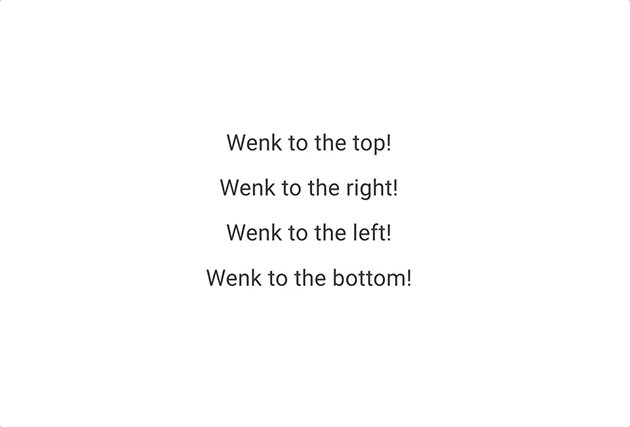
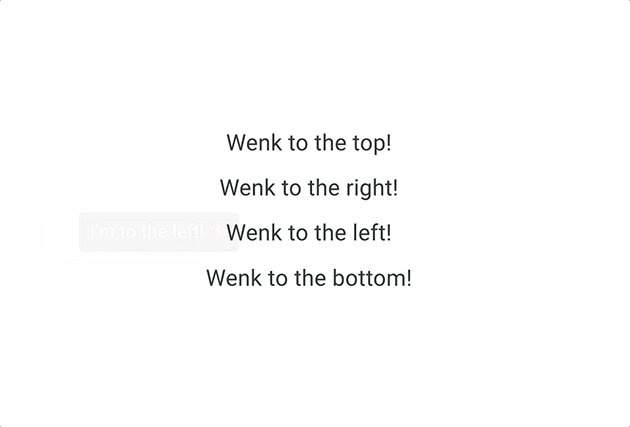
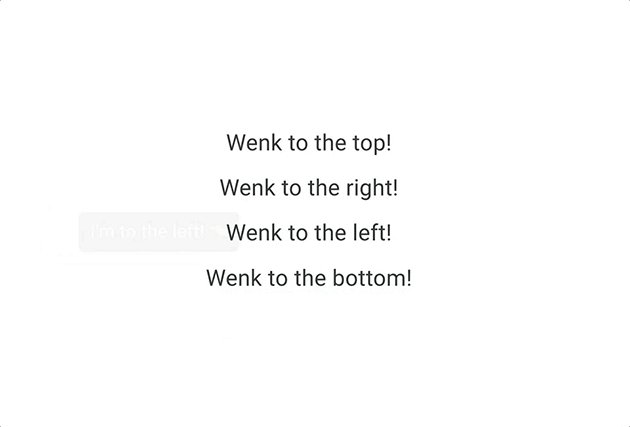
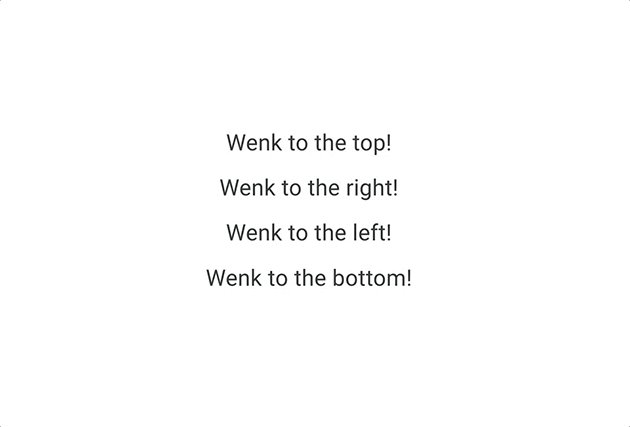
WEBサイトなどの補足事項などを表示するのに便利なツールチップ。一般的にはアニメーション表現が伴うため多くはjavascriptを利用して制作されていますが、今回紹介するのはCSSのみで実現する1KB未満の超軽量ツールチップ「Wenk」です。

非常にシンプルなツールチップで、上下左右位置を表示したり、幅の調整したり細かな調整がデキるようになっています。
詳しくは以下
WEB上のユーザーインターフェイスの中で行われるちょっとしたアニメーションに驚きと感動をするということがたまにありますが、インターフェイスに即したアニメーションはWEBをより良いものにしてくれます。今日紹介するのはWEBの表現をもっと豊かにしてくれるアニメーションまとめ「36 Brilliant User Interface Animations」です。
![]()
Menu open / tick / close
全部で36ものアニメーションが原文ではまとめられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
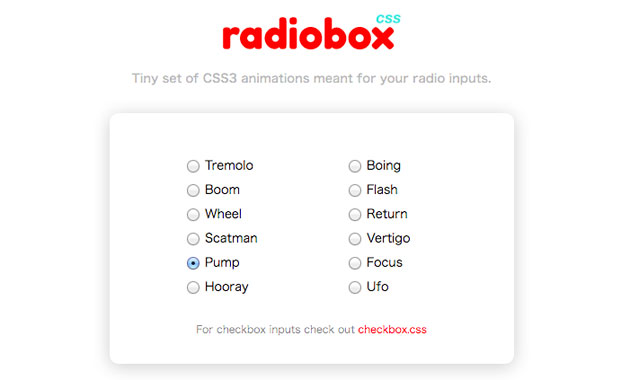
WEB上で何かを選択するときに用いるラジオボタン。様々な場所で実装されており、もはや当たり前のユーザーインターフェースの一つですが、今回紹介するのはそんなラジオボタンにアクセントを付けることができる、CSS3で実現するラジオボタンアニメーション「radiobox css」です。

ラジオボタンの選択時に特定のアニメーションをラジオボタン自体にかける事が可能です。
詳しくは以下
小気味の良いアニメーションはWEBデザインのアクセントとなり、よりクオリティを高めてくれますが、今回紹介するのはローディングアニメなどに利用できるシンプルなCSSスニペット「SpinKit」です。

このアニメーション画像などは一切利用せずには全てCSSで書かれており、HTMLとCSSを書くだけ簡単に実装することが可能です。
詳しくは以下
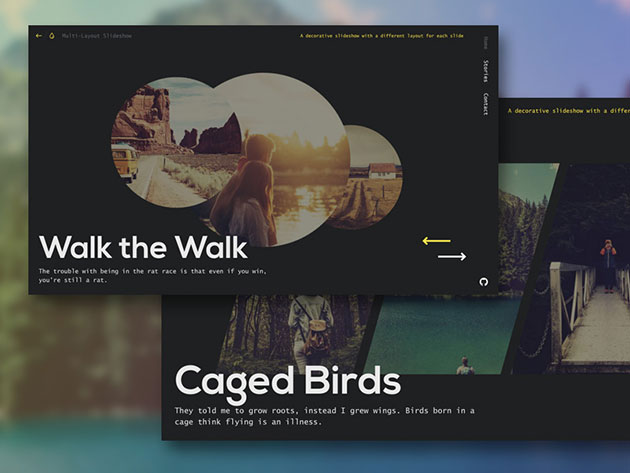
WEBサイトでは、もはや定番化したTOPで重要な情報をフラッシュ的に見せるスライドショー。定番化しているだけに注目をそれだけ引くのは至難の業ですが、今日紹介するのはそんなスライドショーの中でも特異な、様々な表情を見せてくれるスライドショー「Multi-Layout Slideshow」です。

こちらのスライダーはサークル、スクエアなどなど、一つの表現では無く、様々なフォーマットを切り替えてスライドできるスライドショーとなっています。
詳しくは以下
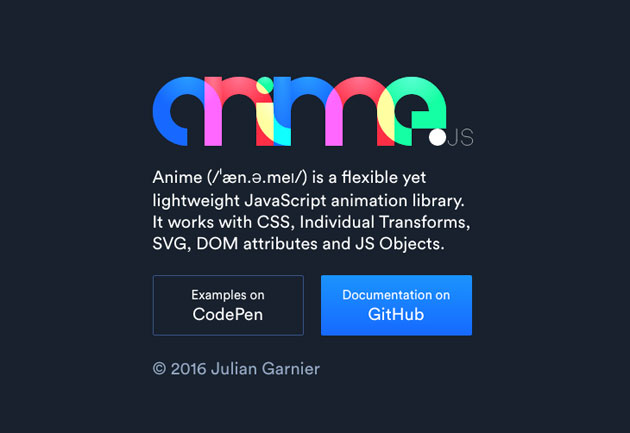
ブラウザの発展によりjavascriptによるアニメーション表現はより高度なものとなってきていますが、今日紹介するのはCSSやSVGとも連携し、様々なアニメーションを描画できる軽量なライブラリ「Anime.js」です。

回転や移動といったシンプルなものから、ランダムな動きなどなど、作りこめばかなり高度な動きも可能な用で、CODEPENでは様々なアニメーションサンプルが上がっていました。
詳しくは以下
マルチデバイス対応がWEBサイトについては大きな課題の一つ。最近ではレスポンシブでレイアウトが組み変わる、WEBサイトが主流になりつつありますが、今日紹介するのはレスポンシブなデザインやサイトに便利なWordpressプラグインをまとめたエントリー「40+ Responsive WordPress Plugins」です。

Ether Content Builder WordPress Plugin
一部有料のものもありますが、全部で40種類ものプラグインがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
前回「photoshopのアイコンチュートリアルの決定版「40+ Hand-picked Photoshop Icon Designs」」と言う記事でアイコンのチュートリアル集を紹介しましたが、今回紹介するのもアイコンのチュートリアル集「40 Icon Tutorials for Photoshop」。前回と同じく40個のアイコンのチュートリアルが集められています。前回紹介したエントリーと被っているモノもありますが、Wiiリモコン、LG LCD Monitor Iconといったgadget系のアイコンもあり少し毛色が違う感じです。
今日は紹介されている中で、前回紹介した「40+ Hand-picked Photoshop Icon Designs」と被っていないチュートリアルの中から気になったものをいくつか紹介していきたいと思います。
詳しくは以下
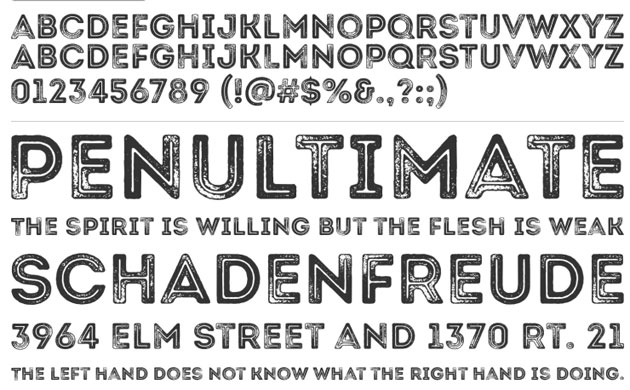
デザイナーは、トレンドとなる要素を取り入れるため、新しく発表・配布された素材はチェックしておきたいところ。今回はそんな最新のリソースを集めた「What’s new for designers, August 2015」を紹介したいと思います。

Free Font Intro Rust by Fontfabric | Font Squirrel
参考サイトや、素材ダウンロードサイト、フォントからUIまで、多彩なジャンルのリソースがピックアップされています。
詳しくは以下
さまざまなグラフィックシーンで活躍してくれるソフト・イラストレーター。デザイナーとして活動されている方のほとんどが使用されているかと思います。今回はそんなデザイナーにおすすめ、イラストレーターでつくり上げるグラフィカルデザインのチュートリアルまとめ「Illustrator Tutorials: 23 New Tutorials to Learn Essential of Illustration」を紹介します。

Create texture shading in Adobe Illustrator – Illustrator Tutorials – Vectorboom
イラストレーターの機能を使ったクリエイティブなデザインのグラフィック作成の方法が、分かりやすく紹介された記事がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
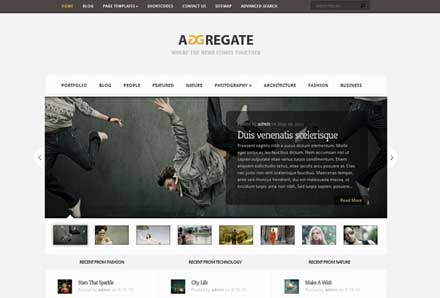
ブログやFecebook、SNSなど、インターネットを利用したさまざまな情報発信手段が展開されていますが、情報にぴったり合った体裁に整えることはなかなk難しく、オリジナリティのある情報発信の方法に悩んでいるという方も多いのではないでしょうか?そこで今回紹介するのが、WordPressで構築されたシーンごとに利用しやすいマガジンテーマをまとめた「20 WordPress Magazine Themes for Technology & Gadget Sites」です。

Aggregate WordPress Theme | Elegant Themes
配信する内容ごとに選びやすい、WordPressテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって、web上で配布されている無料の素材はもはや欠かせない存在。日々新しく登場するさまざまな素材を駆使し、デザインを作り上げているという方はとても多いのではないでしょうか?そんな中今回紹介するのは、いろいろな種類のフリー素材を集めた「The Best Freebies for Designers」です。

(Dribbble – Free Blurred Backgrounds, ZIP by Jorge Castillo)
アイコンやブラシ、フォント、UIキットなど、幅広いジャンルの素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作にはセンスはもちろん、高い技術+発想力も必ず必要になってきます。今回紹介する「Adobe Photoshop Tutorials: 40+ Cool Tips」は、ぜひ制作の参考にしたい、デザインの質をアップさせることができるクリエイティブなチュートリアルが多数紹介されています。

(Quick Tip: Create a Realistic Broken Glass Effect in Photoshop)
グラフィカルな風景やタイポグラフィなど、実際の制作過程が非常にわかりやすく解説されています。気になったものをピックアップしてみましたので、以下より御覧ください。
詳しくは以下
デザインの成果物を、より良く見せることができるモックアップ。その中でもApple製品のモックアップは普及率の高さから非常に重宝します。そんな中今回ご紹介するのは、フリーで利用できるApple製品モックアップ「8 Free Apple Devices Mockups」です。

8 Free Apple Devices Mockups – Free Design Resources
クリーンな白を基調とした、どんなデザインでも利用しやすいモックアップが8パターンまとめられています。
詳しくは以下
デザイン制作に欠かすことができないテクスチャ素材。テーマやテイストに合わせて加工を施せば、いろいろな使い方ができるのも魅力の一つです。そんな中今回紹介するのは、定番として活用されることも多い木目テクスチャまとめ「25 Awesome Wooden Textures」です。

(Ply Wood Texture Stock by ~celticstrm-stock on deviantART)
背景素材としてそのまま利用できそうなものや、加工などを施すことで用途が広がりそうなタイプまで、さまざまなバリエーションが展開されています。その中からいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopでは「ディテールまでこだわって背景画像が作れるジェネレーター「Tiled backgrounds designer」/a>」や「商用可!パターン背景素材集「DINPATTERN」」など背景素材がダウンロードできるサイトをいくつか紹介してきましたが、今日紹介するのは個性的な背景素材を配布しているWEBサイト「Shizoo – einfach mal Design haben」です。

シンプルでキレイ目な背景画像も用意されていますが、どちらかと言うと、カラフルなストライプやイラストレーション、柄物などなど少し個性的な背景素材を手に入れる事ができます。全部で25種類の背景画像が収録されている内容の一部を下記に貼付けておきます。
詳しくは以下