背景やエリアなどに敷くパターン素材。無機質なWEBデザインに質感やクオリティをプラスしてくれる非常に便利な素材です。今日紹介するのはシンプルなフリーパターン素材を集めたエントリー「15+ Free Patterns for your Designs」です。

Subtle Light Tile Pattern Vol5
様々な素材のパターンがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
世界中で利用されているCMSの一つ、Wordpress。デザイン性の高い、無料で利用できるテーマ。その魅力の一つですが、今日はそのテーマの中から2012年にリリースされたミニマムなWordpressテーマを集めたエントリー「30 Free Minimal Responsive WordPress Themes from 2012」を紹介したいと思います。
厳選されたミニマムなテーマが全部で30個まとめられていましたが、今日はその中からいくつか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
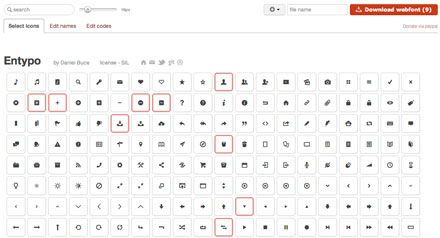
CSS3から、利用できるようになったWEBフォント。サーバー上に格納されているフォントデータを利用できる仕組みで、CSSを読みこませるだけで利用ができ、ユーザーのローカル環境に依存しないフォント構成が可能になります。今日紹介するのは、そんなWEBフォントを利用した、アイコンをWEBフォントパッケージジェネレーター「Fontello – icon fonts generator」です。

こちらは様々なアイコンが表示されていて、選択することで、そのアイコンがWEBフォントで利用できるソースファイルをダウンロードできるというものです。
詳しくは以下
最近のWEBデザインの主流の一つレスポンシブデザイン。端末の解像度に応じて、その端末に最適化したデザインを提供してくれるものですが、慣れていないとなかなか一から構築となると難しいものです。今日紹介するのはシンプルなベースフレームで明快にレスポンシブデザインが実装できるフレームワーク「BASE」です。

こちらは「Super Simple Responsive Framework」とある通り、至ってシンプルなもので、テキストリンク、リスト、テーブルなどなど、基本要素のみで構築されています。
詳しくは以下
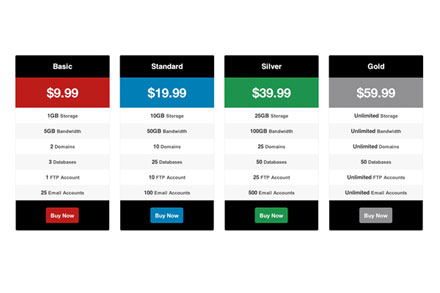
WEBサイトで料金について言及するページは、有料で提供するWEBサービスではよく見かけますが、今日紹介するのは、端末を選ばない、レスポンシブな料金テーブル「Responsive Pricing Tables Using」です。

上記のように、こちらは基本4カラムの料金テーブルとなっていて、ウィンドウ幅によって、横幅が縮まったり、組変わったりとレスポンシブなつくりになっています。実際の組み替え例は以下からどうぞ。
詳しきは以下
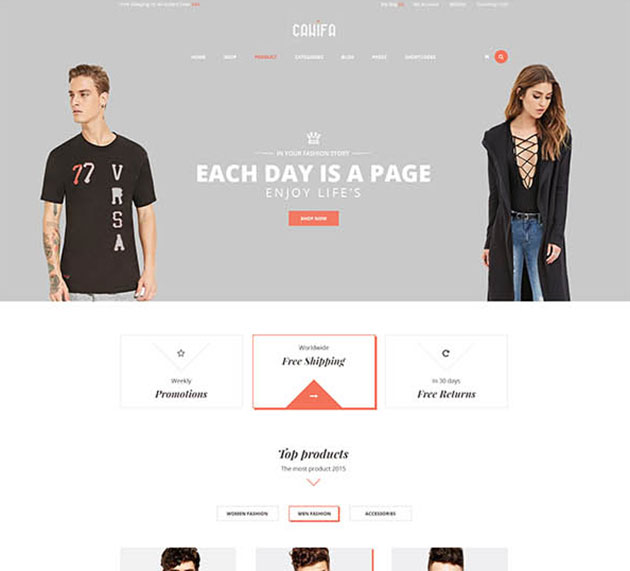
すでに完成されたデザインテーマを利用することで、制作スピードの効率化はもちろん、デザイン性を一気に高めることができます。そんな中今回紹介するのは、レスポンシブ対応したwordpress&psdテンプレート集「Modern Responsive HTML5 WordPress Themes & PSD Templates」です。

Canifa – The Fashion WooCommerce WordPress Theme – WordPress | ThemeForest
非常にクオリティの高いテーマが紹介されており、どれも使ってみたくなる魅力的なものばかり。いくつかピックアップしましたので、下記より御覧ください。
詳しくは以下
国内でも多くのソーシャルメディアが数多く展開されていて、多くのサイトがFacebookやTwitterなどと連携していますが、今日紹介するのは連携の際に利用できる、ログインやブックマークに使えるソーシャルボタン集「20 Free Social Login and Bookmark Buttons Source Files」です。

Twitter & Facebook Connect Buttons
上記の他にも全部で20種類の素材が公開されていました。いくつか気になったものを下記に紹介したいと思います。
詳しくは以下
企業や団体などのアイデンティティを表す、ロゴにも様々な種類のデザインがありますが、今日紹介するのは3Dの表現を取り入れたロゴを集めたデザイン集「30 Creative 3D Concept Logos from Deviantart」を紹介したいと思います。
2Dのものにくらべるとゴツゴツした印象がありますが、それだけに印象に残るロゴとなっています。いくつかデザインが集められていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
女の子や子ども向けのサイトデザインに欠かせない、優しさや可愛らしさを感じるフォントですが、標準フォントの中だけで表現するのはなかなか難しいかもしれません。そこで今回紹介するのが、女の子や子ども向けのデザインにぴったりのフォントを集めた「25 Cute Fonts」です。

(Chocolate Dealer Font | dafont.com)
女性が書いたような手書き感のあるフォントから、ハートやイラストを用いたフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
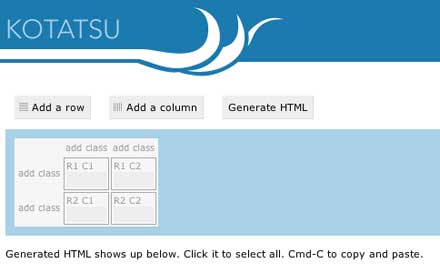
最近の主流から少しはずれたテーブルタグ。表などを見せるときなんかは未だに力を発揮してくれますが。組み慣れていないせいか手書きだったりすると組むのが非常に面倒だったりもします。そこで今回紹介するのはそんなテーブルタグが簡単に作れる「Kotatsu」を紹介したいと思います。

使い方は非常にシンプルで、WEB上でカラムや段数を決めて、クラスを設定することができます。上記のようにテーブルベースで作っていけるので分かりやすいです。
詳しくは以下
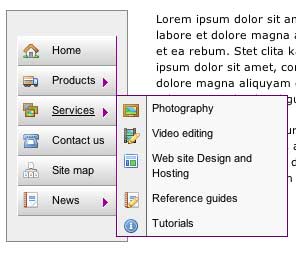
階層式のメニューは直感的に操作でき、どこに何があるか明確なため、ユーザーにとっても分かりやすくユーザビリティに優れたメニューだと思います。今回紹介する「Cross browser flyout menu」はシンプルでクールなCSS階層メニューのサンプルを公開しています。

上記は公開されているメニューの一つで画像を使用したタイプの階層メニューです。「CSS only fly-out menus」の下部からCSSのサンプルと使用画像をダウンロードできるようになっています。
更にもう一つのメニュー
非常にたくさんのフリーフォントがインターネット上で配布されており、どれを選んでデザインに活用して言ったら良いのか迷うことも多々あるかと思います。今回はそんなシーンにも是非参考にしたいまとめ「20 New Superb Free Fonts For Designers」を紹介したいと思います。

Atomic Dustbin font urban grungy handmade brush typeface
シンプルなものから、個性的なタイプまで、トレンドを抑えた20種のフリーフォントがピックアップされています。
詳しくは以下
国内外で話題を読んでいるAppleが発表したipad。今までにない位置づけの端末で、様々な方面で期待されていますが、今回紹介するのはipad向けのアプリやサービスをいまのうちから考えている人のためのipad開発者向けのデザインテンプレート集「iPad Templates and Stencils」です。

iPad Stencil for Omnigraffle by iA
待ち受け画面、キー入力の画面、ボタンやパーツなどなど、ipadの様々なシーンの素材がまとめられています。様々な素材が集められていますがいくつかピックアップして紹介したいと思います。
詳しくは以下
WEB制作に便利に使えるアイコンセット。上手く使えばユーザーインターフェイスの改善やデザインのクオリティアップに役立ちます。今日紹介するのは商用可!ベクターで使えるアイコンセット「Free Exclusive Vector Icon Pack: Web User Interface」です。
![]()
全部で5種類のアイコンがセットになっていて、RSSや検索窓用の虫眼鏡などWEBのユーザーインターフェイスに使えるアイコンがセットになっています。
詳しくは以下
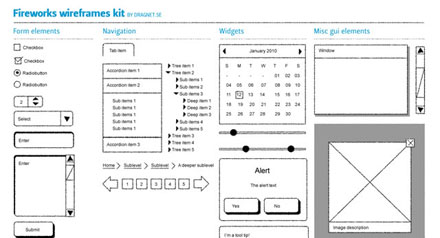
WEBサイトを制作するために作成するワイヤーフレーム。サイトの作りを決定する重要なものです。作り方は制作する人によって大きく変わると思うのですが、今日はワイヤーフレームをより簡単に作成するための素材キットを集めたエントリー「30 Fresh Web UI, Mobile UI and Wireframe Kits」を紹介したいと思います。

Website Wireframes Kit for Adobe Fireworks (.png)
手書き風のものから、キッチリ作られたものまで様々な素材キットが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下