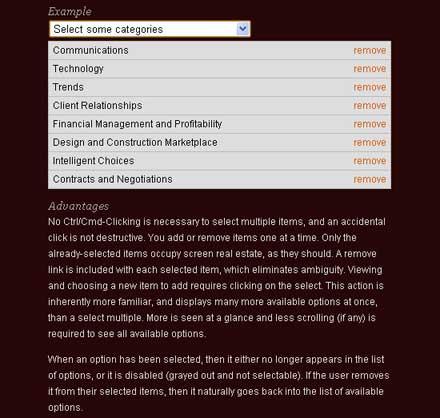
インターネット上で誰とでも手軽に交流できるようになっており、WEBサイトはユーザーとのつながりを広げる大きな手段の一つとなっています。今回はそんなWEBサイトで、もっとも直接的な繋がりとなるフォームをカスタマイズできる jQueryプラグインをまとめた「13 Effective Free jQuery Plugins that Enhance Your Forms」を紹介したいと思います。

Select multiple form fields – finding a better solution for multiple selection
シンプルなフォームからさまざまな機能を持ったフォームまで、多数のフォームプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
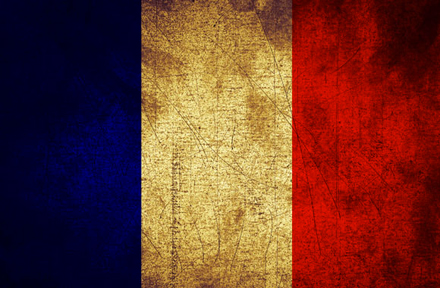
デザインアレンジの中でも、人気の高いコラージュ。写真をコラージュで飾るときにも、古い切手やスタンプの雰囲気などアンティークな素材が好まれるようになっています。そんな中今回紹介するのが、グランジテイストの国旗テクスチャセット「Free Grunge Flag Textures」です。

趣きある雰囲気が楽しめる10種類の国旗がセットになった、汎用性の高いテクスチャセットとなっています。
詳しくは以下
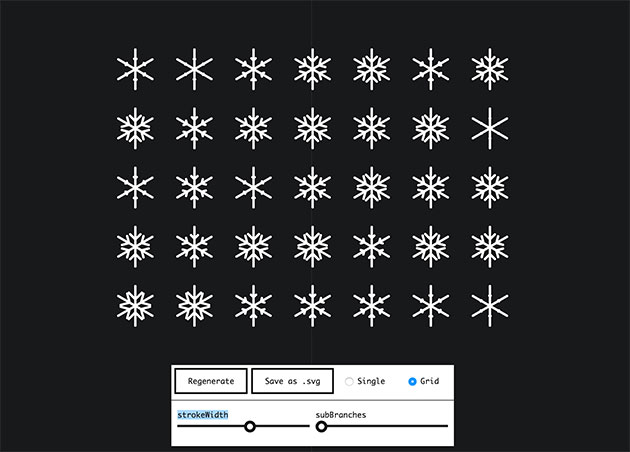
この季節になると必ず1度は利用するデザイン素材、雪の結晶。素材を探したり、自分で創ったりとありふれた素材なので、それほど難しいものではありませんが、思い通りのものを見つけようとすると時間がかかります。今日紹介するのはWEB上で雪の結晶を生成できるスノーフレークジェネレータ「Snowflaker」です。

このスノーフレークジェネレータ「Snowflaker」では、雪の結晶の線幅や結晶の複雑さを任意で設定し、svgフォーマットで生成・ダウンロードができるというものです。
詳しくは以下
デザインにとって重要な役割をもつフォントは、数え切れないほどの種類が存在しており、何を使えば良いのか悩んでしまうことも多いかと思います。そんな時チェックしたい、シーン別で使い分け出来る多種多様な風欧文フォントがまとめられた「90+ Best Free Fonts, Spring 2017」です。
非常に多種多様なフリーフォントがピックアップされており、デザインに華を添える、お気に入りのフォントを見つけることができそうです。
詳細は以下
幅広い世代で活用されるようになったSNSですが、その中でも手軽に写真投稿ができるInstagramは人気が高く、多くの人が利用しているのではないでしょうか?そんな中今回紹介するのは、Photoshopアクション「30 Free Instagram Photoshop Actions」です。

SNSへの投稿機会が多くなった今、写真の加工も欠かせないものとなってきたように思います。写真に個性を加えたい方にはオススメのアクションですので是非ご覧ください。
詳しくは以下