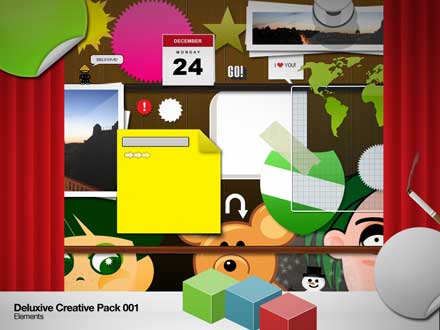
WEB制作を行う上で便利なスタンダードなボタンやオブジェクトをパックにした素材集が今回紹介する「Deluxive Creative Pack」です。基本的にグラデーションを使った表現で様々な素材が収録されています。

素材の他にも壁紙やphotoshopのパターンなんかも同封されていました。WEBサイトのちょっとしたアクセントに便利そうです。いくつか気になった素材をサンプルとしてピックアップして下記に載せておきます。
詳しくは以下
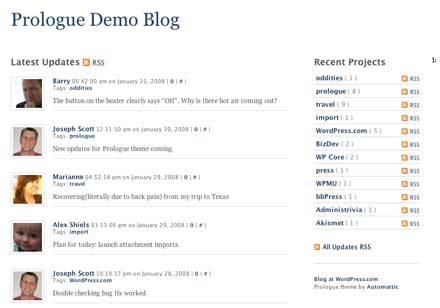
しっかりと文章を残したいわけではなく、コミニケーションツールとして使いたい。またはミニブログとしてブログを使いたいという方にオススメなのが今回紹介するWordPressのテーマ「Prologue」です。

上記がPrologueのデモ画面のスクリーンショットです。たしかにミニブログ的な感じで使うことができるみたいです。デモサイトは「Prologue Demo Blog」から見ることができます。
詳しくは以下
5978個のハイクオリティなアイコンを集めたサイトが今回紹介する「5978 High Quality Icons」です。すべて制作者さんが公開と言うわけではなく、WEB上からクオリティの高いアイコンを集めてきたリンク集という形になっています。
![]()
集められているアイコンは様々で上記のようなソーシャルブックマーク系のアイコンからRSSアイコン、デスクトップで使えそうなものまで幅広く集められています。
詳しくは以下
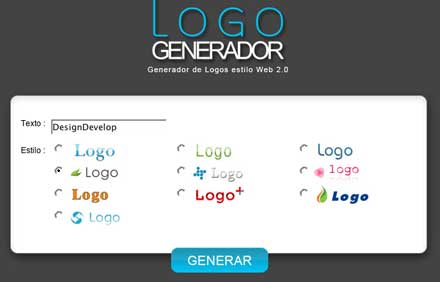
WEB2.0系のサービスのようなロゴが簡単に作れるロゴジェネレーターが今回紹介する「Logogenerador.com」です。グラデーションやフォントの感じなど、少しデザインしたなというロゴがテキストを入力するだけで簡単に制作する事が可能です。

現在ジェネレートできるロゴは全部で10種類で単純にグラデーションで制作したものから、ロゴを前において少しデザインを加えたもの等様々なタイプのロゴが制作できます。
詳しくは以下
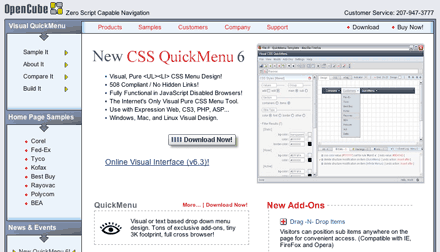
CSSメニューについては以前「実用度の高いCSSメニューを集めた「 7 Advanced CSS Menu」」と言う記事でテンプレートサイトを紹介しましたが、今回紹介する「CSS Quick Menu」は様々なカスタマイズを行ないながらCSSメニューが生成できるオンラインサービスです。

CSSのナビゲーションのテンプレートは、全部で22種類あり、それぞれ細かい部分までカスタマイズすることが可能です。
詳しくは以下
CSSでWEBサイトをデザインするのが当たり前になって数年、WEBデザインの主流なので当然な流れだとは思いますがCSSギャラリーサイトも増えてきました。今日紹介するのはそんなCSSギャラリーサイトのRSSをまとめた「The Great Website Design Gallery Roundup 」です。

このサイトでは機能別にCSSギャラリーサイトをまとめ、一覧化してくれています。RSSも配信している所はここからリンクを取得できるため、お気に入りのギャラリーサイトを見つけて、購読するということも簡単にできます。
詳しくは以下
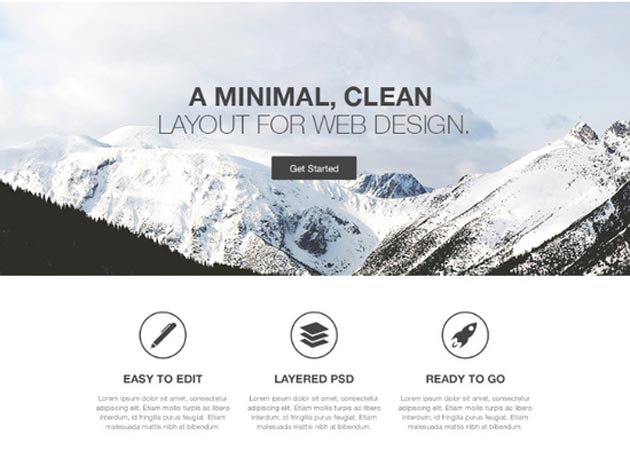
CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
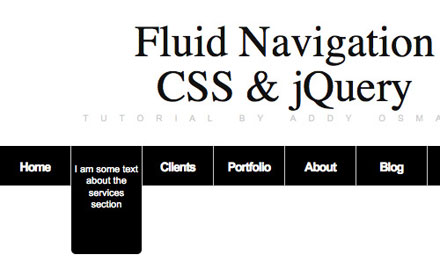
先日「最新の使えるjQueryプラグイン集「25 Amazing and Fresh jQuery Plugins」」と言う記事で、最新の機能のjQueryプラグインをまとめたエントリーを紹介致しましたが、今日紹介するのはjQueryで動きが特徴的な魅せる動きを集めたエントリー「10 jQuery Transition Effects: Moving Elements with Style | DevSnippets」を紹介したいと思います。

Fluid Navigation – How to create an informative menu-bar with jQuery & CSS
スムーズに出現するフェードだったり、スライドインだったり、気持ちいい感じの動きをするjQueryのテクニックが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
サイトのメニューやちょっとしたインターフェイスに役立つアイコン。今日紹介する「twotone icons for free! 」は超シンプルなピクトグラムアイコンです。

「twotone icons for free! 」は100パーセント無料でブログ、ウェブサイト、アプリケーションまたはイントラネット上で使用する事が可能ということです。ピクトを見てもお分かりになる通り標準でほとんどのものが網羅されていてバリエーションも豊かなのです。
詳しくは以下
写真は撮ったそのままでももちろん素敵な場合も多いのですが、気に入った質感にならなかったり、デザインに合わせて加工が必要な場合も多いと思います。そんな中今回紹介するのは、ヴィンテージな質感に写真加工できるキット「Vintage Photo Press Kit」です。

いつもの写真が、どこか懐かしい雰囲気のレトロな質感に変化。新しい写真の魅力を発見できるフォトキットとなっています。
詳しくは以下
背景素材として、またグラフィック素材のニュアンス演出としても利用されるテクスチャ。フリーでダウンロードできる種類も非常に豊富で、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、コンクリート壁面をテクスチャ化した「Seven High-Res Plaster Textures」です。

7種の、ベーシックに利用できるコンクリートテクスチャがまとめてダウンロードできるようになっています。
詳しくは以下
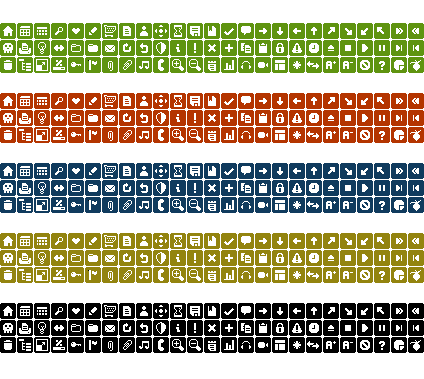
WEBのインターフェイスを分かりやすくしてくれたり、クオリティを高めてくれるアイコン。WEBデザインをする上で欠かせない要素ですが、自分のサイトに併せて自作するのはかなり大変です。フリーのアイコンセットはDesigndevlopでも多々紹介していますが、なかなか自分のサイトには使えないと言う方におすすめなのが今回紹介する好きな色でダウンロードできるアイコンセット「iconza」です。
![]()
微妙な色合いまでのコントロールはできませんが、登録されている15種類の色から自分のサイトに会った色でダウンロードすることができます。
詳しくは以下
メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
デザインのクオリティを手軽に高めてくれるパターンは、制作素材としてなくてはならない素材。今回はそんなパターン素材の中から、バラエティ豊富なシームレスパターンをまとめた「30+ Seamless Patterns for Photoshop」を紹介したいと思います。

シンプルなパターンから季節を楽しめるパターンまで、さまざまなパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
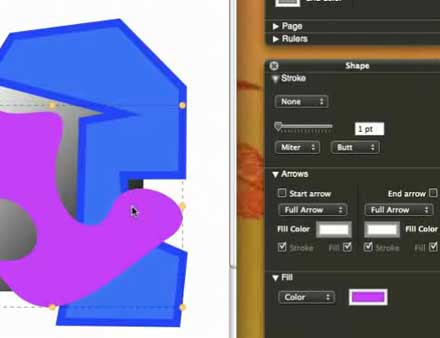
ベクターデータでデザインしたいけども、illustratorは高くて手が出ないと思っている方や、出先でちょっとしたデザインを制作しなければ行けない時、これからデザインを勉強したいけど、とりあえずデザインに触れたいという方にオススメなソフトウェアが今回紹介するフリーのベクターグラフィックソフト「DrawBerry」です。

実際動作しているスクリーンキャストが公開されていましたので、下記に動画を貼り付けておきます。
動画は以下から