華やかな80年代風のデザインは、根強い人気のあるデザイントレンドのひとつ。近年になっては逆に新鮮に感じるとまで評されています。今回ご紹介するのは、そんな80年代風のデザインに使えるレトロなテキストエフェクトのチュートリアル「Best 80’s Retro Text Effect Photoshop Tutorials」です。

Best 80's Retro Text Effect Photoshop Tutorials | Tutorials | Graphic Design Junction
ネオンやメタリックなど華やかで少し懐かしいテキストを作る、Photoshopでのチュートリアルが全部で24市種類紹介されています。その中から気になったものを幾つか集めてみましたので、ご覧ください。
詳しくは以下
(さらに…)
Photoshopのレイヤースタイルは、簡単に特殊効果を適用できる便利な機能。しかし凝った効果を一から制作するのは中々手間が掛かってしまいます。今回ご紹介するのはそんなレイヤースタイルを手軽に使えるPhotoshopテキストエフェクト「20 Free Photoshop Layer Styles for Creating Beautiful Text Effects」です。

Sandwich 3D Text Effect – 3 Angles | GraphicBurger
アナログ風やCGのような立体的なエフェクトまで様々なテイストの素材が揃えられています。さらにその中からおすすめのものを、幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
テキストをリッチに装飾して印象的に見せてくれるテキストエフェクト。エフェクトによってがらりと全体の印象が変わるので、重宝します。今回ご紹介するのは、そんなテキストエフェクトを制作する際に役立つ、ハイクオリティなチュートリアルまとめ「New Free Text Effect Photoshop Tutorials (30 Tuts) 」です。

New York text effect photoshop tutorial on Behance
レトロな雰囲気のエフェクトから、ポップな雰囲気のエフェクトまで多数のテイストのテキストエフェクトが30種類揃っています。
詳しくは以下
(さらに…)
デザインの良し悪しを左右する要素として大きな役割をもつタイポグラフィ。シンプルに配置するのも良いですが、時にはフォント自体にデザインを施してみると、新しいデザインに出会えるかもしれません。今回はそんなときに役に立つ、Photoshopチュートリアルまとめ「20 Best Photoshop Text Effects Tutorials」を紹介したいと思います。

How to Create a Layered Floral Typography Text Effect in Adobe Photoshop
さまざまな種類の、Photoshopで作成できるテキストエフェクトがまとめられています。気になるものをいくつかピックアップ致しましたので、下記よりご覧下さい。
詳しくは以下
デザイン制作時に利用する素材の中でも定番として幅広いシーンで活躍してくれるテクスチャ。種類も非常に豊富でいろいろな表現や使い道があるため、デザイナーにとっては欠かせない素材ではないでしょうか?そんな中今回紹介するのは、擦れた雰囲気を表現できるグランジテクスチャセット「Six Free Grungy Metal Texture」です。

自然に劣化した風合いを活かしたグランジテクスチャがセットになってフリーで配布されています。
詳しくは以下
WEBサイトの機能として欠かせない存在になりつつ在るモーダルウィンドウ。ギャラリーを閲覧させたり、商品詳細を表示させたり非常に便利な仕組みです。今回ご紹介するのはそんなモーダルウィンドウを制作する際に役立つ、フリーのモーダルウィンドウをまとめた「12 Free Modal Window Libraries & Plugins For Your Site」です。
シンプルなタイプから、ちょっと凝った機能を搭載した応用的なものまで、様々なモーダルウィンドウが12点紹介されています。更にその中から、おすすめのものを3点ピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
シンプルなデザインが好まれることも増え、他サイトとの差別化の難しさを感じることもあるのではないでしょうか?そこで今回紹介するのが、シンプルな中でも色の使い方によって、印象的に見えるwebサイトを集めた「Minimal and Contrasty Color Schemes in Web Design」です。
差し色としてビビットなカラーを利用したサイトから、2色を効果的に利用したサイトまで、印象的なサイトが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
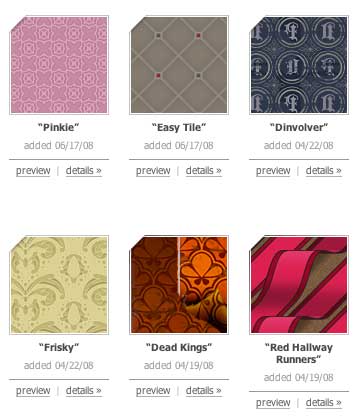
WEBサイトの重要な要素の一つ背景。今日紹介する「DINPATTERN」はパターン背景に特化した素材配布サイトです。作り込まれた背景から、シンブルなものまでありとあらゆるパターン背景が公開されています。

背景画像は上記のようにサムネイルで表示されていて、サムネイル下の「Preview」を押すと背景がページに反映されるような作りになっています。
詳しくは以下
日々技術が進化する中で、開発者やデザイナーであれば常に新しいアイテムを手元に置いておきたいもの。そんな中今回紹介するのは、web開発者のための最新リソースまとめ「Fresh Resources for Web Developers – September 2017」です。

GitHub – richtabor/MerlinWP: Better WordPress Theme Onboarding
アイコンやフォントなど、様々な場面で活用出来るアイテムがまとめられています。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
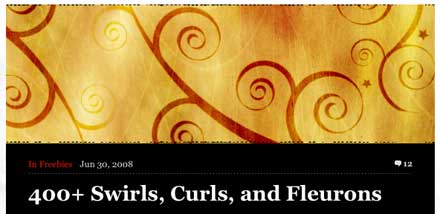
花や、渦や、カールなど流線的な印象をうけるブラシを400以上のブラシをまとめてあるエントリーが今回紹介する「400+ Swirls, Curls, and Fleurons」です。装飾的な部分ではかなり昔から利用されていて、様々な所で目にするような、イメージづくりには非常に使えるブラシが数多く紹介されています。

セットで色々と紹介されていますので、今回はその中から特に気になったブラシセットを紹介したいとおもいます。
詳しくは以下から
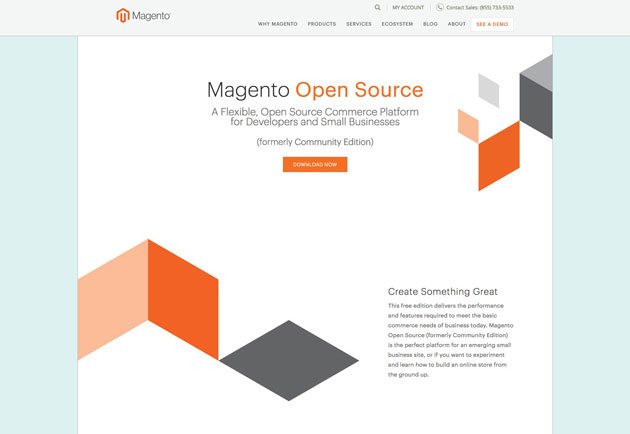
年齢を問わずさまざまな人たちが利用するネットショッピング。クリック1つで簡単注文できるのでとても便利ですが、使いやすさが追求されたサイトを一から構築していくのはとても大変な作業です。そんな時に参考にしたい、多くの人が活用するECサイト運用のための便利なサービス14選「14 Best ECommerce Options for Designers」を今回は紹介します。

eCommerce Open Source | Free eCommerce Website | Magento
用途に合わせて活用できるアイテムが揃っています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
ブラシで書いたような欧文書体はとても味があり、使用することで印象的なデザインを作り上げることができる存在。今回はそんな手書きフリーフォントまとめ「40 Best Free Brush Fonts for Designers」を紹介したいと思います。

Rainwood Free Typeface – IanMikraz Studio
手書きというカテゴリの中でも、さまざまなテイストのデザインフォントがまとめられています。気になったもをピックアップしましたので下記よりご覧ください。
詳しくは以下
文字の形や雰囲気などで、大きくデザインは左右されます。デザインをするにあたってフォントの引き出しはデザインの幅とも言えるものだと思います。今日紹介するのは、その引き出しを少し満たしてくれる、比較的最近リリースされたPOPなフリーフォントを集あつめたエントリー「15 Fresh New Free Fonts for Designers」です。
手書きから、少し変わったものまで全部で15のフォントがまとめられていましたので今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下