テーブルと言えば、今やあまり使われなくなった感じがしますが、それでも何かを比較したり、情報を整理したりといった用途には非常に便利に使えます。今日紹介する「Top 10 CSS Table Designs」はCSSでデザインされた、使いやすいシンプルなテーブルサンプルが多数収録されているエントリーです。

いくつか公開されていますが、その中から気になったテーブルデザインをピックアップして紹介したいと思います。
詳しくは以下
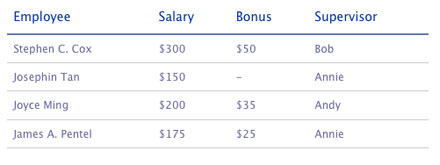
■Horizontal Minimalist

シンプルながら実用的なテーブルを使った表組み。項目がしっかりと見えて分かりやすいですね。
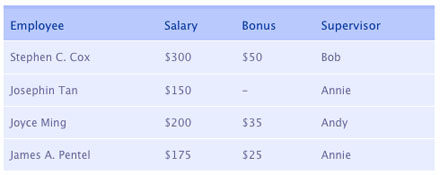
■Box

デーブルのボックス単位でハイライトします。行単位で比較したいデータなんかには便利ですね。
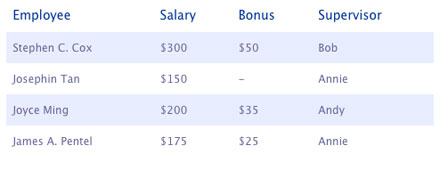
■ Horizontal Zebra

行ごとに色が変わるテーブル。情報量が多い時なんかには見やすい表だと思います。
この他にも様々な表が紹介されていて、どれもソースを交えながら、注意点まで詳しく描かれています。テーブルのソースファイルは「source package」として公開されていて、HTML側でclass名を変えることで紹介されているテーブルのスタイルを利用することができます。
きれいな表組みをしたいけど、あまりCSSが得意でなくて、やむ得なく画像で代用している方なんかにはオススメのエントリーです。