乗り物の代名詞的な車。全世界の多くの人が利用しており、交通の要と言っても良い存在ですが、今日紹介するのはphotoshopで利用できる乗り物ブラシを「170 transportation-themed Photoshop brushes」です。
リアルなモチーフからピクトグラムのような物、軍用車などなど様々な車のphotoshopブラシが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しく以下
Harley Davidson Brushes (20 brushes)
ハレーダビッドソンのエンジンからロゴまで様々なものをフォトショップブラシ。

Cars Brushes
シンプルな車のシルエットのフォトショップブラシ。

Transport Car Brushes
レトロな車体をラフスケッチのフォトショップブラシ。

上記の他にも様々なブラシが公開されています。デザインのテイストによって使える、使えないもでてくるものですが、想像していたイメージにハマれば、使えるphotoshopブラシだと思います。
今年一年で多くの話題を振りまいたHTML5。今年から覚えてみよう、活用してみようという方も多いと思います。今日紹介するのは、HTML5を使うためのチートシート「HTML5 Cheat Sheets」です。

HTML5 Tags Cheat Sheet
HTML5のタグ、イベントの定義にあわせて、それを処理するイベントハンドラ属性の一覧、HTML5がサポートされているブラウザが一目で分かるシートと3枚セットになったチートシートです。
詳しくは以下
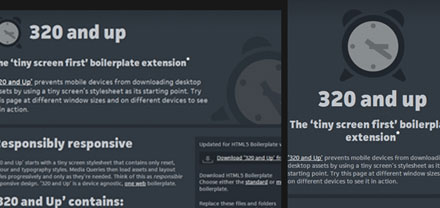
毎年、数多くのWEBデザインが生み出され、消費され続けていて、不思議と毎年、その年ごとに、流行りみたいなものがあり、多く見かける、今風のWEBというのが生み出されますが、今回紹介するのは2012年度のWEBサイトのトレンドになるかもしれないポイントをまとめた「Web Design Trends in 2012」です。

1. Responsive Web Design
全部で10個のポイントがそれぞれまとめられています。あくまで予想、そして海外のものなので、どこまで国内に当てはまるかはわかりませんが、今日はその中から幾つか気になったトレンドを紹介したいと思います。
詳しくは以下
2011年も多くのWEB開発のためのリソースが公開され、開発者を助けてくれました。今回紹介するのは2011年に公開された中から選ばれた開発者のためのWEB開発リソース50個、紹介する「Our 50 Favorite Web Developers Resources and Tools from 2011」です。
CSSのフレームワークから、便利なjsライブラリ、オンラインツールなどなど、それぞれのジャンルで選びぬかれた50ものリソースがまとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBを制作をする際にphotoshopを利用しているというクリエイターも多いと思います。今日紹介するのは、WEB生徒のインターフェースをつくるのに便利なpsd素材を集めたエントリー「Best Free UI PSDs of 2011」
を紹介したいと思います。
グローバルナビからラベル、ボタンなどなど、様々なインターフェースのための素材がまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
フリーでたくさん配布されているフォント。デザインをする上で非常に重要な役割を持っており、素材としても欠かせない存在です。そんな中今回紹介するのは、デザイナーがチェックしておきたいデザイン性の高いフリーフォントまとめ「Fresh Ultramodern Free Fonts for Designers」です。

Black Willow Free Font – Graphic Goods
いろいろなテイストのフリーフォントが紹介されており、どれも使ってみたくなる魅力的なものばかり。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
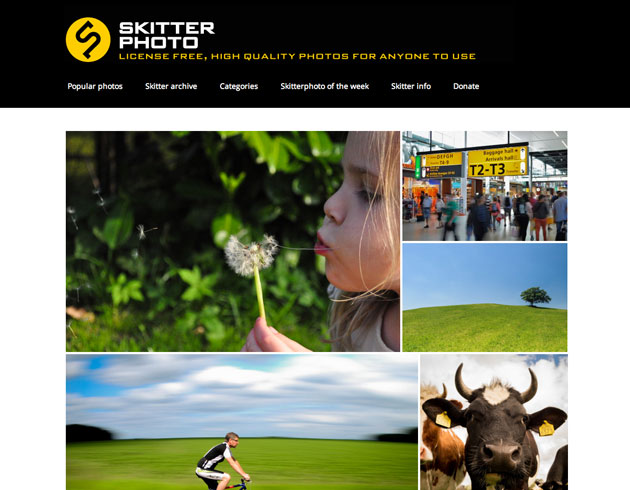
デザインの素材として欠かせないものの一つとして取り上げられる写真。しかし時には撮影の予算がなく、ストックフォトから写真を選ばなくてはならないことも。今回はそんなシーンにおすすめな、ハイクオリティなフリーストックフォトサイトまとめ「10 More Websites for Free Stock Photos」を紹介したいと思います。

Skitterphoto | Free to use public domain (CC0) photographs
デザイン性の高い写真を多数収録したストックフォトサイトが10種、紹介されています。気になったサイトをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真を数多く集めてつくるデザインコラージュ。今も多くの場所で使われている、昔からあるデザイン手法の一つですが、今回紹介するのは決められた形に任意の写真をパーツとして作る事ができるフリーソフト「Shape Collage」です。

実際アプリケーションを利用しているスクリーンキャストが公開されていますので、下記に貼付けておきます。
動画は以下から
デザイン制作のさまざまな場面で活躍するPhotoshop。非常に便利なツールですが、多彩な機能を使いこなせないでいる方も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopの技術向上のために試したい最新チュートリアルまとめ「25 New Photoshop Tutorials to Learn Exciting Photoshop Skills」です。

Photoshop tutorial: Create a retro photo collage illustration in Photoshop – Digital Arts
Photoshopの技術を高めると共に、ハイクオリティなデザインビジュアルを作成できるチュートリアル集となっています。
詳しくは以下
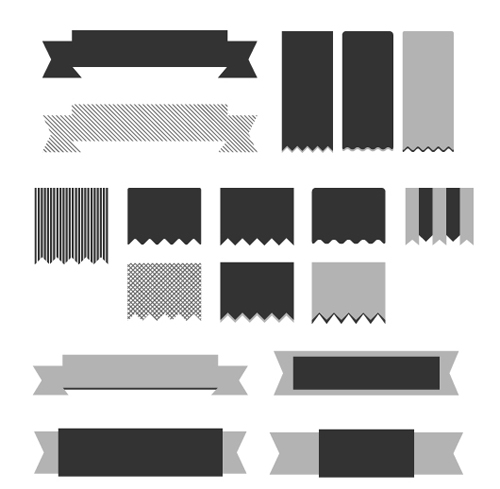
単語やテキストを目立たせたい時、タイトルのように扱いたい時などに利用されるリボンをイメージした処理。webサイトなどではよく見かけるデザインです。今回はそんなリボンのシンプルなベクターセット「Minimal Vector Ribbons」を紹介したいと思います。

余分な飾りなどは一切施されていない、ミニマルなテイストのベクターリボンが、さまざまな種類でまとめられています。
詳しくは以下
Windowsは少し探せばフリーで使えるFTPクライアントが国内外問わず沢山でてきますが、Macの場合そうはいかず、ほとんどがシェアウェアでフリーで使える物は限られています。Mac用のFTPクライアントとしては黄色いアヒルがカワイイ「Cyberduck」が有名ですが、今日はフリーで使える別のFTPソフト「OneButton FTP」を紹介したいと思います。

このソフトもCyberduckと同じく若干日本語訳はおかしいものの、日本語に対応しています。
詳しくは以下
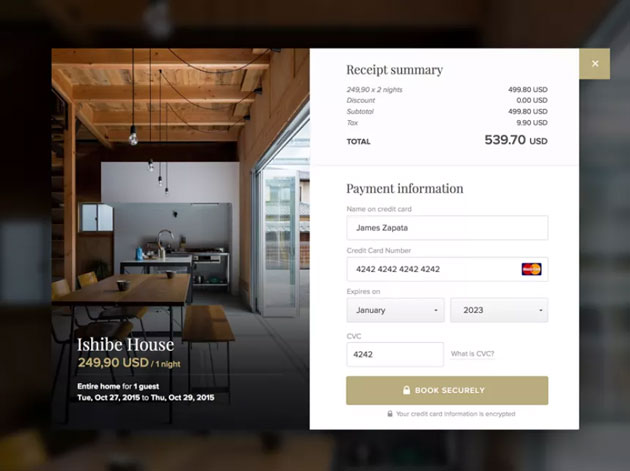
わざわざ出かけなくても、自宅でショピングができてしまう時代。インターネット利用者の約9割が、ネットショッピングを経験しているとも言われており、もはや日常生活において欠かせない存在といっても過言ではないかもしれません。そんな中今回は、ECサイトに欠かせない、支払いフォームデザインのインスピレーション集「30 Amazing Payment Form Designs for Your Inspiration」の紹介です。

Credit Card Checkout by Patryk Zabielski – Dribbble
払いフォームと言ってもレイアウトやUIデザインは様々。今回はいくつか気になるものをピックアップしてみました。
詳しくは以下
WEBデザインでもっとも大きく印象をコントロールできるのが背景。コンテンツの後ろに広がる背景はそのサイトやブログなどのテーマを印象的に見せることができますが、今日紹介するのは海をイメージした魚がテーマの背景パターン「Create An “Under The Sea” Feel With These Free Fish Themed Patterns」です。

Pattern / Cute fiiiiish ! :: COLOURlovers
どの背景パターンもオシャレでデザイン性の高いものがまとめられています。今回はその中からいくつか気になったものを紹介したいと思います。
高い拡張性の他に、世界中でリリースされている高いクオリティのデザインテーマが魅力の一つでもあるWordpress。今日紹介するのは2010年にリリースされたハイクオリティなwordpressフリーテーマを集めたエントリー「100 Free High Quality WordPress Themes: 2010 Edition」。
ギャラリータイプのものグリッドレイアウト。ブロガー向き、マガジンタイプと様々なハイクオリティなフリーテーマが集められています。今日は今までDesigndevelopで紹介したことが無いテーマを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下