乗り物の代名詞的な車。全世界の多くの人が利用しており、交通の要と言っても良い存在ですが、今日紹介するのはphotoshopで利用できる乗り物ブラシを「170 transportation-themed Photoshop brushes」です。
リアルなモチーフからピクトグラムのような物、軍用車などなど様々な車のphotoshopブラシが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しく以下
Harley Davidson Brushes (20 brushes)
ハレーダビッドソンのエンジンからロゴまで様々なものをフォトショップブラシ。

Cars Brushes
シンプルな車のシルエットのフォトショップブラシ。

Transport Car Brushes
レトロな車体をラフスケッチのフォトショップブラシ。

上記の他にも様々なブラシが公開されています。デザインのテイストによって使える、使えないもでてくるものですが、想像していたイメージにハマれば、使えるphotoshopブラシだと思います。
ユーザーにスムーズにページを遷移してもらうために重要なナビゲーションメニューは、デザイン性と分かりやすさが非常に重要になってくるのではないでしょうか?そんな中今回紹介するのが、ユニークなナビゲーションメニューをまとめた「2011 50 Interesting Navigation Menus」です。

(Racket – Web Design, Print Design, Art & Photography)
形やレイアウトにこだわったメニューから、アピール度の強いメニューまで、さまざまなメニューデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今年一年で多くの話題を振りまいたHTML5。今年から覚えてみよう、活用してみようという方も多いと思います。今日紹介するのは、HTML5を使うためのチートシート「HTML5 Cheat Sheets」です。

HTML5 Tags Cheat Sheet
HTML5のタグ、イベントの定義にあわせて、それを処理するイベントハンドラ属性の一覧、HTML5がサポートされているブラウザが一目で分かるシートと3枚セットになったチートシートです。
詳しくは以下
毎年、数多くのWEBデザインが生み出され、消費され続けていて、不思議と毎年、その年ごとに、流行りみたいなものがあり、多く見かける、今風のWEBというのが生み出されますが、今回紹介するのは2012年度のWEBサイトのトレンドになるかもしれないポイントをまとめた「Web Design Trends in 2012」です。

1. Responsive Web Design
全部で10個のポイントがそれぞれまとめられています。あくまで予想、そして海外のものなので、どこまで国内に当てはまるかはわかりませんが、今日はその中から幾つか気になったトレンドを紹介したいと思います。
詳しくは以下
WEBでもグラフィックでもメニューの内容や機能などを端的に表現する時に便利なピクトグラム。シンプルながらもデザインを機能的にブラッシュアップしてくれる効果的なものですが、今日紹介するのはシンプルなピクトグラムをフォントとして使える「Erler Dingbats」です。

こちらはDingbatsフォントの一種で様々なピクトグラムがフォントセットとしてまとめられています。収録されているフォントの種類は以下からご覧ください。
詳しくは以下
2011年も多くのWEB開発のためのリソースが公開され、開発者を助けてくれました。今回紹介するのは2011年に公開された中から選ばれた開発者のためのWEB開発リソース50個、紹介する「Our 50 Favorite Web Developers Resources and Tools from 2011」です。
CSSのフレームワークから、便利なjsライブラリ、オンラインツールなどなど、それぞれのジャンルで選びぬかれた50ものリソースがまとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
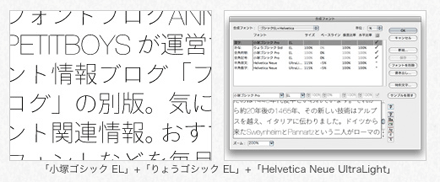
普段illustratorで作業することが多いのですが、今まで恥ずかしながら、合成フォントという機能を知りませんでした。今日は「クリエイティブ・タブロイド withD」で紹介されていた合成フォントの機能について簡単に紹介したいと思います。

合成フォントとは漢字/かな/全角約物/全角記号/半角欧文/半角数字のそれぞれに、好みのフォントを指定し、セットとして扱える機能で、例えばこの機能を使えば、英文はHelvetica、その他は新ゴでと言ったことがフォントをいちいち変えることなく文字を入力できます。数字や欧文などを日本語書体で使うとイマイチだったりするので、数字は欧文フォントに変えていたりすることがあるのでこれは便利な機能です。
詳しくは以下
フォントにもいろいろな種類がありますが、中でも手書きフォントはラフな質感と柔らかいデザイン表現ができるため、重宝される存在。今回はそんな手書きフォント12選「12 Beautiful Cursive & Handwritten Fonts To Download」を紹介したいと思います。

Shorelines Script Font | dafont.com
美しいライン使いとイメージが魅力のフォントが紹介されており、12種という厳選された数ですが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォント選びは非常に重要なものであり、デザインに最適なものをしっかりと見極め選定することで出来栄えが違ってきます。そんな中今回は、デザインに優れたセンスをプラスできるフリーフォントまとめ「20 Free Fonts for Graphic and Web Designers」です。

シンプルベースなタイプから、フォントだけで個性的なデザインがされているものまで、いろんな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントには非常にさまざまな種類が存在しており、ベーシックにシンプルに利用できるものから個性溢れるものまで、多彩なバリエーションの中から選択できるようになっています。そんな中今回紹介するのは、デザイン性の高いフォントを集めた「Free Fonts for Posters and Social Media Images」です。

oko typeface (free) on Behance
クリエイティブに使用できそうなデザインフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
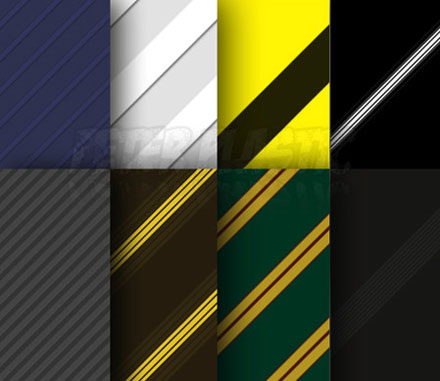
WEBサイトでの印象を決定づける一つの大きな要素の一つ背景。色ベタ、テクスチャを使ったものなどサイトによって様々な背景が制作されていますが、今回紹介するのはWEBサイトに使えるシームレスなパータン素材を集めた「200+ Seamless Patterns Perfect for Website Backgrounds」。

Photoshop Stripe patterns (20 patterns)
紙や布などといった定番のテクスチャを表現したものから、個性的な表現のパターンまで背景に使えそうなパターンセットがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインに空間感や、爽快なイメージを表現できる空の描写は、デザインシーンでもよく利用されています。そんな中今回紹介するのは、大空に広がる雲を描き出せるブラシ「15 Free Cloud Vector Brush Sets」です。

(Last 36 High Res Cloud Brushes by christalynnebrushes on deviantART)
15種のベクターで描けるベクターブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
自然な表情を楽しめる木のテクスチャは多数発表されていますが、希望にぴったりのタイプに出会うことはなかなか難しいもの。できればより多くの種類をストックしておきたいものです。そんな中今回紹介するのが、木の質感を活かした合板テクスチャをまとめた「30 High Resolution Plywood Texture」です。

Plywood edges by ~scott-451 on deviantART
木目の美しいタイプから、合板ならではの雰囲気を楽しめるものまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
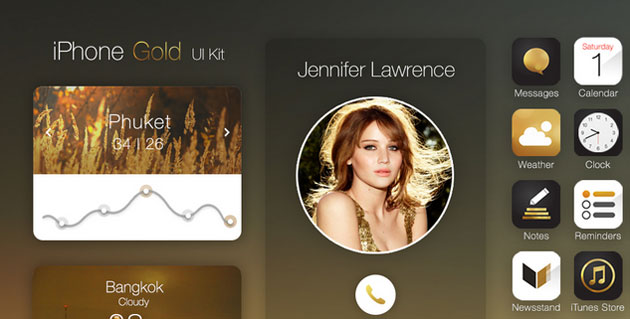
インターネット上でフリーで配布されているUIキットは、制作時間の短縮はもちろん、手軽にクオリティを高めることができる便利な素材。今回はそんなUIキットをまとめた「35+ Free UI Kits for Web Designers」を紹介したいと思います。

(Dribbble – Iphone Gold Ui Kit +Free PSD by Tintins)
webやスマートフォンなどに対応したUIキットがたくさん紹介されています。
詳しくは以下