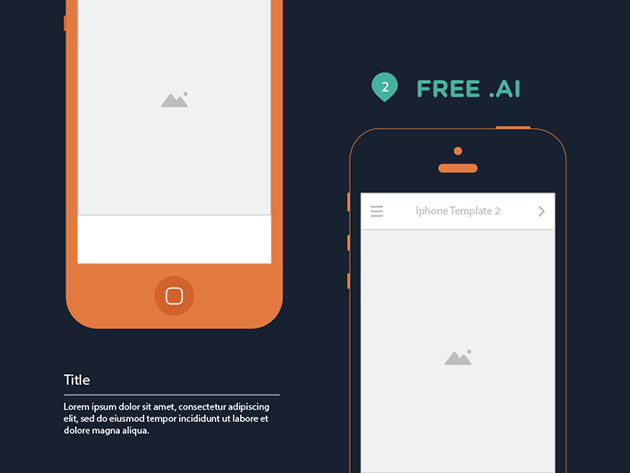
ワイヤーフレームの作成は、プロジェクトを進行する上で非常に重要な役割をもち、全体の構造把握のために必要な過程。そんなシーンで活用したい、フリーで配布されているものを豊富にまとめている「50 Free Wireframe Templates for Mobile, Web and UX Design」を今回は紹介いたします。

Freebie – Iphone templates for mobile storyboard by Jean-Baptiste Eudeline – Dribbble
便利に活用できそうな、さまざまなテイスト、種類のワイヤーフレームが揃っています。気になったものをいくつかピックアップしてご紹介しているので、ご覧下さい。
詳しくは以下
WEBを制作する際、HTMLとCSSを利用して作ると言う方が多いかと思いますが、今日紹介するのはフリーで利用できるHTML/CSSのテンプレートがダウンロードできるWEBサイトをまとめたエントリー「25 Best Websites For Downloading Free Html/CSS Templates」です。
様々なテンプレートサイトが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
Designdevelopをご覧の皆様
明けましておめでとうございます。昨年はDesignDevelopをご利用、ご購読いただき、
まことにありがとうございました。「DesignWorks」の派生として始まった、
Designdevelopも非常に多くのアクセスをいただき、日々の更新の糧となっています。
誠にありがとうございます。
WEBは年々加速度的に変化しており、新しいプラットフォーム、言語、
あらたなデザインテイストなど本当に早く移り変わっていきます。
Designdevelopでは一つ一つ詳しく触れる事はできませんが、
その流れを少しでも早く、手軽に届けられればと思っております。
昨年はどちらかというとDesignにかなり寄ってお届けして参りましたが、
今年は、開発の部分についても少しづつお届けしていけたらと思っております。
2011年も引き続きDesigndevelopをよろしくお願い申し上げます。
デザイン制作時に選ぶフォントによって、ユーザーに与える印象は大きく変わり、デザインに合わせてオリジナルタイポを制作するということも多いと思いますが、クオリティの高いタイポを作り上げるには時間と手間がかかります。そんな中今回は、デザイン性の高いフォントの中から、ふわふわの可愛らしい雰囲気が表現できるフォントをまとめた「27 Cool and Fluffy Puffy Font for Free」にクローズアップして紹介したいと思います。

Bumbazoid font by Boba Fonts – FontSpace
雲のような雰囲気のフォントから、マンガの効果音で使われそうなポップなフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ベタ面だけだと、デザインがノッペリとしてしまい。案件によってはもっと質感や立体感を出さないといけないそんな場合もあるかと思います。今日紹介するのはそんなときに便利に使えるグランジテクスチャを300種類以上集めたエントリー「300+ Free Grunge Textures」です。
古びた紙、こすられた壁などキレイなグランジから、錆びた鉄を初めとした少し激しめなグランジまで様々なグランジテクスチャが公開されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
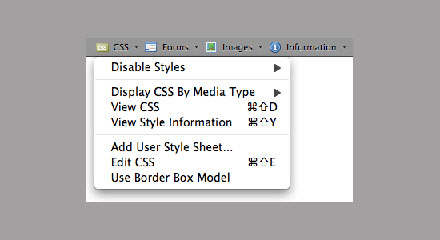
様々な拡張機能が便利なFirefox。様々な拡張機能がリリースされており、WEB開発者向けの便利な拡張機能もいくつかリリースされています。今日紹介する「Top 20 Essential Firefox Add-ons for Web Designers」はWEB開発者のためのFirefoxアドオンを集めたエントリーです。

Web Developer :: Add-ons for Firefox - 日本語版
様々なアドオンがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
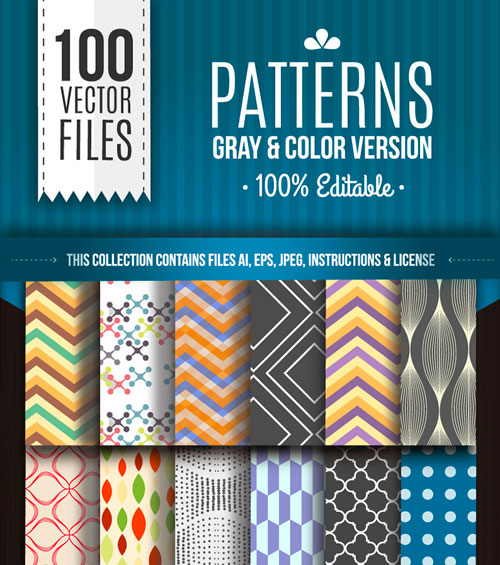
デザイン素材の定番として愛用されているパターン素材。背景はもちろん、パーツづくりの素材としてなどいろいろなシーンで活躍してくれます。そんなパターン素材を100種セットにした「Free download: 100 repeating vector patterns from freepik.com」を今回は紹介したいと思います。

ベクター形式のさまざまなデザインのパターンが100種もセットになってダウンロードできるようになっています。
詳しくは以下
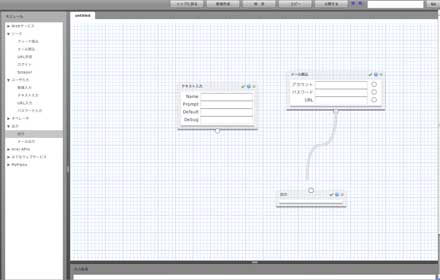
今まで本格的なもので日本語版は無かったマッシュアップツール。前回「レゴ感覚でマッシュアップができる「Popfly」を試してみました。」で紹介した「Popfly」のようなマッシュアップツールがついに日本発でリリースされました。

日本発というだけあって、標準でmixiやはてな等日本産サービスのモジュールを細かく揃えてくれています。(mixi APIs、はてなウェブサービスの利用する場合は、【設定>オプションモジュール】から各モジュールのチェックボックスをONにしてください。)
詳しくは以下
写真のディティールをより詳しく見せたい時、掲載スペースが限られている時など、写真にズームエフェクトを追加すれば効果的に見せることができます。今回はそんなシーンで是非活用したい、jQueryプラグインのまとめ「55+ Best Free jQuery Image Zoom Effect Plugins」を紹介したいと思います。

jQZoom 2.2 – jQuery Image Zoom Tool | Javascript, jQuery | Gallery, Toolbox
一般的な虫眼鏡タイプのものや、写真自体を拡大するもの、拡大インターフェイスがついたものなど、様々な種類のプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサービスでさまざまな情報をユーザーに提供する時に使用するニュースレターは、非常に便利なツール。より多くの人に登録を促したいもの。今回はそんな時に是非利用したい、ニュースレター申し込みを誘導できるフリーpsdデザインまとめ「32 Beautifully Designed Newsletter Subscription Form PSD」を紹介したいと思います。
どうしてもワンパターンで簡素になってしまいがちな入力フォームが魅力的にデザインされたpsd素材が多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下