多様化するwebデザインの中で、効率的にユーザビリティーに配慮したサイトを構築するというのは難しい部分でもあります。今回紹介するのは、1ページに全てのコンテンツを集約したデザインwebサイトまとめ「35 Nice Single Page Web Designs」です。
一つのwebサイトにいくつものページを構成するのではなく、1ページのみですべてのコンテンツを完結させた、機能性と構成のアイデアを融合させた斬新なwebサイトが多数紹介されています。中でも特に気になったサイトをチェックしてみましたので、下記よりご覧ください。
詳しくは以下
商品の写真や、メインのグラフィックを効果的に見せてくれるスライドショーはwebデザインのさまざまなシーンで活躍してくれます。今回はそんなスライドショーを用いたwebデザインまとめ「30 Inspiring Examples of Slideshows in Web Design」を紹介したいと思います。

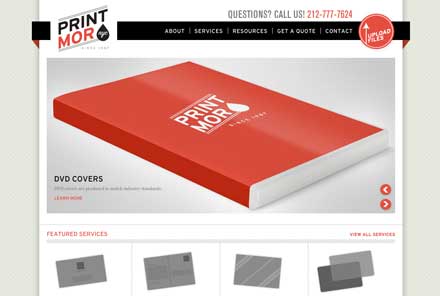
(Print Mor – NYC – Since 1987 | Home)
シンプルな横スライドから、サイト全体を動かすような個性のあるものまで、いろいろなタイプのスライドショーを楽しむことができます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
IE6だけに出現する「バグ」を修復するために、多くの時間が費やされている現状。今回は、いつまで、IE6対応が必要なのかを考えるための指針ともなる、現在の世界でのIE6の使用率を現した世界地図「The Internet Explorer 6 Countdown」が公開されていましたので、紹介したいと思います。

世界中でのIE6使用率もかなり低下しているように見えますが、アジア圏では、まだまだユーザーの多さも感じられる結果となっています。
詳しくは以下
自由度の高いwebデザインには、デザイナーやディレクターの発想力によるさまざまな魅力を兼ね備えています。そんな中今回は、フード・カフェ関連のwebサイトの中から彩りのきれいなサイトを中心にまとめたサイト集「25 Tasty Restaurant and Food Websites to Inspire You」を紹介したいと思います。
料理のおいしさを伝えるためのデザインは彩りが重要になってきますが、料理の雰囲気が伝わるカラーやお店の雰囲気を醸し出すテイストなど、さまざまなタイプのデザインが紹介されています。中でも気になった物をピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
webを制作する際にはテーマカラーを決め手デザインされることが多いかと思いますが、今回紹介するのは、赤を基調としたwebサイトデザインまとめ「Color Theory for Designers: Beautiful Red Color Website」です。

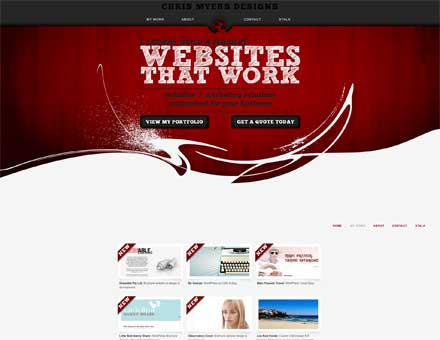
(Sydney Website Designer & Email Newsletters & Online Marketing Services • Newtown, Inner West Sydney)
鮮やかなレッドをキーカラーとした、インパクトのあるデザイン事例が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
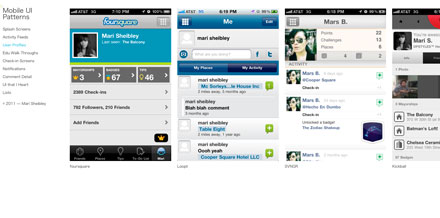
国内でも数多くの機種がリリースされ、普及の兆しを見せてきているスマートフォン。それに伴い多くのコンテンツが制作されてきています。今日紹介するのはそんなモバイルコンテンツの様々なパーツデザインを集めたUIデザインパターン集「Mobile UI Patterns 」。

スプラッシュ、フィード、ユーザープロフィールなどなどモバイルのアプリやWEBサイトに欠かせない、様々なデザインが収録されています。
詳しくは以下
WEB制作の際に素材があると非常にその作業、手順を短縮できます。今日紹介するのはWEBデザインに役立つフリーアイコンセットとPSDデータがダウンロードできるサイトをまとめた「45 Sites, Free Icons And PSD Resources For Web-Design」です。
沢山のサイトが紹介されていますが今日はその中から特に来なったサイトをピックアップして紹介したいと思います。
詳しくは以下
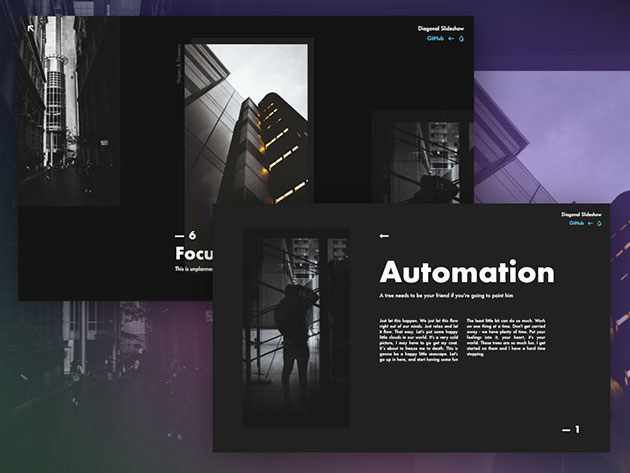
多くのサイトで採用されている、多くの情報を整理して順番に見せるスライダー。多くのクリエイターが日々、試行錯誤しており、様々なクリエイティブなスライダーが生み出されていますが、今回紹介するのは斜めに動く、ダイナミックなスライダー「Diagonal Slideshow」です。

「Diagonal Slideshow」はフルスクリーンで動作し、次の写真をクリック、タップでスライド、中央の写真を選択すると、同じくフルスクリーンアニメーションしながら情報が表示されます。
詳しくは以下
コラージュデザインに欠かせない存在となっている破れたダンボールのテクスチャですが、破れ具合の微妙なニュアンスの違いで見た目のデザインが大きく変わるもの。そこで今回紹介するのが、アナログテイストを楽しめるダンボールテクスチャをまとめた「50+ Free High Resolution Cardboard Textures For Designers」です。

vintage cardboard 5 by ~indietextures on deviantART
劣化していたり、無理矢理破いたものなど、さまざまなダンボールテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトの構成で多くの場合必要になるコンタクトフォームの制作は、どうしてもデザインがマンネリ化してしまいがち。そんな時に利用したい、Photoshopで制作されたコンタクトフォームとサインアップのデザインをまとめた「55 Free Login, Sign Up and Contact Form PSD Files」です。

Vintage Sign Up Form by ~psd-fan on deviantART
デザインテイストに合わせて選びやすい豊富なデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのアクセントや装飾用など、さまざまなシーンで利用できるブラシ表現は、手軽にリアルな質感表現が可能になり非常に重宝されます。そんな中今回紹介するのは、飛び散る絵の具を表現できるPhotoshopブラシを集めた「300 Awesome Paint Splatter Brushes」です。

(11 Large Splatter Brushes by ~Manisma on deviantART)
300点という豊富な種類のブラシがセットになって紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
■20 Splatter Brushes
さまざまな種類の表現が楽しめる墨のブラシセットです。20ものブラシがセットになっているので、多彩なシーンで利用することができますね。

■Blood Splatter Pack by *nathradas on deviantART
血が飛び散ったような表現のブラシです。Hiphop、アンダーグラウンド、ホラー、サスペンスなど、ダークな印象を与えたいデザインにぴったり。

■Splatter Star Brushes by ~UrikaRox on deviantART
宇宙や異空間のような神秘的なデザイン制作に利用してみてはいかがでしょうか?

テクスチャを利用するだけではなく、このようなアナログ感のあるブラシを利用することで、更にデザインに奥行きを感じさせることができるのではないでしょうか?他にもたくさんのブラシが紹介されていましたので、気になる方は是非原文もチェックしてみてください。
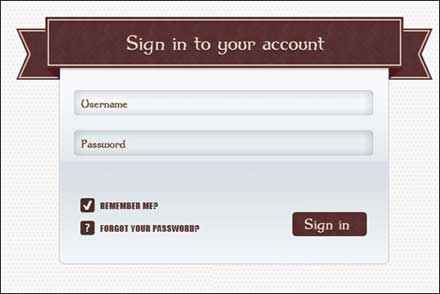
会員登録ページや管理画面へのアクセスに使用するログインページ。シンプルなものが一般的ですが、こだわりを見せることでサイトのクオリティは高まります。今回はそんな時に参考にしたい、オープンソースのログインフォーム10選「10 Open Source Login Pages Built With HTML5 & CSS」を紹介したいと思います。
10種類の、それぞれ個性をもったログインフォームがピックアップされています。
詳しくは以下
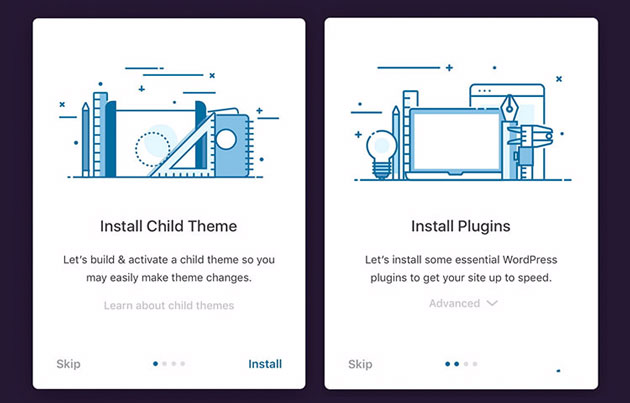
日々技術が進化する中で、開発者やデザイナーであれば常に新しいアイテムを手元に置いておきたいもの。そんな中今回紹介するのは、web開発者のための最新リソースまとめ「Fresh Resources for Web Developers – September 2017」です。

GitHub – richtabor/MerlinWP: Better WordPress Theme Onboarding
アイコンやフォントなど、様々な場面で活用出来るアイテムがまとめられています。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
WEBのデザインには欠かせないアイコン。シンプルなものでも、いざ制作となるとそれなりに時間を取られてしまいます。今日紹介するのは、無料で利用できるシンプルなアイコン350個セット「350 pixel Perfect Icons」。
![]()
上位のように350個ものアイコンがセットとなっており、あらゆる用途が想定されており、cスタンダードなものから、使いどころあるの?といったマニアックなものまで、様々なアイコンが収録されています。
詳しくは以下