軽量で利用しやすく、実務ベースでも多用されるjQuery。今日紹介するのは、最近リリースされたjQueryプラグインを集めた「40 Recently Released jQuery Plugins」です。
機能を問わず、最新のjQueryプラグインがまとめられています。全部で40個のプラグインが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下から
ただの写真や絵よりもにじみや色の不均一さで世界観を作ってくれる水彩表現。今日紹介する「15 Artistic Watercolor Effects Photoshop Tutorials」はphotoshopで水彩を表現する為のチュートリアルを集めたテクニック集です。

水彩と一口に行っても、タッチは様々なものがあり、同エントリーでも様々な表現手法のチュートリアルが集められています。今日はその中からいくつか気になったチュートリアルを紹介したいと思います。
詳しくは以下
イラストや写真などの他、テキストを使ってデザインを魅力的に表現する方法もありますが、表現の幅がどうしても狭くなってしまいがち。今回はそんなシーンに活用したい、デザイン性を高められるエフェクトチュートリアル「New Photoshop Text Effect Tutorials」を紹介したいと思います。

How to Conform Text to a Surface Using a Displacement Map in Photoshop | Design Panoply
テキストデザインをより魅力的に演出できるエフェクト例がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
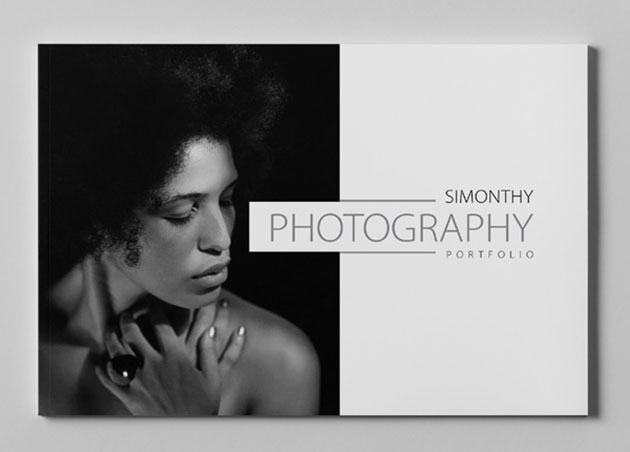
写真家のポートフォリオとして欠かせないフォトブック。できる限りおしゃれなものにしたいですが、自分が納得できるものに仕上げる事ができないときもあるのではないでしょうか。そんなシーンで役立つ「25 Creative Photography Booklet and Brochure Templates」をご紹介致します。

A4 PORTFOLIO ~ Brochure Templates ~ Creative Market
入れ替えの作業の手間もなく、ハイクオリティなデザインばかりが収録されています。いくつかピックアップしているので、下記よりご覧下さい。
詳しくは以下
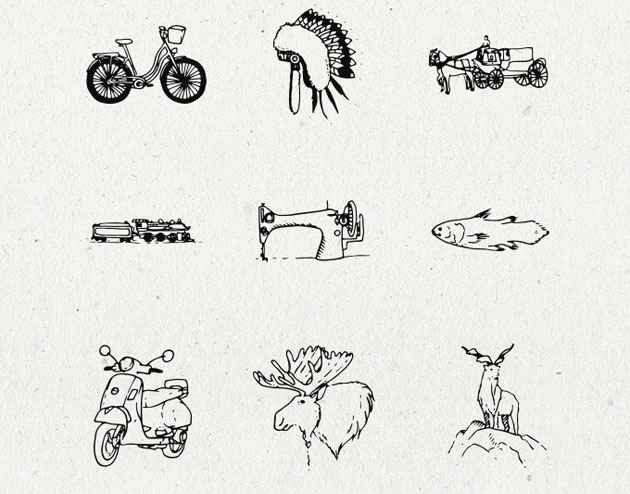
さまざまな種類のベクター素材がネット上で配布されており、常に新しいものを探している方も多いかと思います。そんな中今回は、デザインに手描きのテイストを加えたい時におすすめ、ヴィンテージ風の小さな手書きイラストレーションセット「Illusion Hand-Drawn Collection」をご紹介します。

アンティークでラフな雰囲気のイラストレーションがセットでダウンロードできるようになっています。
詳しくは以下
前回DesignDevelopでお伝えした「photoshopアクション集の決定版「The Ultimate Collection Of Useful Photoshop Actions」」をまとめているSMASHINGMAGAZINEが今度はphotoshopで使えるカスタムシェイプを一同に集めて「The Ultimate Collection Of Photoshop Custom Shapes」という形で紹介しています。
その数は80セットにも及び、すべてのカスタムシェイプを集めると、2500もの数に達します。集められているジャンルも実に様々で「people」、「Animals」、「Planes and Boats」、「Guns and Weapons」、「Trees」、「Circles」、「Random Shapes」「Combination Packs」などなど、実用的なものからグラフィカルなものまでかなりの数のカスタムシェイプがまとめられています。今日はそのなかからいくつかピックアップして紹介したいと思います。
詳しくは以下
PCの前と言う変わらない景色の中で仕事をしているとデスクトップの壁紙を変えるのが、良い気分転換になったりもします。今日紹介するのはインスピレーションを得るためにも使えるクオリティの高い、クリエイティブなフリー壁紙を紹介しているエントリー「30 cool wallpapers for designers」です。
写真合成から、ベクターデータのグラフィックまでデザインの手法は様々で、バリエーション豊かな壁紙が全部で30紹介されています。今日はその中から気になったモノをいくつか紹介したいと思います。
詳しくは以下