スマートフォンやタブレット端末が普及した今日では、毎日 Webサイトを閲覧するという人も随分多くなったのではないでしょうか。そんな中今回紹介するのは、日々変化していくWebサイトを制作するWEBデザイナーのための6つのオンラインツール「6 Essential Open Source Tools for Web Designers」です。

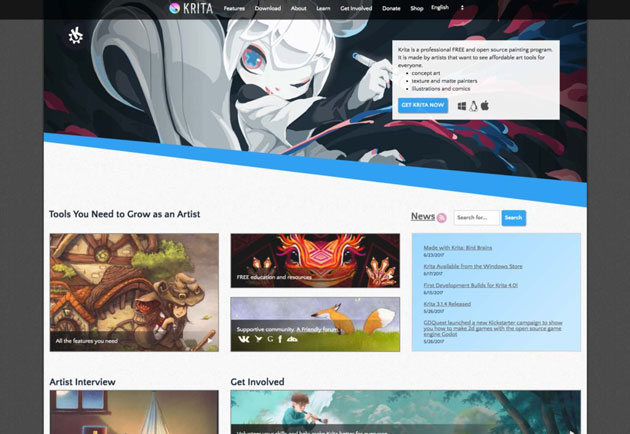
Krita | Digital Painting. Creative Freedom.
デザインの手助けをしてくれるアイテムはとても便利で、より良いものを作る事ができる優れものです。その中でも、気になったものをいくつかピックアップしてみました。
詳しくは以下
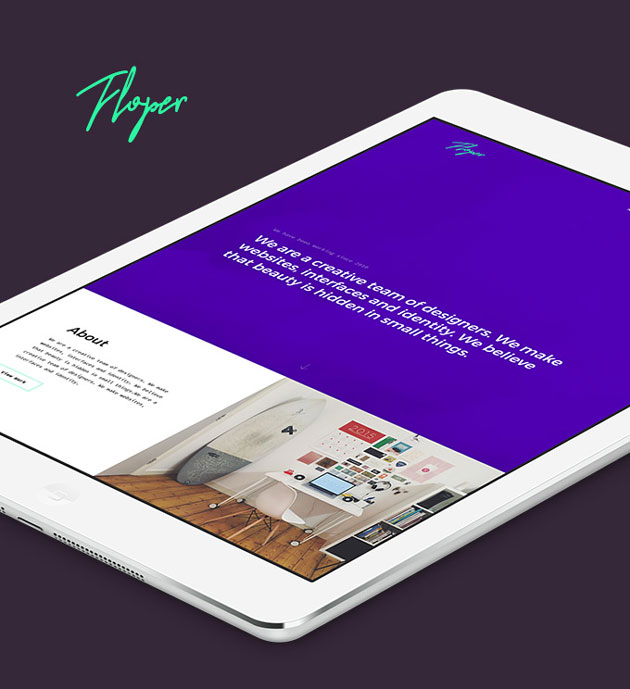
スッキリと綺麗に表現されているサイトは見やすく、使い勝手も良いもの。そんなサイトを手軽に作成するためにおすすめの、クリーンでシンプルなHTMLテンプレート「Floper HTML Template」を今回は紹介したいと思います。

HTMLテンプレートですので自分好みにアレンジも可能。ベーシックなデザインで、いろいろなタイプのサイト設計に活用できそうです。
詳しくは以下
デザインを支える要素の一つであるフォントデザイン。多種多様な欧文書体を持つことも大切ですが、一つのフォントで色々なタイプを持つこともデザインの微妙な調整時には必要なのではないでしょうか。今回は様々なフォントをご紹介するのではなく、焦点をCymbriaにあてたまとめ「Cymbria Free Font Family」をご紹介していきたいと思います。

癖がなく使用しやすいCymbriaはデザインする人なら持っておくと便利なフォントの一つ。太さなどのバランスが取られたセットがダウンロードできるようになっています。
詳しくは以下
数多くのフォントがどんどんと新しく生み出されている中、膨大な中から選定するのはなかなか大変な作業にもなります。今回ご紹介する「9 Free Minimalistic Fonts To Use On Your Next Project」では、現代のフォントトレンドふまえた上で最小限の所持で済むように厳選に厳選を重ねて選定されたまとめになります。

Cormorant — an open-source display font family on Behance
シンプルなタイプから、個性を感じる特徴のあるタイプなどが紹介されています。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
一から全てデザイン、制作することは精度も上がりますし、クリエイターとしては当たり前のことなのかもしれませんが、案件ベースで見て、予算や時間的な問題で、デザイン、設計などを全てオリジナルでこなそうと思うと無理がある案件もあるかと思います。そんな時に役立つのが今回紹介するWEBデザイナーのためのフレームワーク30「30 Useful Frameworks for Designers」です。
よく見るグリッドシステムから、シンプルなCSSのデザイン処理を集めたもの、wordpressのテンプレートを作るためのものなどなど、制作の負荷を軽減してくれる、様々なフレームワークがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
今回紹介する「WP-AddQuicktag」はWordPressで記事を書くときにかなり便利なプラグイン。このプラグインを使うと投稿画面に任意のQuicktagを追加できるようになり、よく使う処理や、定型文を登録しておけば間違いなく記事を書く労力は削減されます。
1.「WP-AddQuicktag 」からプラグインをダウンロード(.txtになっているのでリネームしてください)
2.「wp-addquicktag.php」を「wp-content/plugins/」へアップロード
3.管理画面からプラグインを有効化
AddQuicktagタグの設定タグは以下の通り
Buttontext:ボタンに表示するテキスト
Start tag(s):開始タグの中身
End tag(s):終了タグの中身(空要素タグの場合は空白)
タグセットを作るもよし、定型文を作っておくも良しと色々な使い方ができるプラグインだと思いますので、頻繁に更新する方は押さえておいても損は無いかと思います。
フォントのテイストにもさまざまなタイプが存在していますが、今回紹介するのは、女性らしい曲線・デザインのフォントを集めた「20 Bold Free Script Fonts That You Don’t Have to Be a Girl to Use」です。

柔らかな印象、また華やかな印象のフォントが多数紹介されており、女性を意識したデザインテイストに特にマッチしそうです。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
ブランディングやパッケージデザインを提案する時に重要な役割を果たすモックアップ。その精度が高ければ高いほど、クライアントにリアルなイメージを提供することができます。そんな時に役立ってくれるのが今回紹介する、クオリティの高いフリーで使えるパッケージモックアップまとめ「20 Realistic Free Food Packaging Mockups」です。

Ice Cream Cup Mockups | MockupWorld
パッケージモックアップが20種類紹介されていますが、どれも精度の高いものばかりです。中でも気になったものをピックアップしてみました。
詳しくは以下
サイトを構築する上でインターフェイスを向上させたりデザインのアクセスには欠かせないアイコン。今日紹介する「Free Website Icons」はサイトで良く使用する「ホーム」「サーチ」「メール」などのスタンダードなアイコンを配布されています。
![]()
上記が配布されているアイコンです。どんなサイトでも全体的なデザインを邪魔しないかなりシンプルなものになっています。
詳しくは以下
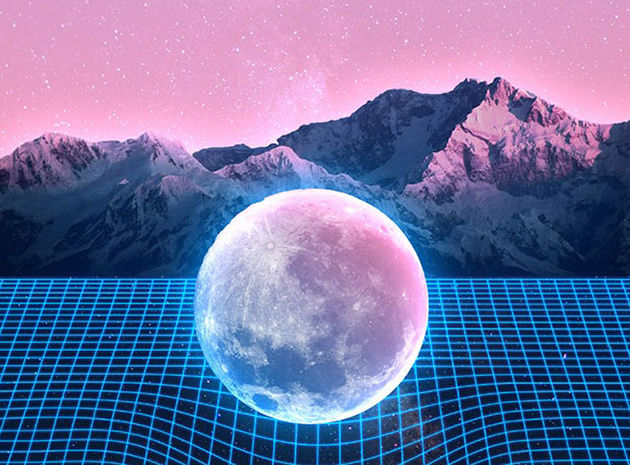
毎年追加・変更されるPhotoshopの新機能を使いこなすのは至難の業ですが、今より作業がもっと簡単に、短時間で行えるようになる機能が追加されているなら役立てたいですよね。今回ご紹介するのは2018年に公開されたPhotoshopのエフェクト作成チュートリアル「75 Best Photoshop tutorials from 2018」です。

How To Create 80s Style Retrowave Art in Adobe Photoshop
初心者からベテランユーザーまで、それぞれのレベルに合ったチュートリアルがあります。新しいヒントやテクニックを学ぶきっかけになりそうなものを選んでみましたのでご覧ください。
詳しくは以下
装飾が施されている書体は洗練された雰囲気は出すことはなかなか難しいですが、その独特の風体から書体一つで世界観を作りあげることができます。今日紹介するのはそんなレトロな書体を集めたエントリー「20 Fantastic Free Retro and Ornate Fonts」です。
いくつか書体が公開されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
WEB制作の現場で利用されているjQuery。非常に軽量かつ、高機能なjavascriptライブラリで、世界中で様々なプラグインがリリースされていますが、今日紹介するのは2011年にリリースされた、使えるjQueryプラグインをまとめたエントリー「The 50 Most Useful jQuery Plugins from 2011」です。
全部で50ものプラグインがまとめられていますが、今日はその中から特に気になったものを紹介したいと思います。
詳しくは以下
いろいろな種類が公開されているテクスチャ。デザインのクオリティを高めたい時にも役に立つ、デザイン制作に欠かせない素材ですが、今回はさまざまなジャンルのフリーテクスチャ素材を集めた「100 Useful Free Textures」を紹介したいと思います。

Free High Resolution Textures – Lost and Taken – 8 Colorful Grunge Textures + L&T News!
グランジやメタル、ウッド、布、レンガ、ペーパーなど、使い勝手の良い素材がジャンル別に分類され公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。