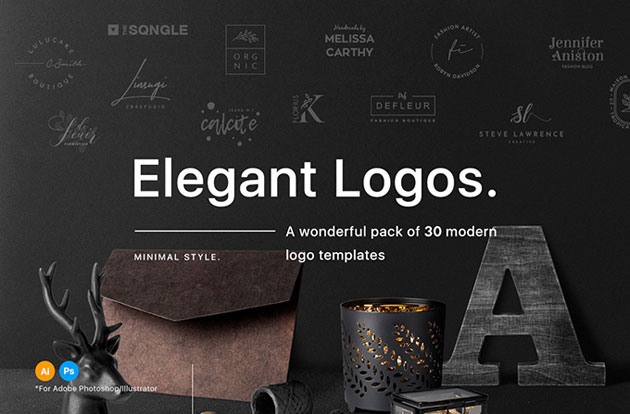
様々な商品や企業のイメージとなるロゴ。デザインする時間がない、でも制作しなければならない。時間に追われがちなデザイン業界ではよくあるシーンですが、そんなときに役立ってくれるロゴデザインテンプレートまとめ「30 Elegant Logo Templates」を今回は紹介していきたいと思います。

エレガントなテイストの多種多様なデザインが多くまとめられています。いくつかピックアップしてありますので、下記よりご覧ください。
詳しくは以下
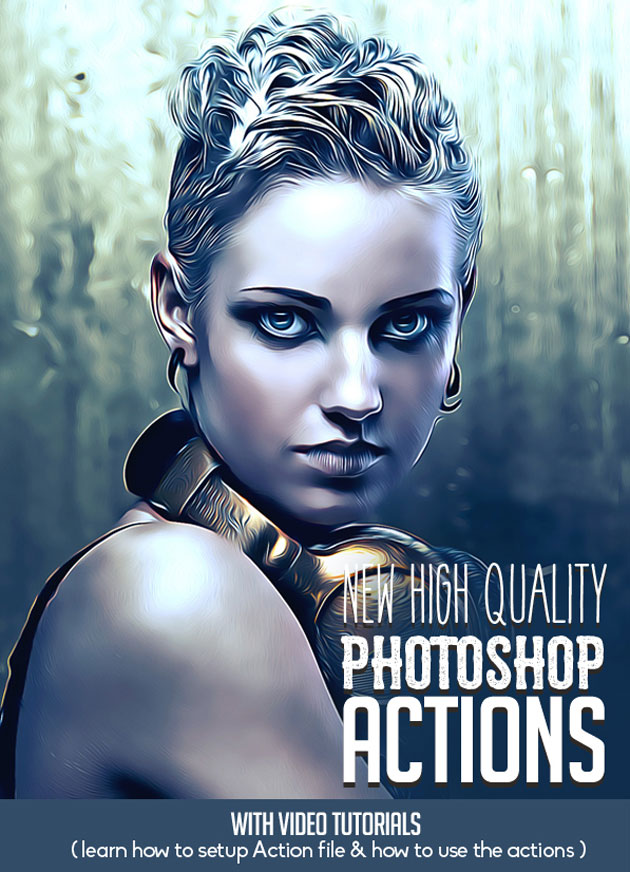
Photoshopの機能として便利なアクションは、使いこなすことでより魅力的なグラフィックを作り上げることができます。そんな中今回紹介するのは、リアルなビジュアルを簡単に再現できるPhotoshopアクションまとめ「New High Quality Photoshop Actions for Photographers & Designers」です。

Ultra Soft Oil Paint Action by Kitket | GraphicRiver
まるで魔法をかけられたかのように一瞬で加工ができてしまう便利なアクションがまとめられています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
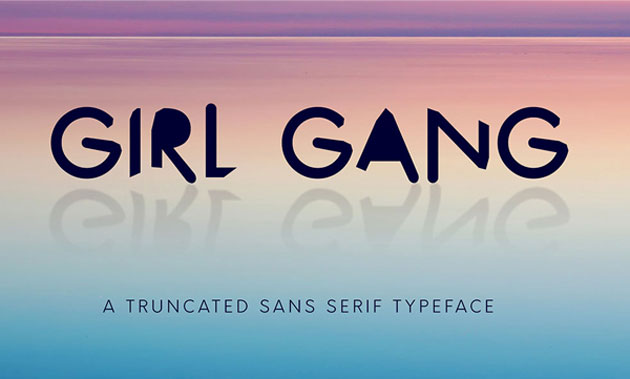
デザインの魅力を引き上げてくれる大きな存在とも言えるフォントの選定には、特に慎重になりたいもの。そんなシーンで参考にしたい、さまざまな種類のフリーフォントを集めた「Free Fonts – 18 New Fonts For Designers」を今回は紹介したいと思います。

Girl Gang | Free Font on Behance
ロゴなどにも使えそうな個性あふれるフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
80年代のデザイン界に革新をもたらしたメンフィスデザイン個性の強いデザインなので最先端のトレンドを取り込みたい方にはとてもおすすめ。そんなパターンが詰まった「10 Memphis Style Patterns」を今回はご紹介していきたいと思います。

ビビットなカラーでデザインにインパクトを与えてくれる特徴的な10種類のパターンが収録されています。
詳しくは以下
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
非常にさまざまな種類が存在するテクスチャ。常にチェックしストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、グランジテイストのフリーテクスチャ10選「10+ GRUNGE FREE WALL TEXTURES」です。

劣化した壁面をテクスチャ化。10種という厳選された種類の中に多彩なバリエーションが揃えられています。
詳しくは以下
プレゼンテーションの際にWebデザインの画像を見せるより、実際にブラウザに表示されている状態を見せた方が、デザインの魅力が伝わるのではないでしょうか。そんな時に持っていると便利な最新のブラウザモックアップのまとめ「10 Free Web Browser Mockups」を、今回は紹介していきたいと思います。

Minimal Browser Template 4K on Behance
クリエイティブ業界に関わらず、これから行う仕事内容に対してクライアントから深い理解を得ることは非常に大切なことです。その際、モックアップはとても優秀な働きをしてくれるのでぜひチェックしてみてください。
詳しくは以下
本格的な夏に突入し、デザインシーンでも夏をテーマにしたデザインを手がけることがいつもよりも多くなっているのではないでしょうか?そんな中今回紹介するのは、夏の緑の青々とした雰囲気を感じられる芝テクスチャまとめ「Absolutely Free Seamless Grass Textures」です。

Seamless grass by RVMProductions on deviantART
さまざまな状態の芝がテクスチャとなってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
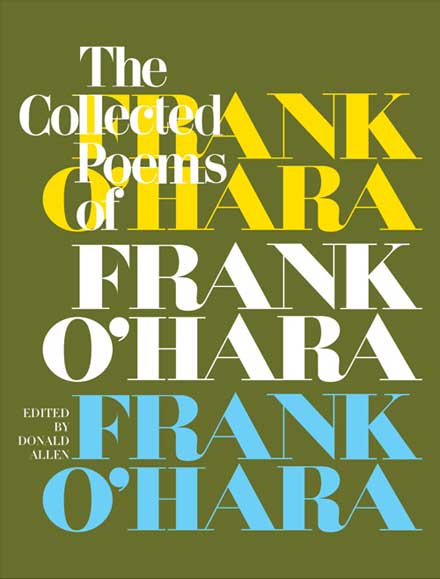
本を選ぶ際、内容はもちろんですが、本のカバーに施されたデザインもかなり重要な要素となってくるもの。そこで今回紹介するのは、タイポグラフィを使ってデザインされたブックカバーデザインのまとめ「30 Beautifully Colorful Typographic Book Cover Designs」です。

(things to look at: Book Cover)
さまざまなテイストでデザインされた、タイポグラフィのグラフィック作品がたくさん紹介されています。こんなブックカバーならジャケ買いしてしまいそうです。気になった作品をいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webデザイン業界の移り変わりの早い流行と共に、フリーで配布されている素材も常に新しいものがどんどんと登場しています。そんな中今回は、ハイクオリティな最新フリーリソースまとめ集「50 Free Resources for Web Designers from May 2016」を紹介したいと思います。

Free Isometric Stationery PSD Scene Creator by ZippyPixels – Dribbble
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなプラグインがフリーで配布されており、取り入れてみることで今までの仕様よりもクリエイティブ性をアップさせることができます。今回はそんなjQueryプラグイン「Top 7 Free jQuery Plugins to Improve Your Web Design」を紹介したいと思います。
7種という厳選された数ですが、どれも使ってみたくなるプラグインばかり。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
photoshopで補正だったり、サイズ変えだったり反復的な作業をする時に非常に役立つアクション。業務でphotoshopを使っている方は、業務に合わせてアクションを作っていたりするかと思いますが、今日紹介する「The Ultimate Collection Of Useful Photoshop Actions」は便利なphotoshopアクションを多々紹介するエントリーです。
厳選された写真の補正・加工系の様々なジャンルのアクションが公開されていますが、今日はその中からいくつか気になったアクションを紹介したいと思います。
詳しくは以下