webデザインを一から制作し、完成までたどり着くためのには、多くの時間が必要。しかし納期が短いといった状況も少なからずあるため、できるだけ効率良く、それでいて高いクオリティのものをアップさせたいものです。今回はそんな時に便利なテンプレート「20 High-Quality Free PSD Templates」を紹介したいと思います。

(GraphicsFuel.com | Cafe & restaurant website PSD template)
レイアウトやテイストなど、イメージしているデザインに近いものを選べば、制作の作業スピードを上げながら、思い通りのwebサイトを作り上げることができそうです。いくつか気になるものをピックアップしてみましたので、下記よりご覧下さい。
黒や茶色などのダークな色合いは、暗い印象を与えてしまうのではないかと懸念される方も多いと思います。今回は、ダークな配色を使いながら、美しさを感じられるwebデザインをまとめた「30 Beautiful Dark Web Designs for Inspiration」を紹介したいと思います。

(Dark Web Designs for Inspiration 15)
色の使い方にこだわった、デザイン性の高いサイトばかりが紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下
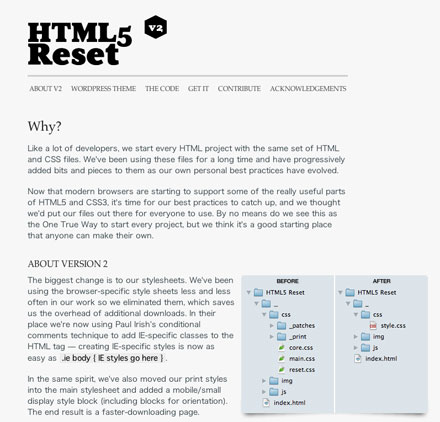
ブラウザなどの制約によってまだまだ全ての現場で利用できるとは言いがたい状況ではありますが、国内でも徐々に利用されてきているHTML5。そろそろ手をつけようと思っているWEBクリエイターの皆様も多いと思います。そこで今回紹介するのはHTML5+CSS3を利用した汎用テンプレート「HTML5 Reset」。

こちらのテンプレートは基本的なCSS、リセットCSSなど非常に分かりやすい構成で組み込まれており、カスタマイズして利用したり、構造を学んだりすることができるようになっています。
詳しくは以下
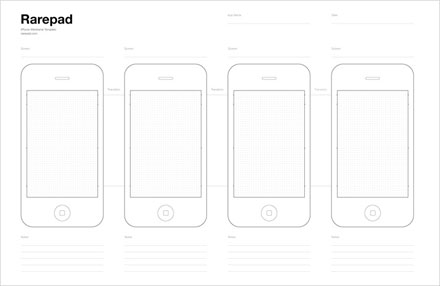
皆さんはサイトを設計する際にどのようなフローを行っているでしょうか?今日紹介するのはサイト構築の初期の設計時に利用できる、シンプルなiphone,ipad,ブラウザのワイヤーフレーム用テンプレートセットを紹介したいと思います。

それぞれのテンプレートでプロジェクトネーム、スクリーンネーム、ノートなど実務で利用しやすいようなテンプレートになっていて。実機。ブラウザの部分にはドットなども入れられており、制作者サイドにたった校正となっています。その他のテンプレートは以下からご覧ください。
詳しくは以下


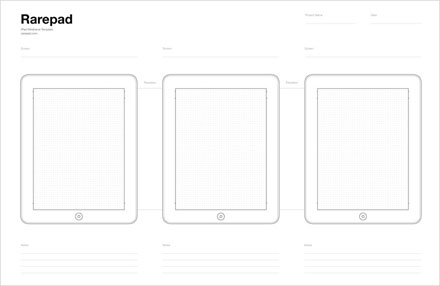
こちらはiphone,ipad,ブラウザの三種のテンプレートがセットになっていて、pdfで配布されておりますので、印刷して利用するのも便利です。ワイヤーのラフを書く際にもっとイメージを実機やブラウザに近づけた状態で行いたいという方は是非どうぞ。
webサイトには紙媒体とは異なる特有のデザイン感があり、その違いにデザインの難しさを感じるという方も多いのではないでしょうか?そんな中今回紹介するのは、雑誌や広告のデザインレイアウトを取り入れたwebデザインをまとめた「Printed Web: Print Design Inspired Websites」です。

(Roald Dahl – The Official Web Site)
ファッション誌や看板・新聞など、さまざまなプリント広告のデザイン感を取り入れたwebサイトがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
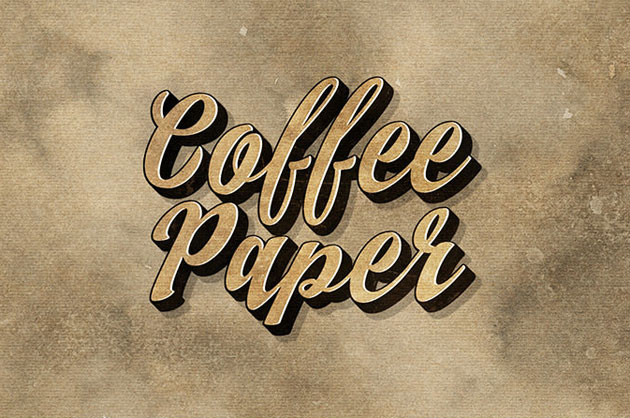
背景素材として活躍してくれるテクスチャ。持っていると非常に重宝し便利な素材です。そんな中今回は、テクスチャのコレクションなどにぜひ加えておきたいテクスチャセット「10 Coffee Paper Textures」を紹介したいと思います。

コーヒーのシミが紙に味わいを演出したペーパーテクスチャのセットとなっています。
素材感や質感をデザインに与えてくれる背景テクスチャ、グラフィック・WEBデザイン問わず非常に便利な素材の一つですが、今日紹介するのはクリエイティブな雰囲気を演出するブラーテクスチャ100「100 Free Blurry Textures」。

全部で100種類のブラーテクスチャがzipファイルにまとめられており、シンプルなものから、カラフルなものまで、幅広い質感のものがセットになっています。
詳しくは以下
ファイル形式はjpgで、サイズは2592×1936ピクセルと比較的大きなサイズになっています。さらにありがたいことに、個人利用、商用利用ともに許可されており、広告などの受託のクリエイティブワークにも利用できます。
ダウンロード元には「ビールをおごる」ボタンも設置されているので、本当に役に立ったという方はそちらも是非。
最近Designdevelopでは「フォームデザインを完成させるjQuery plugin「jqtransform」」や「JQueryを使ったスライド表現を集めた「10 Best jQuery Sliders」」といったjQueryの話題を多数取り上げていますが、今日紹介する「jQuery Style 」は様々な機能使えるjQueryを使ってどんなサイトが作れるのか、どう使えば良いのか、jQueryを使っているサイトをまとめた「jQuery Style」です。

単体での機能が素晴らしくても上手く使わないと最大の効果は得られません。「jQuery Style」ではデザインショーケース的にWEBが紹介され、さらに使っている技術を分かりやすくアイコンで記しています。
詳しくは以下
CS3のグラデーションの掛かった四角に白抜きというシンプルなアイコンやWEB2.0風のバッジアイコンをを簡単に再現してくれるのが今回紹介する「Icon Generator」です。
![]()
photoshopでもシンプルなので簡単に作れますが、「Icon Generator」を使えば文字と色を決めるだけで、アイコンを作ることができます。試しに当サイトの姉妹サイト「Designworks」の頭文字とサイトカラーでCS3風アイコンを生成してみました。
詳しくは以下
ユーザーインターフェイスが改善されたり、世界観をより強固なものにしたりと様々なシーンで役立つアイコン。今日紹介するのは商用利用も可能なアイコンセット「Web Injection」です。

CDやストレージ。注射器、マイク、RSSフィードなどなど。お馴染みのものから少し変わったアイコンまで幅広いアイコンが収録されています全収録アイコンは以下からご覧ください。
詳しくは以下
全部だったり、一部だったりと何かとデザインに使うことが多い世界地図。ベクターデータで持っているとちょっと使いたい時に便利です。今日紹介する「Free Vector World Maps Collection」は世界地図のベクターデータが集められたエントリーです。

面だけだったり、線画だったりドットで作られていたりと様々な世界地図が集められています。ここまでバリエーションがあれば、制作しているデザインに応じて使い分けることもできるので便利ですね。公開されている物の中から、いくつか下記に貼り付けておきます。
詳しくは以下
フリーで使用できる素材は非常に重宝するため、つねにチェックされているデザイナーの方はとても多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーリソース「15+ Free Resources to Use in Your Design Projects」です。

Free Textures: Cracked cement texture | Grunge
フォントやモックアップ、アイコンなど、よく利用する種類の素材が厳選されまとめられています。
詳しくは以下
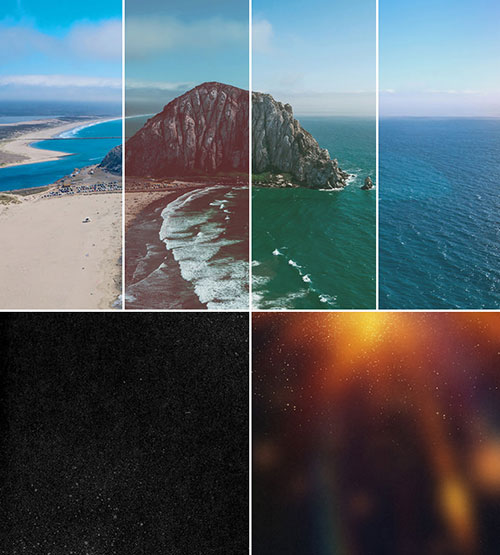
撮影した写真そのままでも味があって良いと思いますが、加工を施すことにより欲しかった雰囲気に近いものを手に入れることができます。そんな中今回は、写真をヴィンテージ調に加工したい時に使いたいフリーアクション「Free Vintage Actions」を紹介したいと思います。

撮影写真にヴィンテージ感あふれる加工を簡単に加えることができるアクションが数種、セットでダウンロードできるようになっています。
詳しくは以下