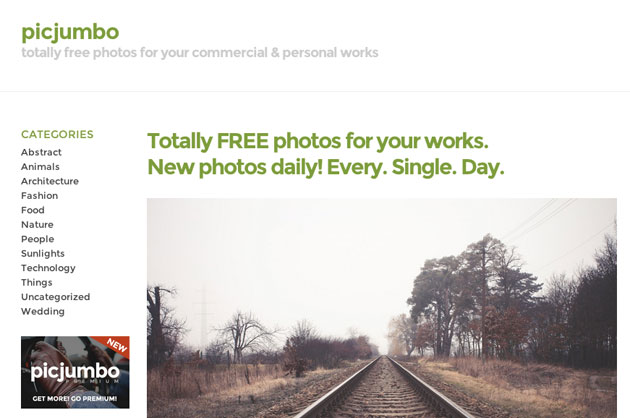
デザインをする際に利用することの多い写真素材。自分で撮影して用意することもあると思いますが、思い通りの写真が無いとき、撮影が難しいビジュアルを探しているといったシーンもよくあるのではないでしょうか?今回はそんな時におすすめ、高解像度なハイクオリティ写真素材を集めたサイト「picjumbo」を紹介したいと思います。

大きなサイズの、デザインクオリティの高い写真素材が多数収録されています。
詳しくは以下
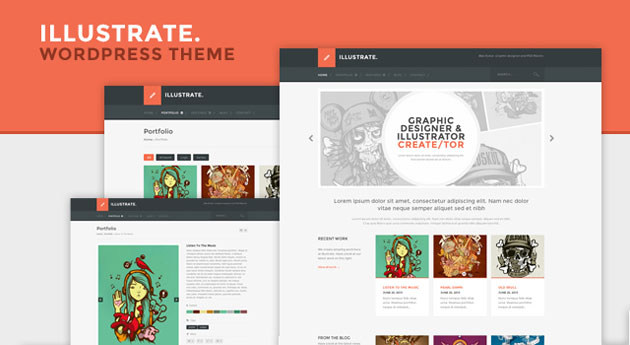
webサイト制作の際にまず行う、サイト全体の構成やレイアウト・設計。効率よくスムーズに仕事を進めるため、また使いやすいサイトを実現するためにはとても重要な作業ですが、どうしても予算や時間が限られてしまうことも多いのではないでしょうか?今回はそんな時に利用したい、14種のフリーpsd webテンプレート「14 Fresh And Free PSDs Of Website Templates」を紹介したいと思います。

(Free Flat Design PSD Template)
webデザイン制作を手軽に、かつハイクオリティに仕上げられるテンプレートが揃っています。
詳しくは以下
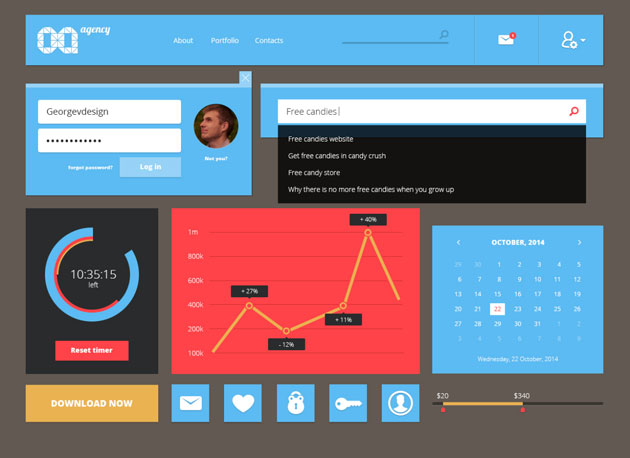
スマートフォンデザインのモックアップ、web制作の企画・設計などを行う時、一からパーツのデザインを行っていると時間と手間がかかってしまうもの。今回はそんなシーンに活躍してくれるPSD UIキット「Web and Mobile UI Kits with PSD Files for Designers」を紹介したいと思います。

(Dribbble – Flat UI kit /.PSD Freebie/ by George Vasyagin)
さまざまな箇所に使える多彩な種類のPSDファイルが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
高機能なサイトを作りたいけど、一からプログラムを組むのはちょっと…という方に向けて、今回は2013年で人気をあつめたプラグインを50種集めたエントリー「50 Most Useful jQuery Plugins from 2013」を紹介したいと思います。

Salvattore — A jQuery Masonry alternative with CSS-driven configuration
レスポンシブサイトに向けたものを中心に、様々なジャンルのプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
Jresponsive
レスポンシブなグリッドレイアウトが実現できるプラグイン。ウインドウサイズに合わせて要素の幅を縮小したり、1行あたりの表示数を変更することができます。

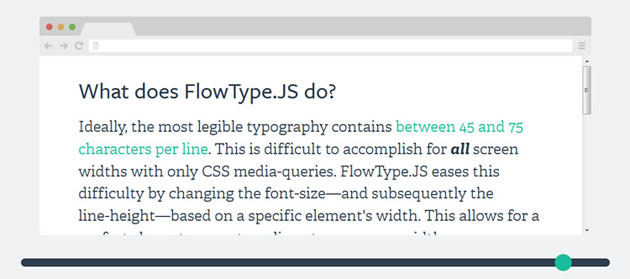
FlowType.JS — Responsive web typography at its finest: font-size and line-height based on element width.
ウインドウサイズに合わせて自動的にfont-sizeとline-heightを調整してくれるプラグイン。1行あたりの文字数を調整できるので、読み易いコンテンツに出来そうです。

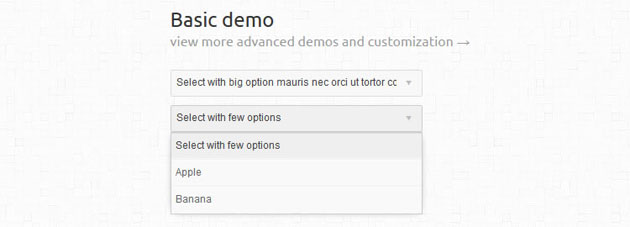
jQuery Selectric
htmlのselectボックスを装飾してくれるプラグイン。選択時にプログラムを実行できたりもするようで、高機能なselectボックスを実装したい時に重宝しそうです。

こうしてポピュラーなプラグインを一堂に集めると、2013年のWebの動向が見えてきますね。ここで紹介されているものを導入するだけでも、最新のトレンドに近づけていくことができるのではないでしょうか。
Webサイトを制作する上で、ナビゲーションの設計はユーザーが最も触る部分だけに非常に重要な要素の一つであるといえます。同じWebサイトであっても、ナビゲーションの設計が上手く出来ているかどうかでユーザビリティはかなり変わってくるのではないでしょうか。そこで今回は、ナビゲーションのトレンドを多方面から分析した「Up and Coming Navigation Trends」を紹介します。

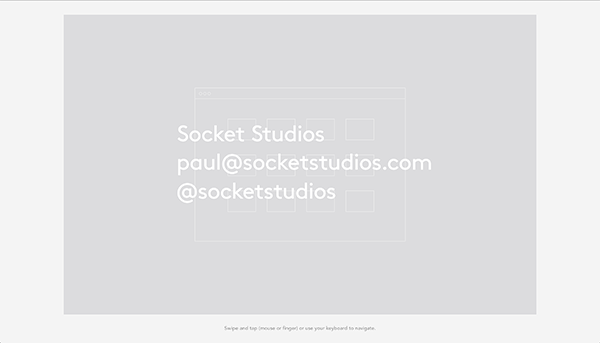
Lack of navigation – Socket Studios 2013
ナビゲーションを取り払ってしまった例や、コンテンツを見せるために最小限に抑えたもの、全体的な閲覧の流れを作るなど、さまざまに工夫されたナビゲーションの事例が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
日本のWebサイトでランディングページは訴求ありきで、広告的な表現が強いものが多いのですが、今回紹介するのはシンプルで洗練されたランディングページテンプレート集「40 Beautiful Landing Page Templates」です。

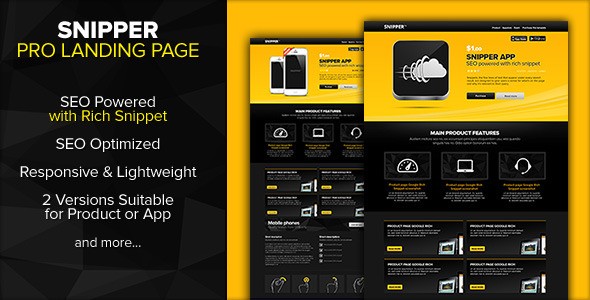
Marketing – SNIPPER Landing page Powered with Rich Snippets | ThemeForest
プロモーションや、コーポレートサイトに活用出来そうなレイアウトなど、さまざまなシーンを想定したものが紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
WEBデザインと言っても様々なフローがあり、受注を受けたとき、いきなり、Fireworksやphotoshopでデザインを始めるという方はなかなか少ないと思います。今回はデザインの前段階のワイヤーフレームを描くためのツールを集めたエントリー「10 Excellent Tools for Creating Web Design Wireframes」を紹介したいと思います。
基本的にモックアップをつくるための前段階のものなので、そこまで複雑な表現はできませんが、WEBのワイヤーを作るという意味で、様々な便利な機能が組み込まれています。今日はまとめられているツールのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインを考えていてもなかなかアイデアがまとまらず、制作に時間がかかってしまうということもあるかもしれません。今回はそんな煮え切らない状況を打破してくれる、クオリティの高いPhotoshop背景素材をまとめた「30 Free To Download and Impressive PSD Backgrounds」を紹介したいと思います。

Abstract Watercolor Background by ~ChocoTemplates on deviantART
アメコミ風なデザインから、シンプルなデザインまで、さまざまなPhotoshop背景素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真加工やデザインにアクセントを加えたりなど、デザインに幅広く活用することができるテクスチャ。特にマーブルやドット、ストライプなどパターンになったテクスチャは、利用する機会も多いのはないでしょうか。今回ご紹介するのは、そんなマーブルテクスチャー素材をまとめた「18 Ink Marble Paper Textures」です。

18 Ink Marble Paper Textures — download free textures by Pixelbuddha
カラフルで個性あふれるマーブルテクスチャーが、18種類もセットになったお得な素材です。
詳しくは以下
デザインの背景処理にはもちろん、パーツの細かなテクスチャとしても利用することが多いパターンは、デザインのクオリティをアップさせるために重要な役割を果たしています。今回はそんなパターンの中から、モノトーンのさまざまなパターンが揃う「32 Unique Black And White Patterns」を紹介したいと思います。

#black #white #argyle #pattern #trippy | Flickr – Photo Sharing!
図形など幾何学的な模様を配したパターンから、植物などをモチーフにしたパターンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
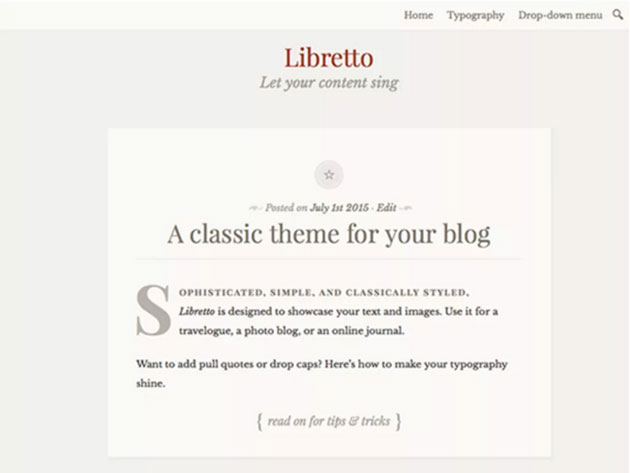
便利に活用することで、webサイトの操作性が抜群に上がるwordpressはとても便利な存在。高い頻度で利用されている方も多いのではないでしょうか?そんな中今回紹介するのは、使いやすいレイアウトのデザインが揃った最新wordpressテーマ集「Best of WordPress: 10 Free Themes」です。

WordPress › Libretto « Free WordPress Themes
10種という厳選された数ではありますが、使いやすさが考慮されたレイアウトのテーマが揃っています。
詳しくは以下
仕事で作業をするワークスペース。人によって、また国によってさまざまなレイアウトだったり、ガジェットが置かれていたり個性で溢れる場となっていると思います。今回はそんなワークスペースがさまざまなテイストで描かれ、さらにフリーで使用できるイラストレーション「Free download: fun workspace illustrations from freepik.com」を紹介したいと思います。

ポップなテイストのワークスペースイラストが、いろんなパターンで展開されています。
詳しくは以下
デザインに文字が入る場合、その文字が持つイメージによって大きくデザインが左右されます。そのためデザインにおいてフォントというのは重要な物になってくるかと思います。国内外で様々なフォントがフリーで公開されていますが、今日は海外のデザインサイトabduzeedoが選んだフリーフォントをまとめた「15 Awesome Free Fonts 」を紹介したいと思います。

Fonce Sans Regular—Trial by $liquisoft on deviantART
フォントはすべて「deviantART」で公開されているものから選別してきているみたいで、様々なフォントが紹介されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
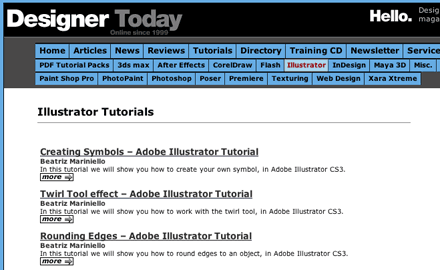
Illustrator 9, 10, CS, CS2 & CS3と多くのバージョンにまたがりイラストレーターのチュートリアルを公開しているのが、今回紹介するDesigner Todayの「Illustrator Tutorials」です。初心者から中級者向けのイラストレーターのチュートリアルが200個以上集められています。

パスの書き方から、変形ツールをつかったアレンジなど基本的なツールを使ったチュートリアルが多々公開されています。
詳しくは以下
オフィスやビジネスで使用するツールにはいろいろな種類があり、非常に身近な存在だという方も。webデザインなどをする時にイラスト素材として使用することも少なくありません。そんな中今回紹介するのは、さまざまなオフィスツールのベクターパック「Freebie: Comprehensive Office Environment & Tools Vector Pack」です。

定番のオフィスツールをフラットタイプのベクターイラストでまとめたフリー素材となっています。
詳しくは以下