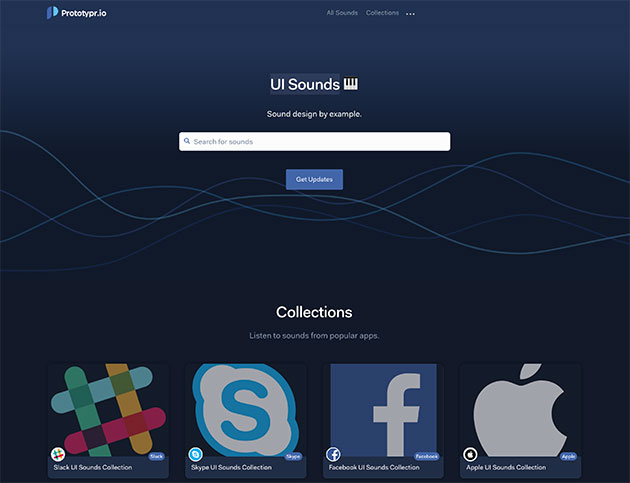
エラー・許可・着信などなど、優れたユーザーインターフェイスは視覚だけではなくて、直感的にわかりやすい音があり、表示されるユーザーインターフェイスに組み合わせることで、ユーザーがどのようなことをしたかの理解を早めてくれます。今日紹介するのはそんなユーザーインターフェイスの音を、様々なサービス別に集めたWEBサイト「UI Sounds」です。

今までユーザーインターフェイスをまとめて紹介するサイトは多数ありましたが、こうして音に注目したサイトは珍しいと思います。
詳しくは以下
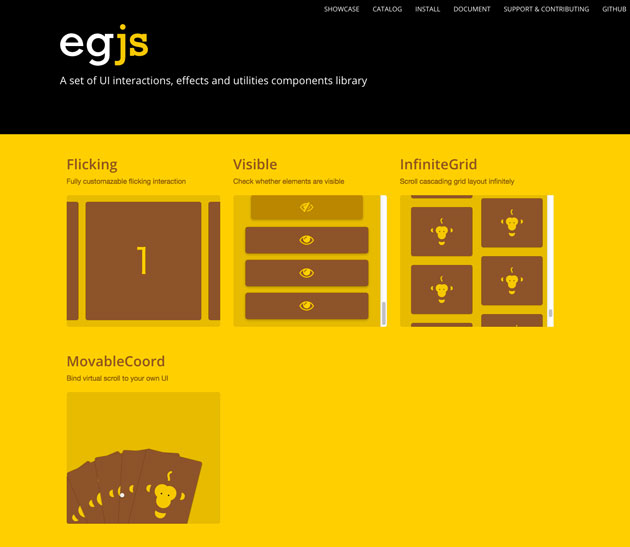
数多くの情報を整理し分かりやすく表現するために様々なユーザーインターフェイスが開発されてきましたが、今回紹介するのはフリックやグリッド生成など様々なUIが簡単に実現できるjsライブラリ「egjs」です。

実現できるユーザーインターフェイスは全部で4つ。タッチアクションから座標位置を取得するeg.MovableCoord、シンプルなフリックeg.Flicking、要素がビューポート内に存在するかを確認できるeg.Visible、グリッドスタイルをループで生成するeg.infiniteGridとなっています。
詳しくは以下
Webサイトを制作する上で、ナビゲーションの設計はユーザーが最も触る部分だけに非常に重要な要素の一つであるといえます。同じWebサイトであっても、ナビゲーションの設計が上手く出来ているかどうかでユーザビリティはかなり変わってくるのではないでしょうか。そこで今回は、ナビゲーションのトレンドを多方面から分析した「Up and Coming Navigation Trends」を紹介します。

Lack of navigation – Socket Studios 2013
ナビゲーションを取り払ってしまった例や、コンテンツを見せるために最小限に抑えたもの、全体的な閲覧の流れを作るなど、さまざまに工夫されたナビゲーションの事例が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
リッチからフラットへとデザインのトレンドが変わってきているように、Webにおいても時代のトレンドや利便性の向上を目指して、新たなトレンドが生まれると共に古いトレンドが消えていく、そういった進化の道を歩んでいます。今回紹介するのは2014年のWebでは見なくなるであろう古いトレンドたち「Web Design Trends That Will Disappear in 2014」です。

昔はよく見たけれど最近はあまり見かけなくなってきた、そんなトレンドたちが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
UI(ユーザーインターフェース)とは、ユーザーがコンピュータを操作する際の画面表示やナビゲーション、全体的な操作感のことを示し、これはWebサイトを不便なく閲覧する上で非常に多くのなウェイトを占めています。今回紹介するのはそんなUIに絞って事例や素材を検索できるWebサービス「UI Cloud」です。

これは入力したキーワードを基にUIを検索して、表示された結果から各種素材データがダウンロード出来るというもので、クリエイター向けのサービスとなっています。
インターフェイスは日々進化しており、デザインの流行り廃りデバイスの進化などを含めて多様化そして変化してきています。今日紹介するのは、最近リリースされているユーザーインターフェイスをセットにして利用できるインターフェイスキットを集めたエントリー「10 Free UI Kits」です。
最近流行りのフラットデザインからスタンダードなものまで、様々なユーザーインターフェイスキットが紹介されていますが、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEB制作に便利なjQuery。プラグインも豊富にリリースされており、世界中でりよすされているjavascriptの一つです。今日紹介するのは最近リリースされたクリエイティブなjQueryプラグイン集「8 Fresh and Useful jQuery Plugins」です。
全部で8つのプラグインが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ベクター形式でありながら、アニメーションタグやJSでのインタラクティブな操作ができたり、テキストエディタでの編集が可能だったりと、何かと便利なSVG。いろいろなシーンで活用されている方も多いと思いますが、今回はそんなSVG形式データの利便性を感じられる素材まとめ「The Benefits of SVG Images in Web Design」を紹介したいと思います。
JSやアニメーションなど、SVG形式を利用した多彩な表現を実現できるリソースや実例がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
素材自体のクオリティが高いことで、デザインの質が格段にアップすると思います。今回はそんなハイクオリティなデザインが多数揃ったフリーフォント&モックアップ集「46 Free Fonts and Presentation Mock-Ups Bundle」を紹介したいと思います。

フリーで使用可能なフォント、またモックアップ、非常にさまざまな種類・テイストのものがダウンロードできるようになっています。
詳しくは以下
UIの改善などグラフィカルに見せることで効果を発揮するアイコンは意味をより明確にし、伝わりやすいものにしてくれます。今回紹介するのは、そんなアイコンをもっと手軽にWebデザインに取り入れることができる、シンプルで使えるアイコンフォントセットをまとめたエントリー「9 Stunning Super Handy Icons Fonts」です。

Ico Time – Webfont & Desktop font « MyFonts
どれもクオリティが高く、デザインの品質をワンランク上げてくれそうなものばかり。中でも気になったものをピックアップいたしましたので、下記よりご覧ください。
CSSで実現できる範囲は確実に広がってきており、様々な試みがWEB上ではプロジェクト化され公開されていますが、今回紹介するのはオープンソースライセンスで利用できるCSSリソースのまとめ「Collection of Useful Open Source CSS Resources」です。
上記の他にフレームワークから、ボタン・パーツ系まで様々なサイトがまとめられていましたので、今日はその中からピックアップして紹介したいと思います。
詳しくは以下
Photoshopのレイヤースタイルは、簡単に特殊効果を適用できる便利な機能。しかし凝った効果を一から制作するのは中々手間が掛かってしまいます。今回ご紹介するのはそんなレイヤースタイルを手軽に使えるPhotoshopテキストエフェクト「20 Free Photoshop Layer Styles for Creating Beautiful Text Effects」です。

Sandwich 3D Text Effect – 3 Angles | GraphicBurger
アナログ風やCGのような立体的なエフェクトまで様々なテイストの素材が揃えられています。さらにその中からおすすめのものを、幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
今まで様々なアイコンを紹介してきましたが、今回紹介するのはシンプルなピクセルでできたフリーピクセルアイコン集「Free Icons pixel style」です。シンプルながらも多種多様なアイコンが収録されています。
![]()
ピクセルと言うだけあって上記のようにアイコンは全てドット絵で展開されます。アイコンのサイズは9×9, 18×18, 28×28となっていて、ファイルはpng形式とgif形式となっています。
詳しくは以下
photoshopを勉強する上で非常に役立つのが統合する前のPSDを参照すること、何処の部部がどう重なっていて、どんな処理がされているかがわかり、グラフィックがどう成り立っているかがわかるため見ていて非常に勉強になります。

今日紹介するのはそんなデザインされたPSDファイルをフリーでダウンロードできるサイト「Free PSD Graphics」です。photoshopでつくられたデザインのPSDが無償で配布されています。
詳しくは以下
グラデーションを作り出すのは、簡単なように見えて意外に難しいもの。絶妙な色合いをイメージ通りに表現したい、今回はそんな時に便利なwebジェネレーター「Blend」を紹介したいと思います。

2色のベースカラーを使ってグラデーションを生成できる、シンプルでありながらも使い勝手の良さが魅力のwebサービスとなっています。
詳しくは以下