リンク先の説明文をマウスカーソルの近くに一時的に表示するツールチップ。WEBでは主にJavaScript で実現されていますが、今回紹介する「CoolTips」はシンプルで半透明・角丸のツールチップを表示するためのJavaScriptです。

導入にはprototype.js、scriptaculous.jsを使っていて、必要なライブラリは全て「CoolTips — Neat tooltips under the mouse」からダウンロードできるzipファイルに含まれています。
詳しくは以下
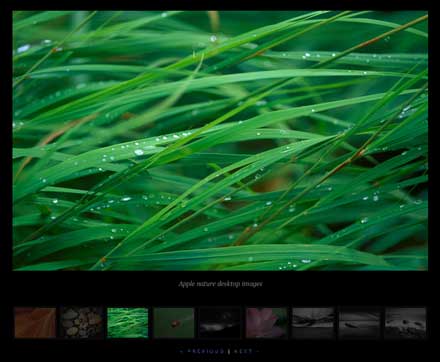
WEBで画像を表示するようなギャラリーはよく見かけるし、作品紹介や、写真紹介など様々な用途で使われる場合が多いです。Flashなどを使ってギャラリーページを作っても良いのですが、もっと手軽にかっこいいギャラリーを作りたいそんな時におすすめなのが、今回紹介するJavaScriptベースのライブラリ「Galleria」です。

「Galleria」はJQueryを使ったライブラリで、シンプルながらも画像表示にフェードをかけたり画像の表示もスマートで、導入も比較的簡単にできるようになっています。
詳しくは以下
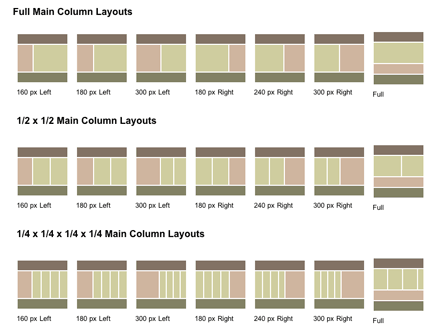
前回「代表的な12のCSSレイアウトテンプレートを配布する「Nice and Free CSS Templates」」という記事でCSSで作られた基本のセットともなるテンプレート集をお伝えしましたが、今回紹介する「100 Percent Pure CSS Layouts」もそんなベースのレイアウトになりうるテンプレートを集めたCSSテンプレート集です。

名前の通り100パーセントCSSだけで作った、デザインはいっさい無しでレイアウトだけ区切っているテンプレートをひたすら集めています。
詳しくは以下
WordPressの魅力はデザインテンプレートの豊富さにありますが、それでも自分にピッタリというテーマは自分自身で制作しないとなかなかピッタリ来る物はありません。今日紹介する「WordPress Layout Generator」はWordPressのカスタマイズの基礎となりうるベースのテーマをカスタマイズしてダウンロードできるオンラインサービスです。

ベースとして使えるのは全部で6種類基本的には大幅なレイアウト変更はオンライン上ではできないようになっていて、カスタマイズは各パーツの色になります。
詳しくは以下
国内外ともに人気のブログツールWordPress。人気の秘密には配布されているテーマの豊富さがありますが、今日紹介するWordPressテーマ「Leopress」は一風変わっていて、タイトルにもあるようにMacOSX Leopardを再現したWordPressテーマになっています。
スクリーンショットを見てもおわかりになるとおり、本当にOSの画面のようです。背景や、アイコン、メニューの処理など細かいところに凝っていてここまでかというくらいMacOSX Leopardに近づけてあります。
詳しくは以下
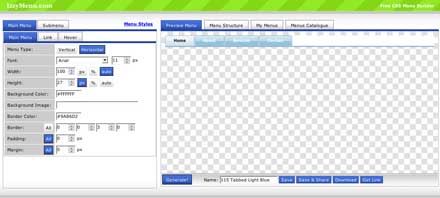
CSSのメニューを生成してくれるWEBサービスは今まで「プレビューしながらテキストのCSSスタイルを簡単に設定できる「CSS Type Set」」や「CSSベースのクールなリストが簡単に作れる「List-O-Matic」」と紹介してきましたが、今回紹介する「IzzyMenu」はWEB上で簡単にプレビューしながらCSSメニューが作れるWEBサービスです。

基本言語は英語ですが、わかりやすいく明快なインターフェイスですので英語が苦手なんて言う方もあまり苦なく使えるかと思います。AJAXを使用しているみたいでスムーズに生成結果を見ることができます。
詳しくは以下
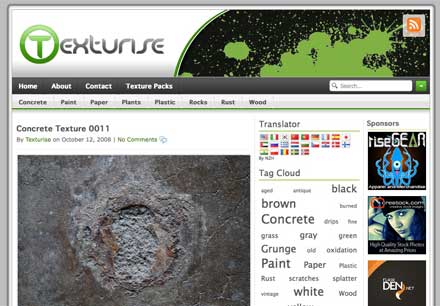
デザインに質感を加えるときに非常に便利なテクスチャ。Designdevelopでも数々のテクスチャ配布サイトを取り上げてきましたが、今日紹介するのテクスチャを無料で配布してくれるWEBサイト「Texturise 」です。

9月からスタートとまだ開設してから間もないので、ものすごく数がある訳ではありませんが、使えそうなテクスチャが揃っていました。
詳しくは以下
世界中で利用されている便利なjavascriptライブラリjQuery。多くのWEBデザイナー、デベロッパーの手によって日夜新しいプラグインが生み出されていますが、今日紹介するのは最近リリースされた、jQueryプラグイン10選「10 jQuery Plugins that Will Make your Life Easier」です。
背景との間にぼかし効果をあたえるものや定番のシンプルでミニマムなツールチップ、写真の上に自分で書き込むペイント機能まで、様々なjQueryプラグインがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ベクターなどではなかなか表現できないリアルな質感を出したい時、Photoshopのブラシは重要なツール。日々新しいフリーブラシが公開され、数多くのライブラリが存在していますが、今日はそんな中からコーヒーによる汚れや染みを表現できるブラシまとめ「20 Sets Of Free Stain Brushes For Photoshop」を紹介したいと思います。

20 Sets Of Free Stain Brushes For Photoshop – Designbeep
コーヒーをこぼした時の跳ねや水滴状の汚れ、またコースターについたようなカップの底についた汚れを表現したブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
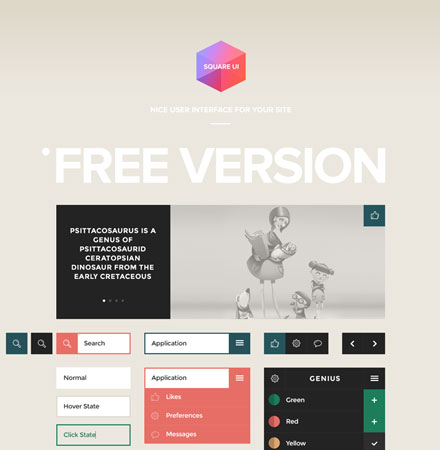
ユーザーの印象を決定づける一つの大きな要素としてインターフェイスがあります。ここの部分が一貫したテーマをもって制作されているとサイトやサービスのデザイン性は一気に高まり、世界観を構築してくれるものです。今日紹介するのはクリエイティブで洗練されたユーザーインターフェイスを実現できる「Square UI Free」です。

少し落ち着いたトーンの洗練されたユーザーインターフェイスの素材がまとめてダウンロードできます。
詳しくは以下
様々なテクスチャを今までdesigndevelopで紹介してきましたが、今回紹介するのは布地のテクスチャをあつめたエントリー「50 Free Fabric Textures」です。
布地と一口に行っても様々な素材が用意されており、様々なバリエーション印象を与える事ができるテクスチャセットだと思います、今日は紹介されているものの中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
自身で使っているPCにはphotoshopがインストールしてあり、ブログに載せる画像の補正やリサイズはすべてphotoshopで行なっています。しかしphotoshopは高価なものであまり一般のPCに標準でインストールされているものではないので出先で使用するのは困難な場合が多いです。そこで今回紹介するのはオンラインで無料で使えるPhotoshopライクな無料ツール「Splashup」です。

かなりphotoshopに近いインターフェイスでログインや面倒な手続き無しで利用できるため出先や等でちょっとした画像修正をする時に力を発揮してくれます。
詳しくは以下
定番として使用できるテクスチャは、デザインの幅が広がる要素だけにできるだけ多くストックしておきたいもの。今回はそんな定番として取り入れたい、シームレスに使えるフリーコンクリートテクスチャ「Free Seamless Concrete Textures For Your Design Project」を紹介します。

seamless concrete texture by oonerspism on deviantART
シンプルな表情で、いろいろなデザインに応用できるタイプのテクスチャとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
最小限のデザインでユーザーに理解してもらうためのミニマムアイコンは必要性の高いものです。いくつあってもいいくらい汎用性の高いミニマムアイコンを自分の手で変更できたら、その使い勝手はもっとあがるでしょう。今回ご紹介するのは2000個以上のフリーアウトラインアイコンがまとめられた「2000+ Beautiful Free Outline Icons For Graphic And Web Designers」になります。
![]()
Buddha Line Icons Set Vol.1 — download free icons by PixelBuddha
2000以上の豊富なデザインならお探しのイメージに近いミニマムアイコンもきっと見つかるはず。ミニマムアイコンをお探しの方は以下からご覧ください。
詳しくは以下
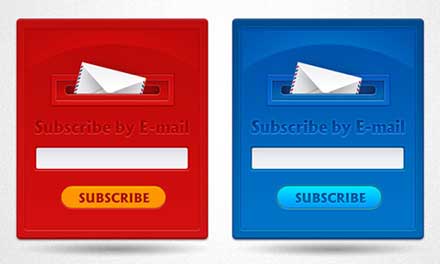
ポータルサイトなどの情報系サイトでは特に、どれだけ多くのユーザーにリピーターになってもらえるかが重要だと思います。そのためには、ニュースレター申込やRSS部分のデザインには、特に力を入れたいところ。そこで今回紹介するのが、ニュースレター用のパーツデザインが揃うPSD素材をまとめた「30 Beautiful Free Newsletter Subscribe Box PSD Designs」です。

Subscription form design | Psdblast
定番のエアメールをモチーフにしたデザインをはじめとした、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを印象的に魅せるために、ユニークなフォントを使うこともあると思いますが、やはりデザインの基本となるのはオーソドックスなゴシック体や明朝体。そんな中今回紹介するのが、シンプルで使いやすいサンセリフフォントをまとめた「20 Free Popular Sans-Serif Fonts For Designers」です。

Roboto font by Google Android – FontSpace
シンプルな中にも存在感を感じられるフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下