デザインの印象を決めるフォント。流行りやデザインの雰囲気を考えながら、数多くの中から選定するのはとても大変な作業です。だからこそ、トレンドを押さえたフォントを幾つか手元にストックしておきたいもの。今回紹介するのはそんな時に役立つ、ミニマルなフリーフォントまとめ「50+ Best Free Fonts for Minimalist Designs」です。

Fresh Ultramodern Free Fonts for Designers | Fonts | Graphic Design Junction
スタイリッシュから可愛らしいものまで50種類のフォントが紹介されていますので、デザイナー必見のまとめとなっています。
詳しくは以下
制作の際に必ず必要になるフォントにもさまざまな種類がありますが、デザインに華を添えたい時には、個性のあるタイプを選びたいものです。そんなシーンにおすすめの、手づくり感のあるグランジフォントばかりを集めた「20 Useful Grunge Free Fonts for Web Designers」を、今回は紹介したいと思います。
荒っぽさの残る手書き風のデザインから、スタンプなどアナログ感のあるデザインまで、さまざまなフォントが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イルミネーションがキレイな季節となっていますが、毎日仕事に追われているとなかなかゆっくり風景を眺められる時間も少ないのではないでしょうか?今回はそんな方々におすすめの、デスクトップを美しく飾れる光のウォールペーパーをまとめた「35 Colorful Bokeh Wallpaper for your Desktop」を紹介したいと思います。

NIGHT BOKEH WALLPAPERS | NIGHT BOKEH STOCK PHOTOS
ファンタジックな雰囲気のウォールペーパーからシックで落ち着いた雰囲気のウォールペーパーまで、さまざまなウォールペーパーが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB制作には欠かすことができな、アイコン。使い方によっては非常にWEBの使い勝手を向上させてくれる良いツールですが、今回紹介するのは様々なアイコン素材をさがせるサーチエンジンやライブラリを集めた「Top 10 Icon Search Engines and Libraries」というエントリー。
アイコンを様々な形で探せるアイコンサーチエンジンや複数のアイコンセットがまとめられているライブラリなどがまとめられています。今日はその中から超定番を除いて、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
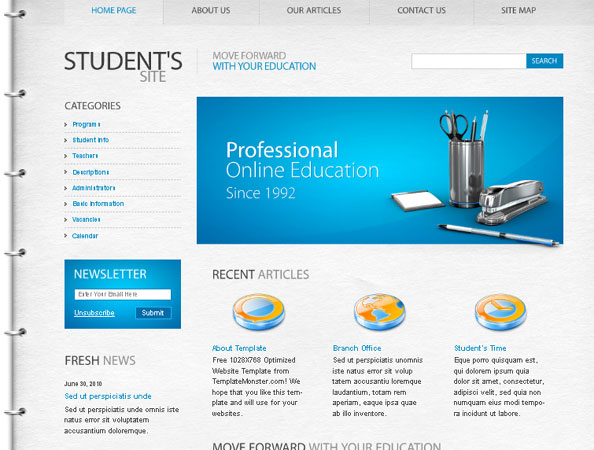
Webサイト制作において骨組みとなるデザイン作成や、全体構成の組み立てができずに困ってしまった経験をされた事がある方も多いのではないでしょうか。今回はそんな時に是非活用したい、PhotoshopのWebサイトデザインテンプレート集「20 Beautifully Designed Free PSD Website Template」を紹介したいと思います。

Free Education Website Template – The Best Choice for Students! – Template Monster Blog
高クオリティなデザインテンプレートが揃ってるので、サイトの方向性に合わせて使い分けることができそうです。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
パンクやヘビーメタルなどのミュージックシーンでもよく利用されるガイコツのモチーフは、コアなファンも多いマークの一つではないでしょうか?今回はそんなガイコツを表現できるベクター素材をまとめた「A Collection Of Free Vector Skulls」を紹介したいと思います。

Motorhead Vector :: Vector Open Stock | vector graphics and vector art to download for free!
リアルな雰囲気のガイコツから、キュートな雰囲気のガイコツまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
無題の無い研ぎすまされたフォントも素晴らしいですが、アナログ感があるフォントを探していると言う方にピッタリなのが今回紹介するフリーフォント集「HVD Fonts」です。

HVD Comic Serif. 1 Font by Hannes von Döhren, 2007
アナログ感溢れる、あじのあるフリーフォントをいくつか公開されています。今回は公開されているフォントをいくつか紹介したいと思います。
詳しくは以下
Webサイトやアプリの制作はもちろん、商品パッケージなどにもモックアップが活用されます。完成のイメージを視覚的に確認するために使われ、クライアントへの提案などには欠かせないアイテムです。今回は、フリーで使えるPSDモックアップテンプレート「Free PSD Mockup Templates (32 Fresh Mock-ups)」を紹介したいと思います。
オフィスツールからPC、スマートフォン、パッケージ用まで様々なモックアップが集約されたサイトです。
詳しくは以下
Photoshopのアクション機能を利用すると、大量の写真を一度に加工できたり、一度設定した加工を再度利用できたりとても便利です。そこで今回紹介するのが、レトロ&ヴィンテージな雰囲気を演出できるPhotoshopアクションをまとめた「25 Tried and Tested Retro & Vintage Photoshop Actions」です。

セピア調の加工アクションから、映画のワンシーンのような加工アクションまで、公開されているさまざまなPhotoshopアクションを実際に試して紹介しています。
詳しくは以下
制作にとても便利な記号、矢印。非常に便利な記号で、様々な見出しのアイコンから、次へ、前へという前後関係を簡潔にしてくれたりと本当に様々な使い道がありません。一般的に三角を使って作るのが一般的ですが、その表現は様々なものがあります。今回紹介するのは様々な矢印を集めたベクターデータセット「Arrows」です。

上記のように様々なかたちの矢印がイラストレーター、フリーハンドなどで使えるベクターデータで制作されています。利用例は以下の通りです。
詳しくは以下