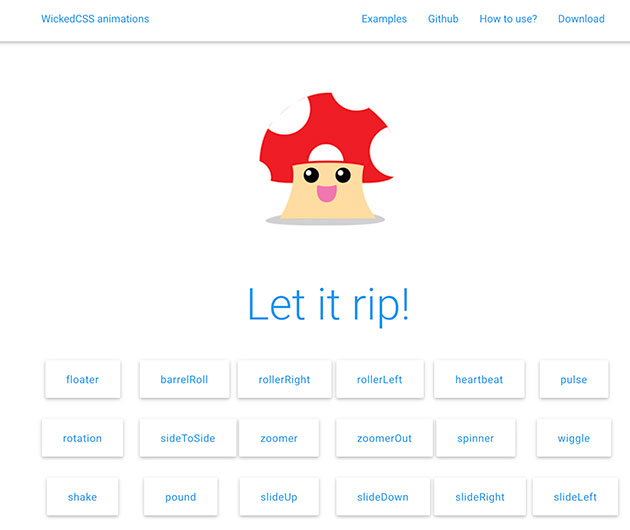
WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
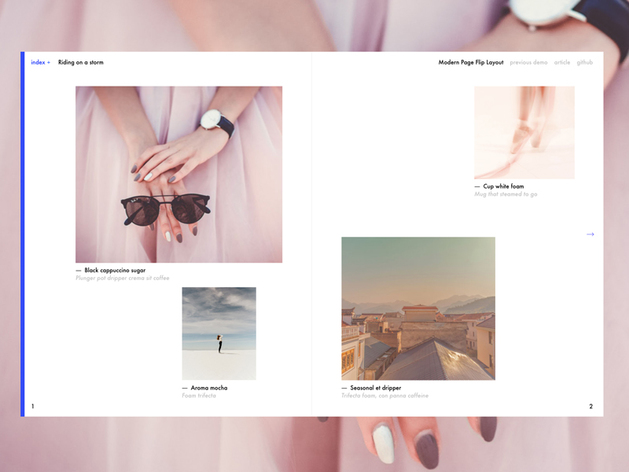
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
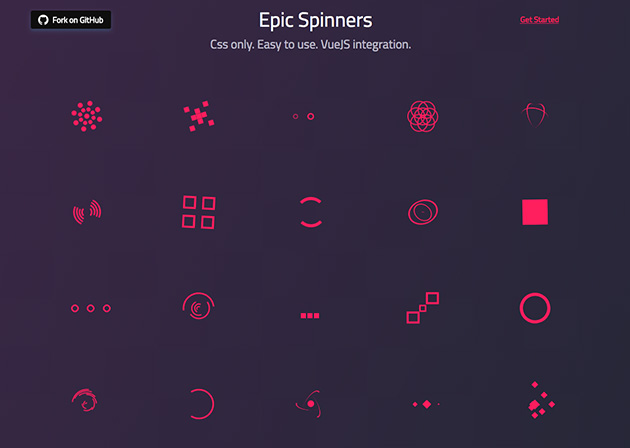
webサイトにアクセスする時や、重いデータを読み込む際などに利用するローディングアニメーション。案外、いつも同じものになってしまいがちです。今回はそんな時に参考にしたい「Epic Spinners」を紹介したいと思います。

シンプルで美しい動きが魅力のローディングアニメーションがセットになっています。
詳しくは以下
クリスマスまであと数日。デザインのちょっとした部分にもクリスマス感を取り入れることで、より気分を高めることができるのではないでしょうか。そんな中今回ご紹介するのは、クリスマス気分を盛り上げてくれるグラフィカルなトグルボタン「CodePen – Bauble Toggle」です。
クリスマスのオーナメントをイメージさせるイラストがボタンになった、可愛らしいトグルボタンです。
詳しくは以下
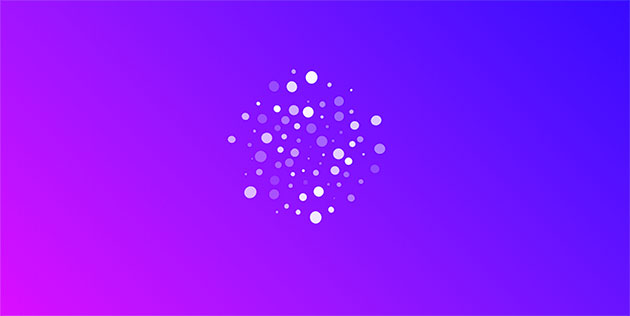
流行のwebサイトなどでよく見かけるパーティクルアニメーション。ゆらゆら、ぐるぐると動き回る不思議なグラフィックは見る人を引き込み、虜にします。今回はそんなパーティクルアニメーション3DをJavascriptで描いた「D Particle Explorations」を紹介したいと思います。

8パターンの種類の違うパーティクルアニメーションをデモサンプルで確認することができます。
詳しくは以下
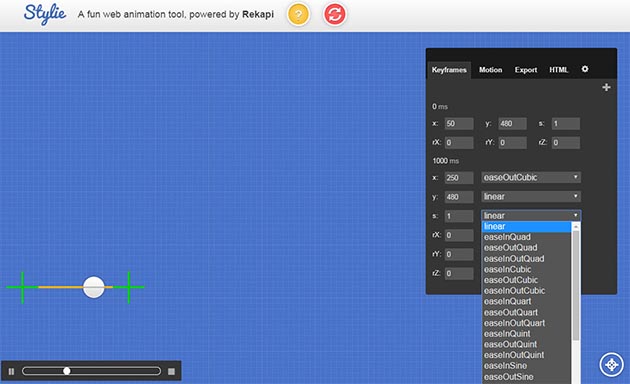
WEBサイトならではのアクション要素の一つ、アニメーション。取り入れることができれば個性的でインパクトのあるサイトを制作できますが、アニメーションの作成はハードルが高いと感じる方も多いのではないでしょうか。そんな方におすすめできるCSSアニメーションツール「Stylie – A Free CSS Web Animation Builder」を今回はご紹介します。

使い方が難しそうと思われる方も多いかもしれませんが、汎用性の高い便利なツールとなっています。使用方法をわかりやすく説明してくれている動画が紹介されていますので、まずは下記よりご覧ください。
詳しくは以下
Webサイト閲覧時やゲーム画面などでエラー表示を目にしたことがある人は多くいるかと思います。最近では様々な表現があるかと思いますが、今回紹介するのは、エラー表示をアートに表現したグリッチエフェクト「 Crashed Glitch Text Effects」です。

テキストにノイズや歪みなどを加えて表現されるエラー表示のエフェクトのセットです。
詳しくは以下
WordPressのロゴを光らせるチュートリアル「Creating A Lens Flare」を実際に試してみました。ネタ元は英語だったので手順を実際に試した結果をお見せしながら日本語で紹介したいと思います。

photoshopで新規カンバスを作ることから始まります。サイズはW1600×H800pxが好ましいとしています。そして新しく出来上がったカンパスを黒く塗りつぶします。
作ったカンバスのセンターにロゴマークを配置します。ロゴは小さすぎても大きすぎてもダメで、大体下記の画像ぐらいの割合でロゴを配置します。

まずロゴをコピーしてレイヤーを重ねます。さらに片方のロゴは背景の黒と統合してください。そして統合している方のロゴにフィルタのレンズフレア105mm Primeを70-100%の間でかけます。
レンズのフィルタをかけたレイヤーをコピーして、透明モードをカラーに設定。光らせた色でレイヤーをすべて塗りつぶします。「D」が飽いているから微妙な感じになってしまいましたが、こうする事で下記のように色を入れて光らせる事ができます。

大元のロゴをコピーして、明るさを調整後ぼかしをかけます。チュートリアルでは30pxでかけています。その後ぼかしをかけたロゴの透明モードをハードライトへ
先ほどぼかしをかけたロゴを複製透明モードをオーバーレイへこれでロゴの周りが光ったようになるはずです。

チュートリアルにはさらに続きがあり、もっとアーティスティックにする方法が書かれていますが今回は割愛したいと思います。詳しくは「Great Design: Creating A Lens Flare With The WordPress Logo- Photoshop」をご覧下さい。ちなみに最後までやり遂げると一番上の画像のようになります。
普通ではつまらないと思い「DesigDevelop」のロゴでも試みたのですが、同じ方法をとってみましたが、下記のようになり、残念な結果になりました。

ロゴによりけりなチュートリアルなので試すならWordPressもしくはそれらしいロゴで試した方が良いかと思います。
Great Design: Creating A Lens Flare With The WordPress Logo- Photoshop
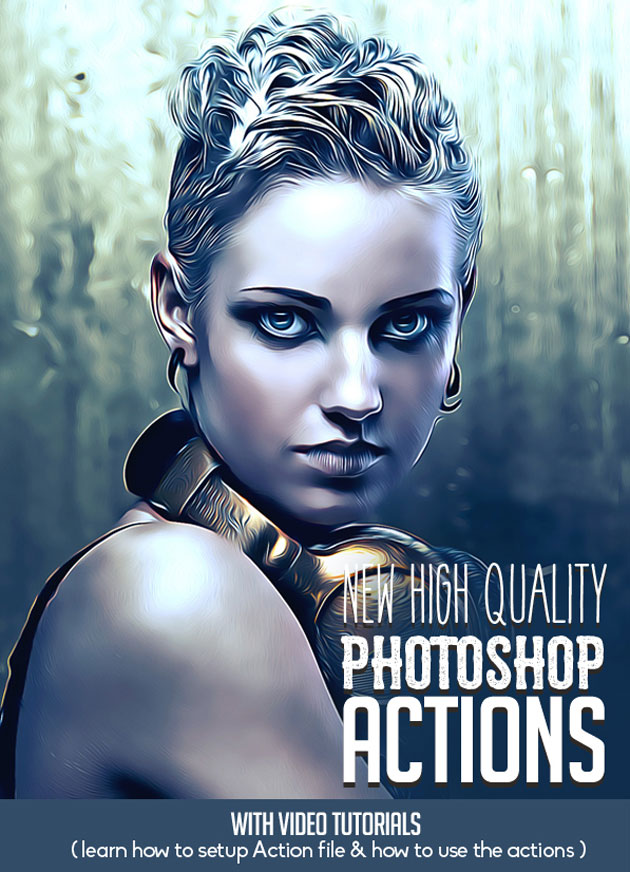
Photoshopの機能として便利なアクションは、使いこなすことでより魅力的なグラフィックを作り上げることができます。そんな中今回紹介するのは、リアルなビジュアルを簡単に再現できるPhotoshopアクションまとめ「New High Quality Photoshop Actions for Photographers & Designers」です。

Ultra Soft Oil Paint Action by Kitket | GraphicRiver
まるで魔法をかけられたかのように一瞬で加工ができてしまう便利なアクションがまとめられています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
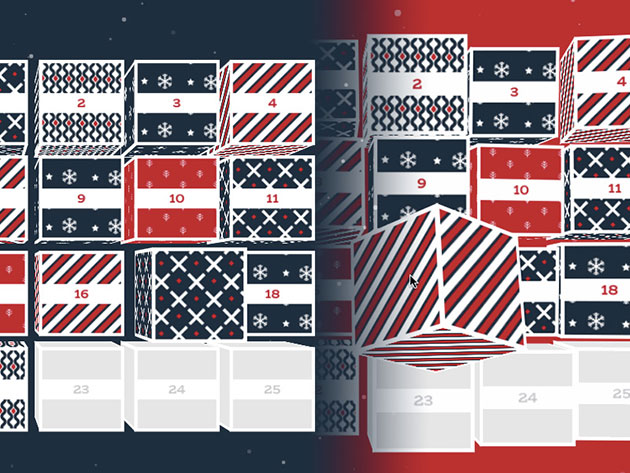
街はハロウィンからクリスマスへ変わり、クリスマスの話題も少しづつ出始めていますが、今回紹介するのはクリスマスに最適な3Dキューブアドベントカレンダー「Cubes Advent Calendar」です。

アドベントカレンダー(Advent calendar)は、クリスマスまでの期間に日数を数えるために使用されるカレンダーで、毎日一つづつ空けていくカレンダーとなります。今回の1つ1つがキューブとなっておりクリックすることで開封することが可能です。
詳しくは以下
javascriptのライブラリとして人気が高い、jQueryとMootool。両方ともかなり高機能で様々な事を実現する事ができますが、今回紹介するのはjQueryのMooToolで実現するカレンダープラグイン集「10 Beautiful jQuery and MooTool Calendar Plugins」です。
jQueryのMooToolを用いて制作された様々なカレンダーが集められています。今日はそのなかからいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下
美しく咲く花は、人の心を癒してくれる力を持っており、デザインの世界でもその美しさを利用しいろいろなシーンで取り入れられています。今回はそんな美しい花のベクターイラスト素材「30 Beautiful Floral Vector Resources」を紹介したいと思います。

Floral Flowers Background – Free Vector Art
リアルに花を表現したものからポップなものなど、いろんな種類の花が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
以前Designdevelopの「商用化!106+105の水彩イラストレーターブラシ「Delicious Water Color Illustrator Brushes」」という記事で、水彩のイラストレーターブラシを紹介しましたが、今日紹介する「230 Marker Illustrator Brushes」はマーカーを再現したイラストレーターブラシを230本収録したイラストレーターのブラシセットです。

様々なマーカーが準備されていますので、かなりコアなブラシかも知れませんが、探していた人にとってはこの上無いものだと思います。サンプルを下記に貼り付けておきます。
詳しくは以下
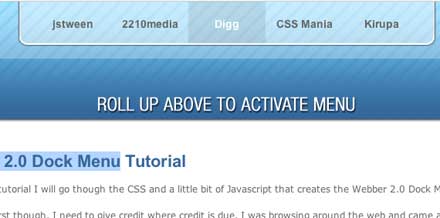
CSSとJavaScriptで作られた、動きのあるシンプルなドック型メニュー「Webber 2.0 Dock Menu」を紹介したいと思います。

こちらのメニューは透明のプレートが上から出てくるタイプのメニューで、使われている画像が透明なのでサイトに重なりができ、サイトに奥行きをあたえることができます。
詳しくは以下