日本では互換性を重視する傾向がつよくまだあまり、特殊なフォントをjavascriptなどで作り出すような手法はスタンダードではありませんが、中には、挑戦的なサイトもあり、フォントをjsやCSSで見せるそんなサイトもあります。今日紹介するのはWEBタイポグラフィ関係のjQueryプラグイン集「jQuery plugins for awesome web typography」です。

FitText – A plugin for inflating web type
フォントを加工するもの、テキストの組を特殊にしてくれるものなど、様々なフォント関連のjQueryプラグインが紹介されていますが、今回はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
Lettering.js – A jQuery plugin for radical web typography.
自動的にclassを割り当てて、傾けたり、色を変えたり色々な処理が可能です。

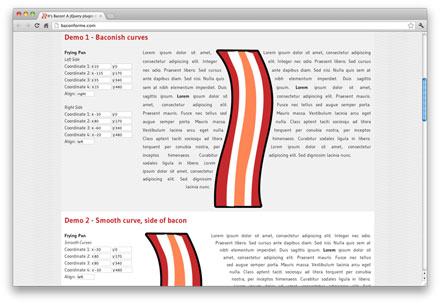
It's Bacon! A jQuery plugin that allows you to wrap text around a bezier curve or a line.
オブジェクトにそって文字組を行なう事ができます。WEB上で紙のようなデザインが可能になります。

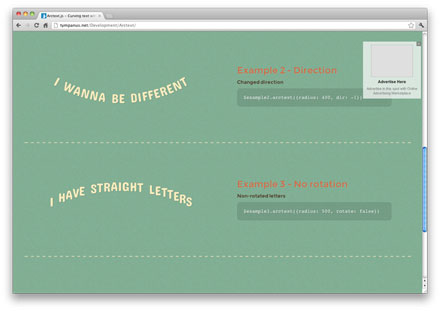
Arctext.js – Curving text with CSS3 and jQuery
文字をパスで並べたような、処理をjavascriptで可能にする。

上記の他にもいくつかのタイポグラフィ関連のjQueryプラグインが公開されています。文字をJS側で制御したいと言う方は是非原文もご覧ください。
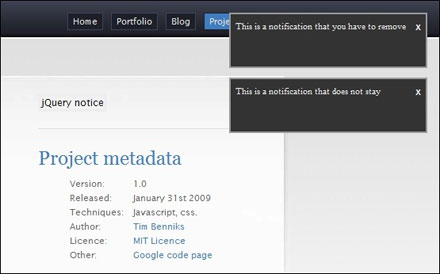
多様化するWEBサイトの中で、様々なユーザーが迷わないような工夫が施されていますが、今回紹介するのはその中でも、注意や案内を促すためのNotificationを実現するjQueryをまとめたエントリー「20 Useful jQuery Notification Plugins and Tutorials」です。

jQuery “growl-like” notification plugin
Notificationといっても、アラート的なものから、メッセージの数を知らせるものなど様々ですが、今日は紹介されているものの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
イメージファイルをアップロードする機会は、様々なコミュニケーションサービスが展開されている現在、どんどんと増えていると思いますが、ファイルをローカルから選択してアップロードするというのは直感的ではなく、リテラシーが低い層には障壁にもなりえます。今日紹介するのはそんなファイルのアップロードを簡単にしてくれる、ドラッグ&ドロップでイメージファイルをアップロードできる「HTML5 File Upload」です。

こちらは、予め決められた領域にドロップするだけでイメージをアップロードすることができます。またドロップ後にプレビューを出して確認その後、アップロードするという流で誤ってアップロードするということも未然に防げる仕組みになっています。
詳しくは以下
世界中で利用されている便利なjavascriptライブラリjQuery。多くのWEBデザイナー、デベロッパーの手によって日夜新しいプラグインが生み出されていますが、今日紹介するのは最近リリースされた、jQueryプラグイン10選「10 jQuery Plugins that Will Make your Life Easier」です。
背景との間にぼかし効果をあたえるものや定番のシンプルでミニマムなツールチップ、写真の上に自分で書き込むペイント機能まで、様々なjQueryプラグインがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
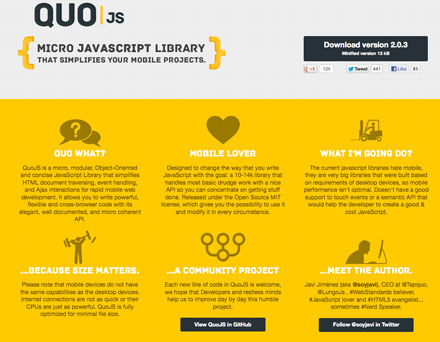
スマートフォン独自のタッチイベントは多数有り、スワイプ、タッチによるドラッグなど様々なものがありますが、今日紹介するのはスマートフォン向けのイベント簡単に実装できる「QUOjs」です。

このjs一つで、様々なイベントに対応してくれます。現状、対応しているイベントは以下の通りです。
詳しくは以下
大きな話題を呼び、国内でも様々なPRサイトに実装されたパララックス(視差効果)。今までには無い体験は多くの人の注目をあつめました。今日紹介するのはパララックスを実現するためのチュートリアルやリソースをあつめた海外のチュートリアル&リソース集「Parallax Scrolling Tutorials & Resources」です。

Behind The Scenes Of Nike Better World
ソースで開示されているところや、根幹の考え方等、示されている方法は様々ですが、今回はその中から比較的分かりやすいと思うチュートリアル、リソースをピックアップして紹介したいと思います。
詳しくは以下
作業環境や仕事にもよりますが、photoshopで行う補正の中でも得に補正を行なうのが人間。パンフレットだったり、ポスターだったりと作品の中心となる事が多く、細かな部分の修正を求められたりする場合があります。今日紹介する「26 Professional Photoshop Retouching Tutorials」はphotoshopで人物補正を行なう為のテクニック集です。

Super Fast and Easy Facial Retouching
数多くのテクニックが紹介されていますが、今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下から
人々の生活シーンを、デザイン制作の中で再現することは多いと思います。そんな中今回は、生活のさまざまなシーンを想像させるベクターシルエット素材をまとめた「30 Sets of Free Vector People Silhouettes For Your Next Design Project」を紹介したいと思います。
大人から子どもまで、デザイン制作に使いやすいベクター素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイトに動きを付ける、コンテンツを限られた範囲内で最大限に見せるために利用されるスクロール。シンプルなものが取り入れられがちですが、今回紹介するのは、さまざまな動きのスクロールプラグインまとめ「12 Free Scrolling Plugins For Websites」です。
動きに特徴のあるスクロールプラグインが12種紹介されています。
詳しくは以下
デザイン上に配置するテキスト。いろいろな入れ方や表現の仕方がありますが、絵的に配置するだけでなくそこに動きを加えることで、魅力を増すのではないでしょうか?そんな中今回紹介するのは、テキストをより魅力的に演出できるCSSを使ったエフェクト12選「12 Amazing Text Effects Created With CSS」です。
12選という限られた数ではありますが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日、「カスタマイズに最適なPSDデータ集「30 Free High Quality .PSD Files to Grab Part:1」」という記事でPSDデータ集を紹介しましたが、今回紹介する「25 Amazing Free Photoshop Graphics」もPSDデータがダウンロード先をまとめたエントリーです。
前回と似たようなPSDデータもありますが、全く違うものもありましたので、今回はその中から前回紹介したPSDデータと、被らないようなジャンルのPSDデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
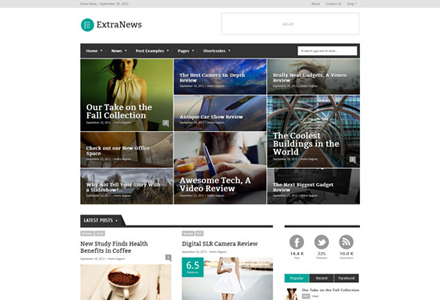
WEBサイトの制作や更新が比較的手軽にできると人気のWordPressを、実際のサイト制作に利用している方も多いのではないでしょうか?そんな中今回紹介するのが、デザイン性の高い最新ワードプレステーマをまとめた「30 Hot New Premium WordPress Themes」です。

WordPress – ExtraNews – Responsive News and Magazine Theme | ThemeForest
シンプルなWEBサイトを構築できるテーマから、ポートフォリオなど作品発表に適したテーマまで、さまざまなテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webやBLOGの制作時に必須となってくるタグ自体をデザインすることは少ないかもしれませんが、より細部にまで力を入れることで作品のクオリティを高めることができるのではないでしょうか。今回はそんなシーンに利用したい「25 Appealing Tags PSD Designs for Free Download」です。

Tag Cloud with Post Count (PSD) | Themedy
フリーのタグデザインが、PSDデータで多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業のシンボルや、ブランディング、プロモーションなどに使用されるロゴには、個性が求められるシーンもしばしばあるかと思います。今回はそんな時に是非参考にしたい、Illustratorで作るロゴデザインチュートリアル「40 Tutorials for Outstanding Text Effects in Illustrator」を紹介したいと思います。

(Create a Mummy Text Effect In Illustrator | Vectips)
Illustratorの機能を駆使し制作されたハイクオリティなロゴデザインが、チュートリアルと共に多数紹介されています。中でも特に注目したロゴをピックアップしましたので、下記よりご覧ください。
詳しくは以下
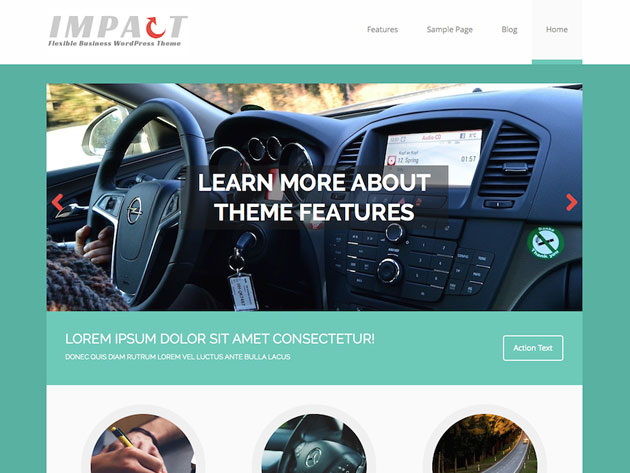
WordPressテーマを取り入れることで、簡単かつ手軽にwebサイトを構築できるようになりました。そんな中今回紹介するのは、ウェブサイトを魅力的に見せるためのWordPressのテーマを集めた「14 Free WordPress Themes For Your Website」です。

MH Impact lite – Free Business WordPress Theme
シーン別に活用できるテーマがいくつか紹介されていますので、ぜひご覧ください。
詳しくは以下
画像編集からCG制作まで、制作シーンで欠かせない存在となっているPhotoshop。今回は、そんなPhotoshopを利用して制作されたさまざまな立体素材をまとめた「40 Fresh And Free PSD Files For Designers」を紹介したいと思います。

(Metallic Slider & Dropdown PSD | PixelsDaily)
最新のiPhone5のモック素材から、ビジネスバッグなどのアイテムまで、さまざまなPhotoshop素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下