まだまだ現場レベルではブラウザの問題もあり、なかなかフルでは利用できないCSS3ですが、スマートフォンを中心に徐々に利用されてきています。今日紹介するのはCSS3で実現するテクニック集「15 Thorough & New CSS3 Tutorials」。

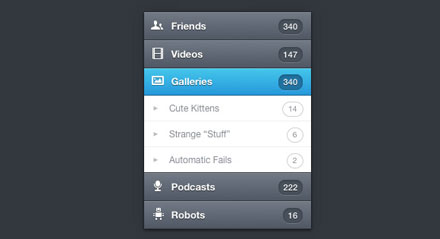
Orman Clark’s Vertical Navigation Menu: The CSS3 Version
メニューからプレイヤーなど様々なWEB上で利用できるチュートリアルが公開されています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
グラフィックでもWEBでもデザインにおいて、書体選びというのは非常に重要で、書体一つで大きくそのデザインが左右されます。それだけに選べる書体はできる限り揃えておきたいもの。今日紹介するのは最近リリースされた使えるフリーフォントをまとめたエントリー「11 Extremely Useful Fresh Free Fonts」です。
スタンダードというよりはクリエイティブによった、個性的な書体が全部で11個集められています。今日はその中からいくつか気になったエントリーをピックアップして紹介したいと思います。
詳しくは以下
軽量で利用しやすく、実務ベースでも多用されるjQuery。今日紹介するのは、最近リリースされたjQueryプラグインを集めた「40 Recently Released jQuery Plugins」です。
機能を問わず、最新のjQueryプラグインがまとめられています。全部で40個のプラグインが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下から
限られたスペースを有効に利用するため、もっと魅力的に写真を見せるためにスライドショーを利用しているという方は非常に覆いと思いますが、今回紹介するのはCSS3で実現するクリエイティブなスライドショー集「CSS3 Image Galleries, Slideshows and Image Effects」。

Sliding Image Panels with CSS3
文字や、写真の動きなど、今までのスライドショーにはなかったギミックやエフェクトがCSS3によって実現されています。いくつかのスライドショーが公開されていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Fullscreen Background Image Slideshow with CSS3
フルスクリーンで展開するスライドショー。文字などのエフェクトがCSS3っぽいです。

CSS3 Lightbox
シャドウやフェードなど細かい部分にまでこだわったライトボックス。CSS3で処理されています。

CSS3 Loading Animation Loop 2 Set
CSS3で作られたローディングアニメーション。よく見るサークルなどではなくて独特の動きがクリエイティブ感を与えてくれます。

上記の他にも沢山のCSS3テクニックが公開されています。HTML5とCSS3で、なにか面白いものをと企んでいるWEBデザイナーの方は是非原文もご覧ください。
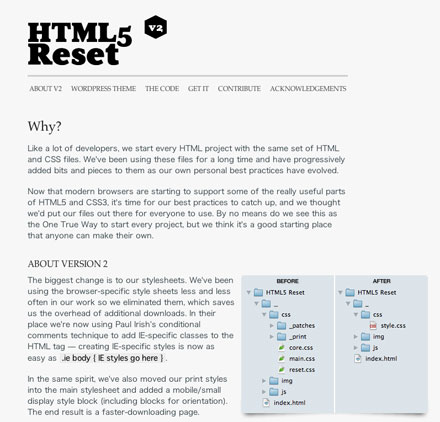
ブラウザなどの制約によってまだまだ全ての現場で利用できるとは言いがたい状況ではありますが、国内でも徐々に利用されてきているHTML5。そろそろ手をつけようと思っているWEBクリエイターの皆様も多いと思います。そこで今回紹介するのはHTML5+CSS3を利用した汎用テンプレート「HTML5 Reset」。

こちらのテンプレートは基本的なCSS、リセットCSSなど非常に分かりやすい構成で組み込まれており、カスタマイズして利用したり、構造を学んだりすることができるようになっています。
詳しくは以下
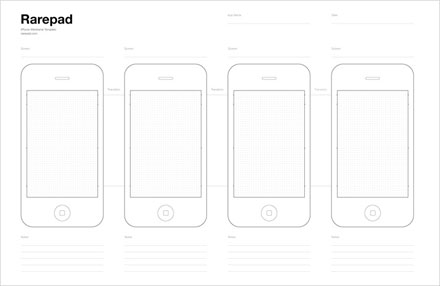
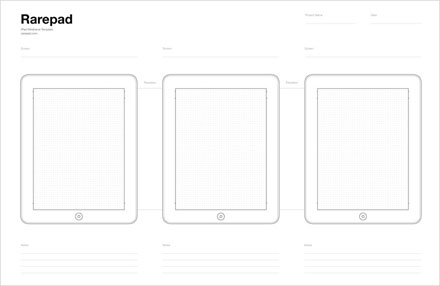
皆さんはサイトを設計する際にどのようなフローを行っているでしょうか?今日紹介するのはサイト構築の初期の設計時に利用できる、シンプルなiphone,ipad,ブラウザのワイヤーフレーム用テンプレートセットを紹介したいと思います。

それぞれのテンプレートでプロジェクトネーム、スクリーンネーム、ノートなど実務で利用しやすいようなテンプレートになっていて。実機。ブラウザの部分にはドットなども入れられており、制作者サイドにたった校正となっています。その他のテンプレートは以下からご覧ください。
詳しくは以下


こちらはiphone,ipad,ブラウザの三種のテンプレートがセットになっていて、pdfで配布されておりますので、印刷して利用するのも便利です。ワイヤーのラフを書く際にもっとイメージを実機やブラウザに近づけた状態で行いたいという方は是非どうぞ。
デザイン制作は、写真を切り抜いたりイラストを描いたりと、さまざまなパーツ素材作りが必要になってきます。そんな中今回は、たくさんの美味しい食べ物パーツが揃うベクター素材をまとめた「Delicious Collection Of Free Food Vector Graphics For Designers」を紹介したいと思います。

Popcorn vector illustration | Download free Vector
フレッシュなフルーツから可愛らしいスイーツまで、さまざまな食べ物のベクター素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
常に新しい素材を探し求め、インターネット上を検索しているデザイナーの方は多いと思いますが、膨大な量の中からサーチするのは大変なもの。今回はそんな時に参考にしたい、多彩な最新リソースが揃った「50 Free Resources for Web Designers from August 2015」を紹介したいと思います。

Splash Photoshop Brushes by BrielleFantasy on DeviantArt
アイコンからUIを中心に、クオリティの高い素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイト内で画像や動画を公開する方も多く、より高度な動きのあるサイト制作を求められるようになっています。そんな中今回紹介するのが、WEBサイト制作に使いやすいフォトギャラリーのjQueryプラグインをまとめた「15 jQuery Plugins To Create Awesome Photo Galleries」です。

表示のアニメーションをはじめ、さまざまな機能が魅力的なjQueryプラグインが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
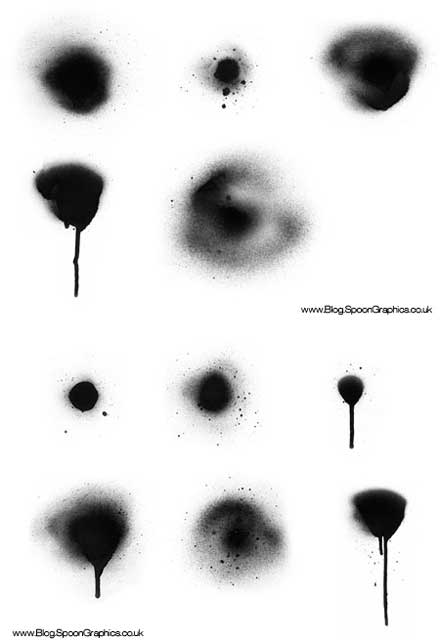
photoshopでのデザインをさらに広げてくれそうなのが、今回紹介するスプレー、ペンキを表現する高解像度のフリーphotoshopブラシ集「Free Hi-Res Spraypaint Photoshop Brushes」です。前回紹介した「リアルな壁面を作り出すphotoshopブラシ「Free High Res Photoshop Brushes」」と組み合わせて使えばグラフィティ的な壁面を簡単に表現することが可能です。

上の6つがver1、下がver2のブラシ描写サンプルです。
ブラシセットは2つ公開されていて、種類違いで二つ合わせて11のブラシが収録されています。どちらもスプレーやペンキを表現していますが、微妙にハネ感やインクの質量が違っています。
詳しくは以下
コンテンツに注目を集めるために重要なタイトルをデザインする際には、フォントにも是非こだわりたいもの。そこで今回紹介するのが、タイトルに利用しやすいフォントを集めた「Best Fonts for Titles and Headlines」です。

(SF Movie Poster Font | dafont.com)
デザイン性の高いフォントはもちろん、シンプルな中にも存在感のあるフォントが豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
IE、Firefox、safariなどを始めとして様々なブラウザがリリースされていて、制作者サイドにはブラウザ間の差異を極力少なくすると言うのは使命の一つだと思いますが、構成によってはなかなか難しく手こずったりする場合があります。今日紹介する「15+ techniques and tools for cross browser CSS coding」はクロスブラウザの為のCSSテクニックを集めたエントリーです。
![]()
CSSをリセットする方法からIE用のCSSを読み込ます方法等々、様々なCSSのテクニックが紹介されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
先日、iPhone6sの発売が発表され話題となっていますが、デザイン業界での最新機種は現在はまだiPhone6。今回はそんなiPhone6の高品質モックアップ集「11 Free iPhone 6 Mockups For App & Responsive Designs」を紹介したいと思います。

Dribbble – FREE Photorealistic iPhone 6 Plus PSD Mockup Templates by Tran Mau Tri Tam
ハイクオリティなビジュアル描写が特徴のモックアップ素材、いろいろな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今年の干支でもある龍(ドラゴン)は、世界中で神秘的な存在として人気があり、さまざまなデザイン制作に利用されています。しかし、躍動感のある動きの表現は難しく、デザイン制作には時間もかかるもの。そこで今回紹介するのが、さまざまなテイストのドラゴンを表現できるPhotoshopブラシをまとめた「30 Collection of Dragon Photoshop Brushes」です。

(draco brush by ~hanyasatu on deviantART)
手書きタッチの美しいドラゴンから、モチーフとしても使いやすいアイコン的なドラゴンまで、さまざまなドラゴンが表現できるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
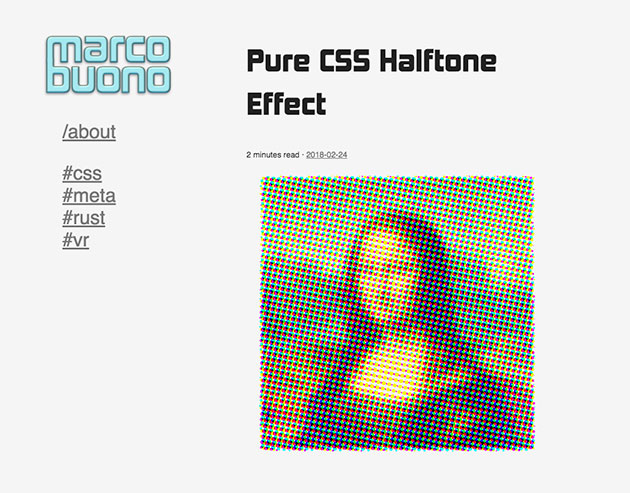
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。

美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下