ブログやWEBページでメニュー部分がものすごく長くなるのは、使い勝手的にはあまり良い物ではありません。ただ日々運営していれば様々なアイデアが生まれコンテンツは増え続けてくると思います。そんな時に便利なのがコンテンツを格納できるアコーディオン式のメニュー。

様々なタイプのものがリリースされていますが、今回紹介する「Simple Javascript Accordions」は1年前に作られた物ではありますが、シンプルな構造と軽さと動きが気持ちよかったので改めて紹介したいと思います。
国内でも人気の高いCMSツールWordpress。DesigndevelopもWordPressで構築していますが、その魅力の一つとして、デザインテンプレートが数多く配布されており、クオリティの高いテーマが無料で使えるという点があります。ただフリーなだけにデザインが被ってしまっていたり、望むクオリティに達していなかったりと言ったことががあるかと思います。

そこで今回は海外のエントリー「17 Premium WordPress Theme Stores」というエントリーより、無料ではなくて、クオリティの高い「有料」のWordpressテーマを販売しているWEBサイトを紹介したいと思います。
詳しくは以下
WEBを制作によく使う機能を、いちから全部つくらずとも、簡単に実装できてしまうそんな便利なJavaScriptライブラリが今回紹介する 「MJL(MITSUE-LINKS JavaScript Library)」です。

こちらはWEB制作会社がオープンソースとして公開されている物で、WEB制作の現場からのものなので非常に使い勝手が良く、汎用性・実用性に富んでいます。どんな機能をもっているのかを紹介していきたいと思います。
詳しくは以下
カーソルを合わせるとぴょんと飛び出すツールチップ。以前「javascript不要のCSSで制御するツールチップ「Easy CSS Tooltip」」や「半透明・角丸のツールチップを表示するJavaScript 「CoolTips」」といくつかDesigndevelopでも紹介してきましたが、今日紹介するのはそんなツールチップのスクリプトを集めたエントリー「30+ Tooltips Scripts」です。
主にJavaScript, Ajax、CSSを使って実現しています。沢山のToolTipsが紹介されていますが、今日はその中から気になったToolTipsが公開されていますので下記に貼り付けておきます。
詳しくは以下
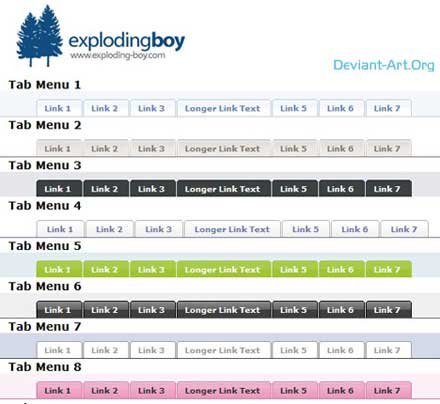
WEBメニューの定番とも言えるのがタブメニュー。わかりやすくユーザーインターフェイスとしても優れています。今日紹介するのはCSSで実現するシンプルなタブメニューを集めたタブメニュー集「Useful Css Menus」です。

上記の画像の全部で12個ののタブメニューがサンプルとしてダウンロードすることができます。同じタブメニューなので、同じように見えますが、細かい部分で様々な違いを出しています。
詳しくは以下
CS3のグラデーションの掛かった四角に白抜きというシンプルなアイコンやWEB2.0風のバッジアイコンをを簡単に再現してくれるのが今回紹介する「Icon Generator」です。
![]()
photoshopでもシンプルなので簡単に作れますが、「Icon Generator」を使えば文字と色を決めるだけで、アイコンを作ることができます。試しに当サイトの姉妹サイト「Designworks」の頭文字とサイトカラーでCS3風アイコンを生成してみました。
詳しくは以下
夏が近づくと、より明るくカラフルなイメージのデザインも増えてくるのではないでしょうか?そこで今回紹介するのが、虹色の7色を利用したテクスチャ、パターン、背景素材をまとめた「65 Great Rainbow Textures, Patterns and Backgrounds」です。

Colorful Whirlpool Vector Background | Flickr – Photo Sharing!
カラフルで楽しい気分になれそうな素材が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの印象を決定付ける要素の一つフォント。様々なフォントが世の中には存在しますが、今日紹介するのはデザインに使えそうなフォントをまとめたエントリー「21 More Free Fonts to Enhance Your Designs」です。
ジャンルを問わず様々なフォントが集められています。今日はその中から特に気になったフォントをいくつか紹介したいと思います。、
詳しくは以下
数あるフォントの中からデザインにあったものを選ぶのは、案外時間のかかる作業。しかしフォントはデザインの魅力の一つと言っても良いほど重要な役割を果たしてくれる要素でもあるため、最適なチョイスができるベースを作っておきたいものです。今回はそんな方にオススメな、汎用性の高いデザインされたフリーフォント「Download New Free Fonts for Graphic Design (16 Fonts)」を紹介したいと思います。

New! 'Wish' font script on Behance
ちょっとした工夫でおしゃれに見せてくれる、そんなフォントが集約されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
撮影した写真が思ったような雰囲気に仕上がらなかった時、photoshopなどの写真加工ソフトを使って加工を施すだけで、望んでいたイメージに仕上げることができます。今回はその作業負担を減らしながら、プロが撮影したような高いクオリティの写真が出来上がるアクションをまとめた「20+ Awesome Photoshop Actions to Pimp Your Photos」を紹介したいと思います。

(free photoshop actions 14 Freebies: 20+ Awesome Photoshop Actions to Pimp Your Photos)
アンティーク風の質感から、多彩な色味のバリエーションを作り出すことができるものまで、さまざまな種類が紹介されています。気になったアクションをいくつかピックアップしましたので、下記よりご覧下さい。
デザインにアクセントを加えてくれる様々なパターン背景。特に、繋ぎ目のないシームレスなパターンは活用もしやすく、様々な場面で活躍してくれる存在です。そんな中今回紹介するのは、6つのパターンがまとまった「Atmosphere Seamless Patterns」です。

筆で描かれたパターンはどれも柔らかい雰囲気で、デザインに花を添えてくれそうなアイテムです。
詳しくは以下
アプリにしてもWEBにしても非常に利用頻度が高い、アイコン素材。それだけに様々なアイコンセットが素材としてWEBでは提供されていますが、今日紹介するのはベクターで利用できるシンプルなアイコン200個セット「200 Free Glyphs」です。
![]()
シンプルで簡潔なアイコンが全部で200個まとめられています。顔文字的なものから、矢印やタグソーシャルメディアまでWEBで利用できそうなアイコンがほぼ揃うアイコンセットになっています。
詳しくは以下
![]()
アイコン素材はセットが変わるとどうしても調整が必要なため、種類が少ないと、自分で作る部分が増えたり、制作したものと合わせる作業が必要になります。こちらのアイコンセットは、利用頻度の高そうなアイコンが網羅されていますので、その点はこのアイコンセットのみで、制作も完結することができそうな気がします。
配布形式はpsdとなり「Dribbble – 200 Free Glyphs by Joel Siddall」の「free-download.psd」というテキストリンクからダウンロード可能です。
以前Designdevelopで「写真を美しくするphotoshopアクション60選「60 Photoshop Actions for Photo Touch-Ups and Enhancements」」と言う記事で紹介したアクション集のpart2に当たるエントリー「30 Photoshop Actions for Touch Ups」を紹介したいと思います。
今回もちょっとした手間の部分を簡単にできるアクションが全部で30用意されています。今回も紹介されているアクションの中から気になったアクションをピックアップして紹介したいと思います。
詳しくは以下
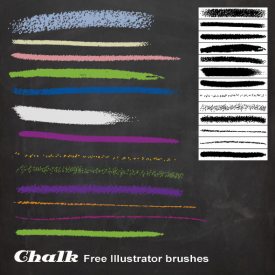
ベクターで使える便利なイラストレーターブラシ。アナログ感がプラスされ、表現の幅が劇的に広がりますが、今回紹介するのは、様々なフリーイラストレーターブラシを集めたエントリー「27 Sets of Useful and Free Adobe Illustrator Brushes」を紹介したいと思います。

Chalk Illustrator brushesCreative Commons Attribution-Noncommercial 3.0 License.
黒板に買いたいような表現を再現するブラシからインクを表現したものなどなど様々なタイプの表現が可能なイラストレーターブラシがまとめられています。今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下