デザインに多彩な表現を加えることが可能となるCSS3。もはや欠かすことのできない存在として確立していますが、今回紹介するのはオブジェクトにさまざまな動きを実現できるCSS3アニメーション「Create Special Effects with Magic CSS3 Animations」です。

CSS3を利用し1つのオブジェクトに与えられる、いろいろな動きのバリエーションがまとめられています。
詳しくは以下
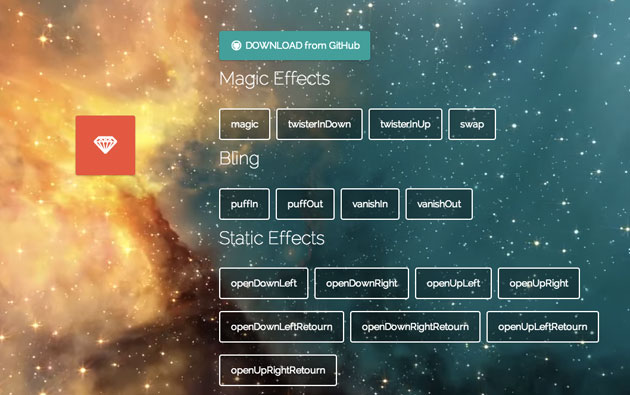
回転、出現、スライド、フェードアウト、その他、さまざまな種類の動きがカテゴリに分けられており、動きも反映させることで、デザインに個性を演出することができそう。またどの動きも洗練された印象が感じられるので、クリエイティブな雰囲気に仕上げることにも役立ってくれそうです。なんといっても種類豊富なのが嬉しいですね。どこかデザインに物足りなさを感じる時にも活躍してくれるのではないでしょうか?
以下リンクにて、動きのデモが閲覧できるようになっていますので、気になる方はまずそちらを五感ください。
Create Special Effects with Magic CSS3 Animations | Web Resources | WebAppers
Magic Animations CSS3