web上でユーザーの環境に左右されることなく表示することが可能なwebフォント。多くのサイトで見かけることが非常に多くなってきましたが、今回紹介するのはフリーwebフォントまとめ「23 Best Free Web Fonts Of 2014」です。

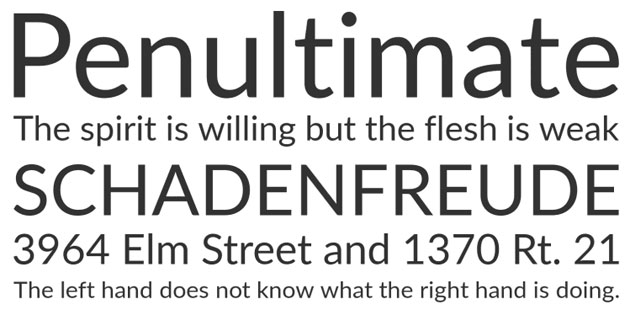
Free Font Lato by tyPoland Lukasz Dziedzic | Font Squirrel
さまざまな種類の、いろいろなシーンで活用できるwebフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

Lost Type Co-op | Fairview
縦に長さを出した形状が印象的なwebフォント。かちっとした印象のサイトなどに合いそうですね。

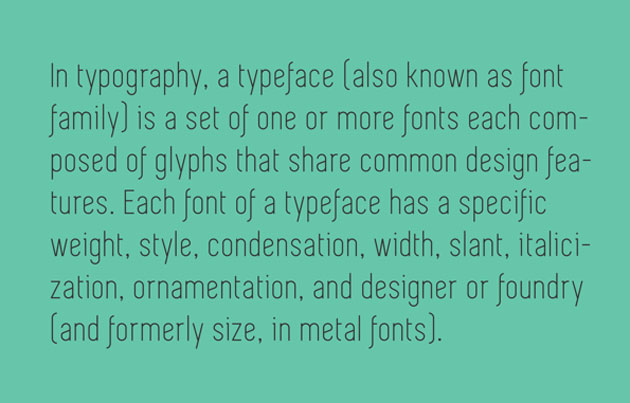
Campton free font | Fontfabric™
柔らかなカーブを描くラインが特徴。どこかレトロな質感を感じることもできます。さまざまなデザインに応用できそうです。

SIMPLIFICA Typeface | Free on Behance
細身のおしゃれな雰囲気をかんじさせてくれるフォント。デザイン性の高いサイトを創りあげたい時は是非利用したいですね。
比較的定番として使えそうなフォントが多いので、知っていると多くのシーンで活躍してくれるのではないでしょうか?この機会にまだwebフォントを使用したことがない方は挑戦してみてはいかがでしょうか。