世界中に多種多様な種類があるノリモノ。車、バイク、船、飛行機など、パッと思い浮かべるだけでも数種類でてきます。それだけに、制作の中で、ノリモノを表現する機会もあると思います。今日紹介するのは、様々なノリモノの形をベクターで描いたグラフィック素材「Free Vector Vehicles」です。

上記のようにベクターデータで表現されており、シンプルなデザイン感なので、比較的利用しやすく、加工なども行いやすくなっております。
詳しくは以下
フォントはデザインに強い影響を与える重要なもの。特にシンプルなデザインにおいては、フォントを変えるだけで雰囲気が大きく異なります。そんな中今回は、Web上に公開されているフリーフォントの中から50個を厳選したまとめ「50 FREE FONTS」を紹介したいと思います。

(Dribbble – Moonshiner: New Free Typeface by Mattox Shuler)
フラットなものからベーシックなもの、印象的なフォントまで、さまざまなシーンに合わせられるクオリティの高い欧文フォントが数多く紹介されています。
詳しくは以下
少数精鋭でありながらも、質の高いサービス提供を行っていくスモールビジネスというスタイルが今定着しつつある中、アピールするためのwebサイト制作も必須となってきています。今回はそんなシーンに最適なフリーwordpressテーマ集「12 Free Small Business WordPress Themes」を紹介したいと思います。
情報を的確に、シンプルに伝えることができるテーマが揃っており、どれも取り入れてみたくなるものばかり。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
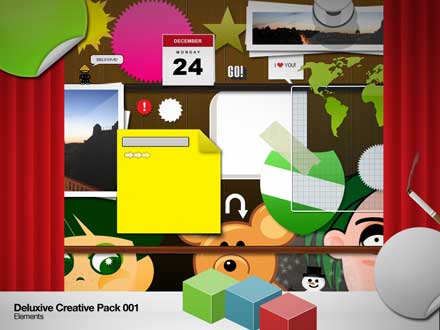
WEB制作を行う上で便利なスタンダードなボタンやオブジェクトをパックにした素材集が今回紹介する「Deluxive Creative Pack」です。基本的にグラデーションを使った表現で様々な素材が収録されています。

素材の他にも壁紙やphotoshopのパターンなんかも同封されていました。WEBサイトのちょっとしたアクセントに便利そうです。いくつか気になった素材をサンプルとしてピックアップして下記に載せておきます。
詳しくは以下
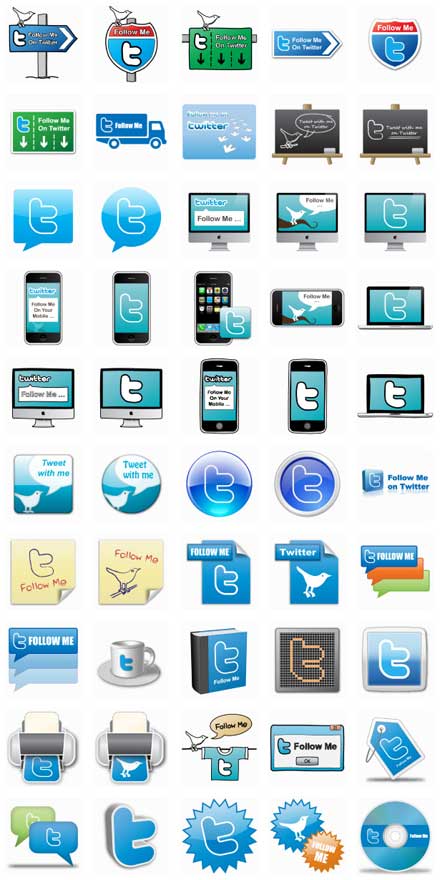
最近は様々なメディアで再度注目を浴びているTwitter。話題になっているのでTwitterを始めたと言う方も多いかと思います。今日紹介するのは様々なTwitterアイコンを集めたフリーアイコンセット「50 Free and Exclusive Twitter Icons」です。

上記のようなアイコンが収録されていて、クオリティが高く、立体的なもの、モチーフを使ったもの、アップル製品を使ったものなどなどバライティーに富んだものになっています。
詳しくは以下
幾何学模様などパソコン上で制作した素材はどこまでも素材を継ぎ足したりと、利用しやすい加工が自由にできますが、布や紙など素材感のあるテクスチャをシームレスに利用するのは難しいもの。そんな中今回紹介するのが、素材感のあるシームレステクスチャをまとめた「Handy Roundup of Free Seamless & Repeating Textures」です。

Seamless Wooden Hedge Texture | Free resources for designer and developers
木目やレザーなど、質感を楽しめるテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
現在では様々な端末がリリースされ、その全てで最適な表示をさせるためにレスポンシブなWEBサイトが求められていますが、端末ごとのチェックはとても面倒なもの。今日紹介するレスポンシブ時代のビューポートチェックWEBサービス「Responsive.is」は、WEB上で様々なビューポートをシュミレートしてくれるものとなっています。

PC、タブレット縦、タブレット横、スマートフォン縦、スマートフォン横と様々なビューポートが確認でき、全体のどの部分を表示しているのかも分かるようになっています。下記は様々なビューポートで同一のサイトを表示したものとなります。
詳しくは以下
WEBサイトのページ遷移のために欠かせないナビゲーションメニュー。横や縦一列に並び、誰にでも分かりやすいものが多いですが、いかに印象的なデザインができるかでデザインのクオリティが左右されるのではないでしょうか。そんな中今回は、デザイン性の高い新しいナビゲーションメニューのデザインをまとめた「Unusual & Unique Examples Of Website Navigation」です。
レイアウトや表現方法がユニークなメニューデザインがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
数値や分析結果、データなどを見せるときなどに使用する表組みのテーブルレイアウト。結構頻繁に使っている方も多いと思います。そんな中今回紹介するのは、表組みをする際に参考にしたい HTML用JSツール10種「10 Useful JS Tools For better HTML Tables」です。
シンプルですが、それぞれの機能に個性を持ったツールが紹介されており、非常に便利に活用することができそう。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
紙という素材は、加工の仕方、紙質、古さなどで、様々な表情を見せてくれるため、個性というか味がでる、素材感が生きる素材の一つですが、今日紹介する「 30 Great Free Paper Backgrounds and Textures」はそんな紙を中心にした無料で使える背景素材、テクスチャ集です。

段ボールのような紙から、古びたノートのようなもの又は柄が入った者と幅広いジャンルの紙素材が用意されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下