WEBサイトの機能として欠かせない存在になりつつ在るモーダルウィンドウ。ギャラリーを閲覧させたり、商品詳細を表示させたり非常に便利な仕組みです。今回ご紹介するのはそんなモーダルウィンドウを制作する際に役立つ、フリーのモーダルウィンドウをまとめた「12 Free Modal Window Libraries & Plugins For Your Site」です。
シンプルなタイプから、ちょっと凝った機能を搭載した応用的なものまで、様々なモーダルウィンドウが12点紹介されています。更にその中から、おすすめのものを3点ピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
会社で決まったテンプレートのレターヘッドを使っている方も多いかと思いますが、今回はレターヘッドを時間をかけずに作れる20種類のテンプレート「20 Letterhead Templates & Mockups That Will Save You Time」を紹介したいと思います。

Corporate Letterhead design free download on Behance
アレンジも可能な、整ったレターヘッドデザインのテンプテートが集約されたまとめとなっています。いくつか気になったものをピックアップしてみました。
詳しくは以下
デザイントレンドとしてもファッショントレンドとしても根強い人気のヒップスタースタイル。モダンな雰囲気を漂わせるスタイリッシュなスタイルです。今回ご紹介する「20+ Free Hipster Badges & Fonts with Vintage Designs」では、そんなトレンドを取り込んだレトロでシンプルなデザインのバッジが多く収録されています。

Hipster hunting badges Vector | Free Download
ロゴやバナーなどの様々なアイテムに使用することができるバッジ。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
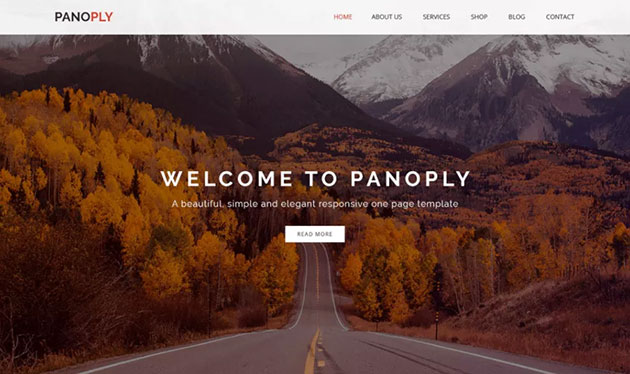
デザイナーの仕事や作品をまとめてくれるポートフォリオは、仕事の営業や受注に大活躍の必須アイテム。今回ご紹介するのは、そんなポートフォリオサイトを手早く完成に導いてくれるWordPressのポートフォリオテーマをまとめた「20 Free Portfolio Themes for WordPress to Download」です。

panoply — Free WordPress Themes
無料で使えて作品を手早く美しくまとめてくれるテーマが20種類も紹介されています。その中さらにおすすめのテーマを幾つかピックアップしてご紹介しますのでご覧ください。
詳しくは以下
(さらに…)
絵の具で描いた手描きの雰囲気は味があっていいもの。しかし、デジタルでその雰囲気を手軽に出したい、そんな時に手助けしてくれるのが今回紹介する、まるで絵の具で描かれたような風合いが再現されたツールキット「Artistic Studio: Acrylic Toolkit」です。

シームレなステクスチャと手書きのベクターを合わせて使える便利なセットです。
詳しくは以下
クリスマスの向けてクリスマスカードやプレゼント、パーティー準備をして楽しんでいる方も多いのではないでしょうか。そんな中今回紹介するのは、クリスマスシーズンに最適なべクターデータのセット「Free Christmas Vector Set (Cards, Backgrounds, Patterns etc.)」の紹介です。

クリスマス用のツールが簡単に作れるイラストやパターンのセットです。
詳しくは以下
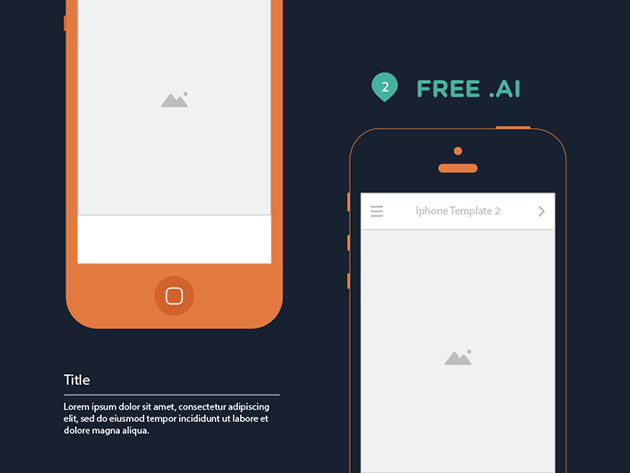
ワイヤーフレームの作成は、プロジェクトを進行する上で非常に重要な役割をもち、全体の構造把握のために必要な過程。そんなシーンで活用したい、フリーで配布されているものを豊富にまとめている「50 Free Wireframe Templates for Mobile, Web and UX Design」を今回は紹介いたします。

Freebie – Iphone templates for mobile storyboard by Jean-Baptiste Eudeline – Dribbble
便利に活用できそうな、さまざまなテイスト、種類のワイヤーフレームが揃っています。気になったものをいくつかピックアップしてご紹介しているので、ご覧下さい。
詳しくは以下
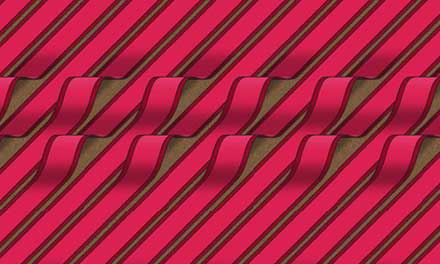
主にデザインの背景素材として活躍してくれるパターン素材。そのデザインバリエーションは豊富で、持っているととても重宝するかと思います。そこで今回紹介するのは、赤色のパターン素材集「40+ Captivating Red Patterns for Extraordinary Designs」です。

(DinPattern – Free seamless patterns» Red Hallway Runners)
赤色をテーマにデザインされたさまざまなパターン素材が収録されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトのスマートフォン対応が一般的となり、双方に対応させるという作業は非常に増えてきています。そんな中今回紹介するのが、プロのサイト制作にも利用しやすいレスポンシブル対応のWordPressテーマをまとめた「New Collection of Premium WordPress Themes」です。

WordPress – Folio Two WordPress Edition | ThemeForest
洗練された仕様から、個性的な仕様まで、さまざまなWordPressテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリエイティブなデザインを完成させるために必要不可欠な存在とも言えるフォント。最適で、トレンド感のあるものを取り入れるためにぜひ参考にしたいまとめ「20 New Free Fonts For 2019」を今回は紹介したいと思います。

Free Visually Script Font on Behance
比較的最近登場した20種のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
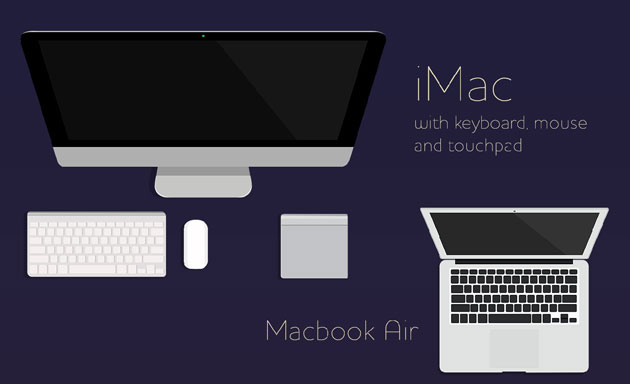
仕事デスクの上ではいろいろなアイテムを使用していると思いますが、今回はそんなワークスペースのイメージアイテムが集合したベクターキット「FREE Elegant Vector Kit with 60 Workspace Elements」を紹介したいと思います。

非常に洗練されていながら、どこか柔らかさを感じることができるイラストベクターのセットがダウンロードできるようになっています。
詳しくは以下
EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下
国内外に限らず、アイコンをダウンロードできるWEBサイトは多々ありますが、どうしても既製のものだと、求めている物とバッチリ合わせるというのは難しく、探し回らないといけません。そうなってくると自分で制作をと思ったりもしますが、どうやって作るのか分からない…そんな人のために今日紹介するのは高品質なアイコンのチュートリアル集「40+ Hand-picked Photoshop Icon Designs」です。
![]()
主に立体的なアイコンが多いのですが、質感のあるものから、かなりリアルなもの定番なものと様々なアイコンのチュートリアルが集められています。今回はいくつかきになったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
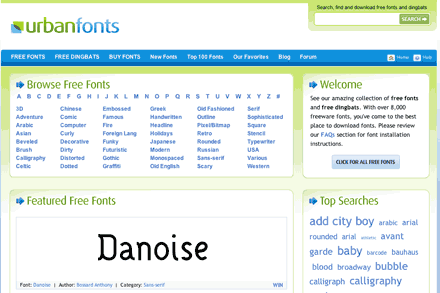
フリーフォントサイトはインターネット上に多々ありますが、今回紹介する「Urbanfonts.com」はユーザーのことを考えて作られているなというのが実感できるフリーフォントサイトです。

通常は大きくわかりやすいサムネイルでマウスオーバーでA〜Zまでの書体がすべて表示されたサムネイルを表示してくれます。さらにサムネイルをクリックすると収録フォントをすべて表示してくれます。
詳しくは以下
デザインの印象を決定付ける要素の一つフォント。様々なフォントが世の中には存在しますが、今日紹介するのはデザインに使えそうなフォントをまとめたエントリー「21 More Free Fonts to Enhance Your Designs」です。
ジャンルを問わず様々なフォントが集められています。今日はその中から特に気になったフォントをいくつか紹介したいと思います。、
詳しくは以下
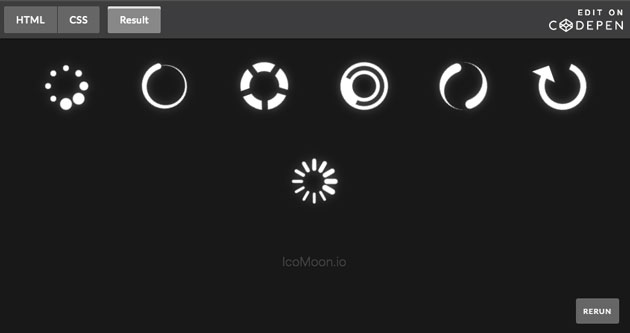
Webサイト閲覧bの際にデータ読み込みに時間がかかる場合、ローディング画面をよく見かけますね。ユーザーにとって待たされるというのは非常にストレスのたまる時間です。そんな中今回紹介するのは、待ち時間のストレスが軽減するローディングスニペット
「 10 Free CSS Loading Spinner Snippets For Web Designers & Developers」です。

ベーシックなアイテムから、ずっと見ていたくなるようなものまで、いくつか気になったものをピックアップしましたので以下よりご覧ください。
詳しくは以下