オフィスやビジネスで使用するツールにはいろいろな種類があり、非常に身近な存在だという方も。webデザインなどをする時にイラスト素材として使用することも少なくありません。そんな中今回紹介するのは、さまざまなオフィスツールのベクターパック「Freebie: Comprehensive Office Environment & Tools Vector Pack」です。

定番のオフィスツールをフラットタイプのベクターイラストでまとめたフリー素材となっています。
詳しくは以下
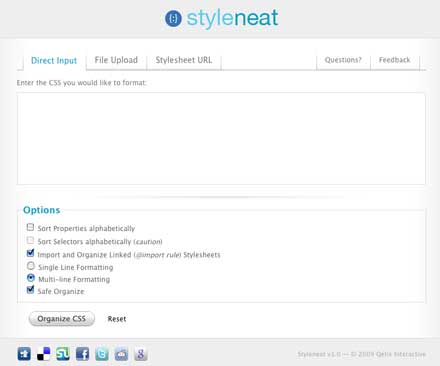
CSSの書き方は人によって様々だと思いますが、普段自分が使っている書き方でない書き方だと解読に手間取ってしまうときもあるかと思います。今日紹介するオンラインサービス「Stylenea」は自分の指定した形式にCSSファイルを整形してくれるものです。

CSSをコピーするかもしくはファイルをアップロード、もしくはアップされているURLを指定することでCSSを読み込ませる事ができます。
詳しくは以下
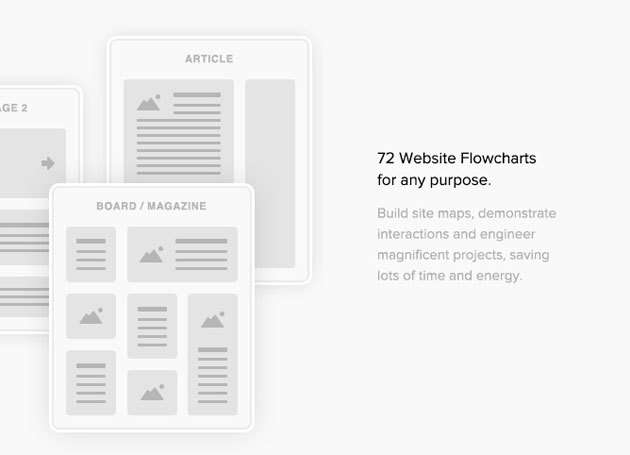
webサイトの制作をスタートする前には、レイアウトの構築やサイトマップの作成が必須。それをすることで、サイトの全体像を把握しながら計画的にデザインをすることができます。今回はそんな企画時に是非利用したい便利なUIキット「Website Flowcharts」を紹介したいと思います。

いろいろなレイアウトのフォーマットUIイメージが72種揃っており、組み合わせをすることでサイトイメージをふくらませることができます。
詳しくは以下
デザインのクオリティを上げたくても、日々の仕事に追われてなかなか時間をかけられないデザイナーさんは多いと思います。今回はそんな方たちに向けて、Photoshopで作られた高品質なWEBデザインテンプレート集「10 Beautiful & Free Website PSD Templates」を紹介したいと思います。
海外でよく見られる1カラムデザインを中心として全部で10種類のテンプレートがまとめられています。今回はその中でも気になったテンプレートをピックアップして紹介したいと思います。
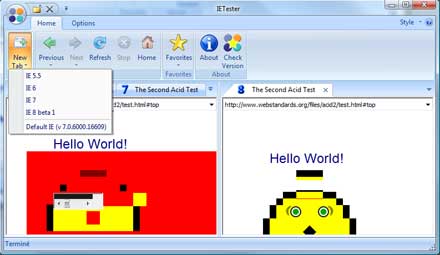
ブラウザも多様性を増してきて、新旧のバージョンを合わせるとかなりの数になり、ブラウザの中でも大きなシェアを獲得しているインターネットエクスプローラも各バージョンでの誤差やバグはWEB制作者にとって頭が痛いところだと思います。

今日紹介する「IETester」はIEの旧バージョンから最新版までの表示の違いを同時に確認できるソフトウェアです。各バージョン間の誤差を修正するための作業は非常に手間ですが、このツールを使うことで、かなり手間が軽減されるのではないでしょうか?
詳しくは以下
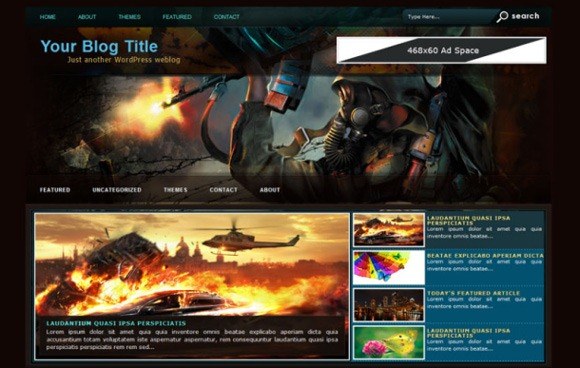
ゲームに慣れ親しんだ世代が増えるにつれて、さまざまなジャンルのゲームが登場し多種多様なデバイスに展開し多くの人が楽しむものとなっています。今回紹介するのはそんなゲームのWebサイトに絞ったWordPressのテーマ集「30 Superb WordPress Gaming Themes for Game Freaks」です。

Extreme Gaming WordPress Theme | WordPress Themes 2013
海外で人気のFPS(一人称シューティングゲーム)や、スポーツ、シュミレーションゲームなど、さまざまなテーマに合わせたテンプレートが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
素材ひとつで制作の時間は大きく短縮でき、いつも時間に追われているデザイナーさんにとっては、使いやすい素材というのはいくつでもストックしておきたいもの。今日紹介するのは、WEB制作で使えるpsdファイルを集めたエントリー「15 Beautiful and Useful Free PSD Files」です。
こちらのエントリーでは、タグなどの細かいパーツデザインから、ユーザーインターフェースセット、ソーシャルボタンまで様々な素材がまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
難しい数値やグラフなどの表現をグラフィックで表現するのに利用されるインフォグラフィックは、ベースから作るのはなかなか大変なもの。今回はそんな時に是非参考に、または利用したいフリーベクターインフォグラフィック「20 Free Infographic Vector Element Kits」を紹介したいと思います。

(Infographics Retro Style elements Grapihc Vector – Free Vector Art)
デザイン性の高いさまざまな種類のインフォグラフィックがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
もうすぐクリスマス。広告業界ではもうクリスマスは終わりつつありますが、今回紹介するのはクリスマスをデザインするのに最適なフリーphotoshopブラシセットをまとめた「
20 Free Christmas Photoshop Brush Sets」です。

Christmas Tree Branch BrushesT
雪の結晶から、もみの木、ツリーや氷の結晶等々、様々なクリスマスを演出できるフリーブラシが全部で20セット紹介されています。今回はいくつか気になったブラシセットを紹介したいと思います。
詳しくは以下