ITunesを初めとして、Appleの製品には幅広く利用されているユーザーインターフェイス、CoverFlow(カバーフロー)直感的かつグラフィカルなのが特徴的ですが、今回紹介する「ProtoFlow」はprototype.js&script.aculo.usを用いてそのカバーフローを実現するという物です。
まずはデモページをご覧ください。スライドバーでも画像をクリックでも画像を動かすことができるようになっていて、画像のキャプションも表示される見たいです。
詳しくは以下
派手なアクションや演出はありませんが、WEBサイト構築において、ちょっとした気の利いた所を押さえているjavascriptが今回紹介するJavaScript「yuga.js」です。

簡単に導入できる上に「jQuery」を使って様々な事が簡単なコードで実現可能です。優雅なWeb制作のためのJS サンプルと銘打っているだけあって実相もシンプルでわかりやすいJavaScriptになっています。
詳しくは以下
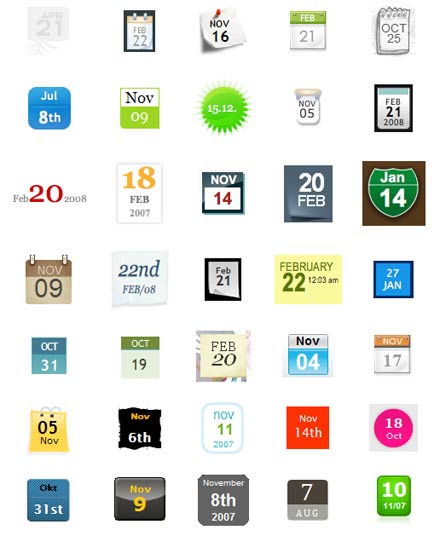
ブログと言う言葉もかなり定着してきて、個人でも多くの人がブログを持っていて、何かしらの形で利用しているかと思います。名前の通りログを残していくという概念ですので、ブログには日付表示が必ずと言っていいほどあるかと思います。今日紹介するのはブログの日付表示のデザインを集めたデザイン集「Gallery Of Date Stamps And Calendars」です。

単純に参考画像として乗っているだけではなく日付アイコンやカレンダーアイコンのPSDの素材が用意されていて、さらにチュートリアルまで公開しています。
詳しくは以下
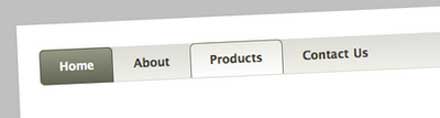
CSSで実現するメニューは今や一つの定番になってきていますが、なかなか一から組むとなると、初心者には厳しく面倒な物です。今回紹介する「woork: Elegant navigation bar using CSS」は簡単にカスタマイズが可能なCSSメニューテンプレートです。

HTMLとCSSソース共に公開されていて、そちらを利用して自分のサイトの内容に打ち変えてあげれば簡単に自分のWEB仕様にカスタマイズすることができます。
詳しくは以下
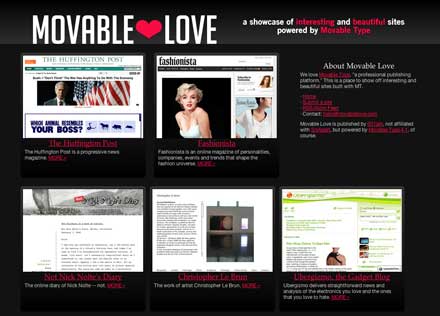
国内ではWordPressを凌いで確固たる地位を気づき上げているCMS、Movabletype。ブログをMovabletypeで作られている方も多いのでは無いでしょうか?今日紹介する「Movable Love」はMovabletypeに特化したデザインショーケースです。

CSSやWEBサイトのデザインショーケースは数多く存在するかと思いますが、Movabletypeに絞ったというのはなかなか珍しいですね。
詳しくは以下
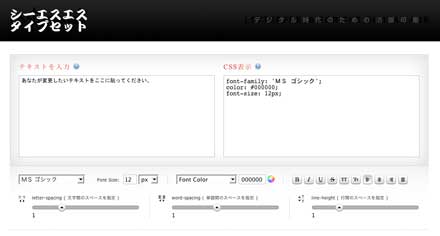
前回「プレビューしながらテキストのCSSスタイルを簡単に設定できる「CSS Type Set」」という記事でお伝えした。プレビューしながらテキストのCSSスタイルを設定できるWEBサービス「CSS Type Set」を紹介しましたが、今回紹介するのはこれの日本語版に当たる「CSS Type Set 勝手に日本語版」というものです。

本家の「CSS Type Set」もそこまで難解な物ではありませんが、どうしても英語が苦手、英語のサービスは使う気になれないという方はこちらで試してください。完全に日本語化されています。
詳しくは以下
デザイナーにとってPhotoshopは写真加工に限らず、様々なシーンで活用出来る優れたツールです。多くの機能が備わっていますが、なかなか使いこなせない。といった苦手意識を持っている方も多いかもしれません。そんな中今回は、写真の合成からエフェクト効果までデザイン制作に役立つPhotoshopチュートリアルのまとめ「40 Best free Photoshop tutorials from 2018」の紹介です。

How to Create a High-Contrast Skateboard Flyer in Adobe Photoshop
40もの参考になるチュートリアルが紹介されたサイトです。気になった方はぜひチェックしてみてください。
詳しくは以下
アドベントカレンダーのカウントダウンも始まり、街全体がクリスマス一色。そんな中今回は、クリスマスイメージを手軽に表現できるフォントをまとめた「A Collection of 34 Free Christmas Fonts」を紹介したいと思います。

PC Snowballs Font | dafont.com
もみの木や雪、サンタクロースの帽子などクリスマスをイメージさせるアイテムを利用した、デザインフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
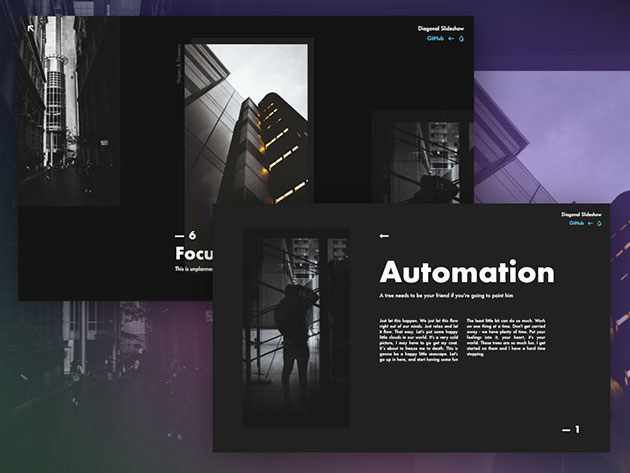
多くのサイトで採用されている、多くの情報を整理して順番に見せるスライダー。多くのクリエイターが日々、試行錯誤しており、様々なクリエイティブなスライダーが生み出されていますが、今回紹介するのは斜めに動く、ダイナミックなスライダー「Diagonal Slideshow」です。

「Diagonal Slideshow」はフルスクリーンで動作し、次の写真をクリック、タップでスライド、中央の写真を選択すると、同じくフルスクリーンアニメーションしながら情報が表示されます。
詳しくは以下
つぎつぎと新しいデザインが発表されるフリーフォント。デザインの良し悪しを決める重要な要素の一つとして、常にアンテナを張り巡らせている方も多いかと思います。今回はそんな方におすすめ、2013年版 最新のクリエイティブなフリーフォントまとめ「18 Latest Free Fonts For Your Designs [2013 Edition]」を紹介したいと思います。
デザインのクオリティを高めたい時に役立つ、クリエイティブ要素の強いフォントが18種紹介されています。気になったフォントをピックアップしましたので、下記よりご覧ください。
詳しくは以下
自然の草木などは、デザイン素材・あしらいとして使用することが多いだけに、同じ素材を流用してしまうと、どうしてもマンネリになりがち。そんな時に参考にしたい、葉っぱの表現力が上がるPhotoshopブラシをまとめた「20 Sets Of Free Leaf Brushes For Photoshop」を今回は紹介したいと思います。

Leaf Brushes 1 by ~InsaneStock on deviantART
リアルな葉を再現できるものから、イラストを使って描かれた可愛らしいものまで、さまざまな葉っぱを描くことができるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
プログラムについてはそれぞれのジャンルごとに様々なサイトやブログでレビューやTIPSが公開されており、ソースコード自体を記載されています。今回紹介するのは、そんなソースコードをステップごとにわかりやすく閲覧させることができる、プログラムコードをスライダー形式で見せることができる「SPECTACLE-CODE-SLIDE」です。

行数が入り、かつ色分けされたよく見る埋め込まれたコード表示のままで、ステップを追って見せることが可能です。
詳しくは以下
先日Adobe Illustratorの基礎の部分を中心にしたチュートリアルを「Illustratorの基本チュートリアルを200個以上集めた「Illustrator Tutorials」」と言う記事でお伝えしましたが、今日紹介するチュートリアルよりもさらに先を行くチュートリアルを集めた「Adobe Illustrator Tutorials – Best Of」です。

キャラクターからグラフィックス、立体的なアートワークまで様々なチュートリアルが公開されています。今回のチュートリアル集はデザインを仕事にしている方でも十分に参考になるレベルの物だと思います。今日はその中からいくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下
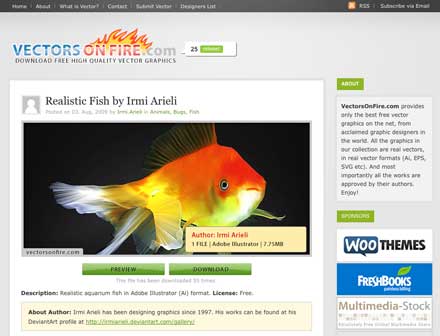
グラフィックデザインをする上で非常に便利なベクターデータ。様々な現場で活躍していますが、今日紹介するのはそんな便利なベクターデータの素材がダウンロードできるWEBサイト「Vectors on Fire」です。

バックグラウンドやイラストレーションから超リアルに表現された金魚といったかわったものまで様々なベクターデータが用意されています。いくつか公開されていますが、今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
欧文の筆記体フォントとしてさまざまな種類が展開されているスクリプトフォント。洗練されたテイストだけにとどまらず、いろんなデザインに応用することができます。今回はそんなスクリプトフォントをまとめた「10 Free Script Fonts to Download」を紹介したいと思います。

(Braxton free font | Fontfabric™)
表情の美しさが感じられるスクリプトフォントが10種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
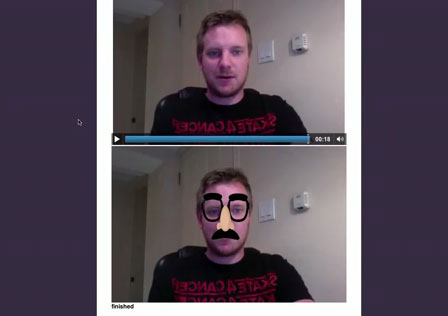
HTML5とJSの組合せでWEB上でできるとこは格段に広がり、様々な実験的なコンテンツが世界では展開されていますが、今日紹介するのはアイデア次第で面白いプロモーションに使えそうなHTML5とJSで動画に画像をWEB上で合成する「JavaScript Face Detection + Canvas + Video = HTML5 Glasses!」です。

こちらはHTML5で再生されているビデオにCanvasを利用して、ビデオに追従するエレメントを表示させるというものです。
実際どんなものか動画が公開されていましたので、下記からご覧ください。
動画は以下から
ユーザーが撮影した動画に対してなにかを合成したり、動画コンテンツに合成する絵を分けてコンテンツを変化させたり、様々な事ができそうな技術だと思います。
「Library」にソースコードや実装方法などが公開されています。気になる方は是非チャレンジを。