最近では動画や音楽もFLASHに頼ること無く、HTMLとjsのみで扱えるようになってきて、jQueryを利用すれば、かなり高度なプレイヤーを実現することも可能です。今日紹介するのはシンプルなものから一風変わったものまで、jQueryで実現する動画、音楽プレイヤーを集めたエントリー「10 Useful jQuery Video & Audio Players」です。

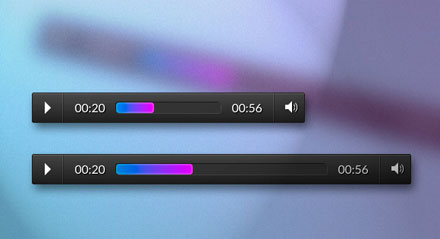
Responsive & Touch-friendly Audio Player
全部で10個の動画、音楽プレイヤーが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
CSSやjavascriptを利用してサイトをよりリッチな表現に変えていくというのは、WEB制作の現場では常に行われていて、様々なスニペットやライブラリが日夜リリースされています。今日紹介するのは次のレベルまでWEBサイトを引き上げてくれるCSS、javascriptテクニック「CSS and JavaScript tools to take your website to the next level」です。
様々なCSSやjavascriptによるテクニックがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
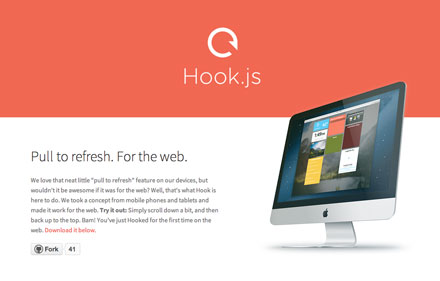
スマートフォンアプリなどでは、珍しいものではなくなってきた画面を引っ張ってローディングをするインターフェイス。アプリでは実現する方法はいくつかありますが、今日紹介するのは引っ張ってローディングを実現するJavascript「Hook.js」です。

PCではマウスホイールを上に動かすことでローディングするみたいです。PCサイトではあまり使い道が無いかもしれませんが、スマホサイトで何度かユーザーに更新を掛けさせるようなサービスであれば非常に便利なjsだと思います。
詳しくは以下
アラートを出したり、案内をだしたり非常に多様な使い方で便利に使えるモーダル。それだけに多くのWEBサイトで利用されています。今日紹介するエントリーは、便利なjQueryモーダルプラグイン15選「15 Cool jQuery Modal Plugins」です。

SimpleModal / Eric Martin / ericmmartin.com
シンプルなものから、ギャラリー的なら利用ができるものまで幅広く収集されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
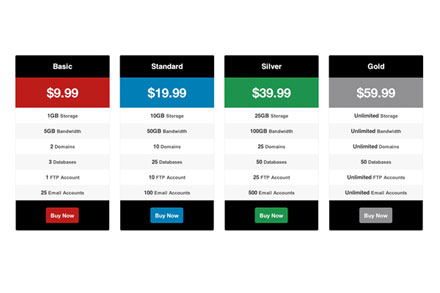
WEBサイトで料金について言及するページは、有料で提供するWEBサービスではよく見かけますが、今日紹介するのは、端末を選ばない、レスポンシブな料金テーブル「Responsive Pricing Tables Using」です。

上記のように、こちらは基本4カラムの料金テーブルとなっていて、ウィンドウ幅によって、横幅が縮まったり、組変わったりとレスポンシブなつくりになっています。実際の組み替え例は以下からどうぞ。
詳しきは以下
WEBを制作する上で、非常に便利なjQueryプラグイン。javascriptで実現できる様々な動作、機能を簡単に実装できます。今日紹介するのはjQueryプラグインの中でも、新しい価値を与えてくれるjQueryプラグイン集「20 New jQuery Plugins Worth Taking a Look at」です。
フリップして進むブックスライダーだったり、jQueryのみで画像を描画したり、映像を背景にしたフルスクリーンサイトなどなど、様々なjQueryプラグインがまとめられています。今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
webデザインを行う際にとても便利なpsdの素材。持っていると何かと便利で重宝すると思います。そんな中今回紹介するのは、 様々なpsd素材を集めた「50 Free High Quality and Inspirational PSD Files for Download」です。

(Wraps and Ribbons pack by *plakkert on deviantART)
使い勝手のよいデザインパーツから、webデザインにそのまま使えそうなものまで種類は豊富。中でも気になったものをいくつかピックアップしました。
ロゴやバッジなどを制作する際にとても便利なフリーテンプレート素材は多数配布されていますが、たくさんの中からどれを選んでよいか迷ってしまうことも。今回はそんな時に参考にしたい、ヴィンテージ調のロゴデザイン作成に活用できる「15 Free Vintage Logo Template Collections」を紹介したいと思います。

Freebie: 5 Vector Insignias | Every-Tuesday
アンティークな雰囲気を感じることができるロゴテンプレート、いろいろな種類がセットでダウンロードできるようになっています。
詳しくは以下
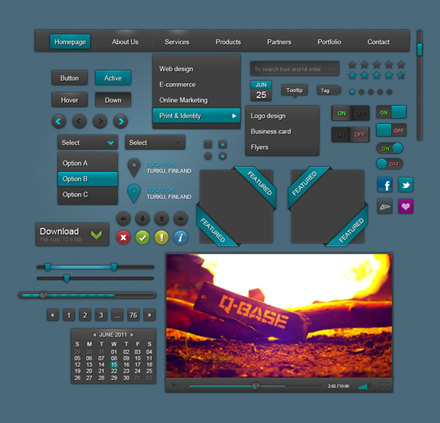
webサイト制作では、対象ユーザーに合ったUI(ユーザーインターフェイス)デザインの構築が、サイト滞在時間を伸ばすための重要な要素ではないでしょうか?そこで今回紹介するのが、Photoshopで制作されたクオリティの高いUIデザインを集めた「35 High Quality PSD UI Web Design Elements」です。

(UI elements by ~yaruno on deviantART)
シンプルなデザインはもちろん、幅広いユーザーに対応できるデザインテイストのものまで、さまざまなUIデザインが紹介されています。中でも気になったものいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
外へ出かける事なく服や家電、食品に至るまで、何でもネット上で買い物ができる時代。そんな中今回は、ショッピングサイトを運営する中で活躍してくれそうな素材「10 Free Open Source Responsive Pricing Table Designs」の紹介をしたいと思います。
オープンソースのプライステーブルデザインで、10種類ほどまとめられています。気になった素材をピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
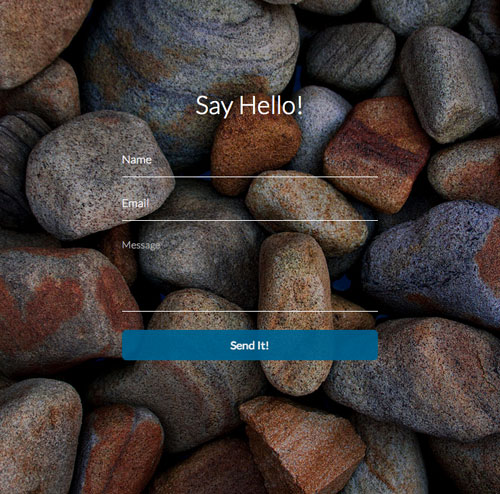
名前やメールアドレスなどのユーザー情報を入力する際に利用するフォーム。基本シンプルなデザインのものが多い印象ですが、今回紹介するのはクリエイティブなデザインが特徴のフリーフォームデザインまとめ「14 Free Creative Form Designs」です。

Contact Form – Rock Background – Form Templates
デザイン性を求めるサイトにおすすめな、14種のフォームデザインテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
アナログテイストなデザイン制作にはもちろん、デザインのワンポイントとしても使いやすい手書きフォントですが、イメージにぴったりなフォントを見つけるというのは難しいもの。そんな中今回紹介するのが、アナログテイストなデザイン制作に欠かせない手書きフォントまとめ「30+ Essential Free Hand Drawn Fonts」です。
洗練された雰囲気のフォントから、個性的なフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
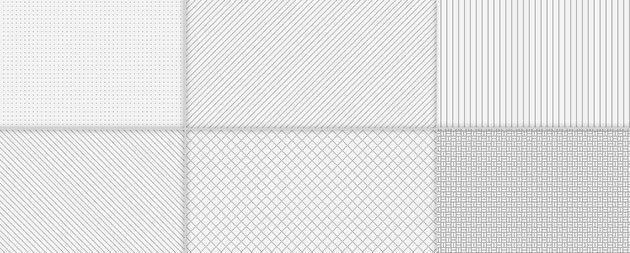
デザインの細部は宿ると言われており、細かな部分が全体なクオリティに繋がってくるものですが、WEBデザインも同様に細かな背景やパーツを作り込むことでクオリティが上がってきます。今日紹介するのはデザインのクオリティを上げるシンプルな背景パターン「75 Seamless Photoshop Pixel Patterns」です。

非常にシンプルですが、基本的にはシンプルですが中には少し遊びのあるピクセルパターンが全部で75種類まとめられています。
詳しくは以下