ロゴデザインにはさまざまなモチーフを使ったものがあり、それぞれにテーマ性を持っています。今回紹介するのは、昆虫をモチーフに使用したロゴデザイン「A Collection of Insect Logo Design Concept」です。

LOGONISE ME Quick and affordable logo design and corporate branding
トンボや蜂、てんとう虫、チョウチョなど、さまざまな昆虫がモチーフとなってデザインされたロゴが紹介されています。
カラーの使い方がユーザーに与える印象を大きく左右するwebデザイン。そんな中今回紹介するのは、ダーク色を基調にしたwebデザイン集「35 Creative Dark Web Designs for Inspiration」です。
ダーク色を用いることで画像やテキストを効果的に見せているwebサイトが、多数紹介されています。中でも特に気になったwebサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
つぎつぎと新しいデザインが発表されるフリーフォント。デザインの良し悪しを決める重要な要素の一つとして、常にアンテナを張り巡らせている方も多いかと思います。今回はそんな方におすすめ、2013年版 最新のクリエイティブなフリーフォントまとめ「18 Latest Free Fonts For Your Designs [2013 Edition]」を紹介したいと思います。
デザインのクオリティを高めたい時に役立つ、クリエイティブ要素の強いフォントが18種紹介されています。気になったフォントをピックアップしましたので、下記よりご覧ください。
詳しくは以下
誰しもが毎日必ず口にする”飲み物”、お店などで購入する場合、容器のパッケージに惹かれてつい・・という方、とても多いかと思います。そこで今回紹介するのは、クリエイティブなパッケージデザインのまとめ「20 Creative and Inspiring Package Designs for Drink」です。

(Bottlegreen Limited Edition : Lovely Package® . Curating the very best packaging design.)
美しいデザインのものから、中身をリアルに想像させてくれるもの、個性的な形をしたものなどさまざま。気になったものをピックアップしていますので、以下よりご覧ください。
フリーフォントばかりではありませんが、deviantARTで公開されているFONTの中からピックアップした美しいフォント集をまとめたエントリーが今回紹介する「 40+ Extremely Beautiful FONT」です。
クリエイティブが溢れるフォントを40紹介しています。今日はまとめられているフォント中からいくつかdesigndevelopが気になったものを紹介したいと思います。
詳しくは以下
タイトルや注目させたい部分に利用すると効果的な手書きフォントは、鉛筆や細いペン、マジックなど、画材によってさまざまな表情が楽しめます。そんな中から今回は、ペンで描いたような太めの手書きフォントをまとめた「20 Handy Bold Script Fonts」を紹介したいと思います。

(Machine Script Font | dafont.com)
ロゴやタイトルとしても使いやすそうなフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内外で非常に人気のあるCMSワードプレス。豊富なテーマもその魅力の一つです。今回紹介するのは有料でもおかしくないハイクオリティーなwordpressテーマを集めたエントリー「43 Free WordPress Themes that Look Totally Premium」です。

EcoMag – Advanced Magazine WordPress Theme for Freen Blogs | Toptut.com
シンプルなものから、作り込んだものまで、様々なwordpressのフリーテーマが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
SEO的にも問題の無い縦書きのコンテンツを作りたい。そんな時に便利なのが、今回紹介するjavascriptライブラリ「竹取JS」です。javascriptで指定されたブロックを縦書きに変換してくれます。

HTMLのみで縦書きというのは非常に面倒でしたが、これなら気軽に縦書きコンテンツを作れそうです。
詳しくは以下
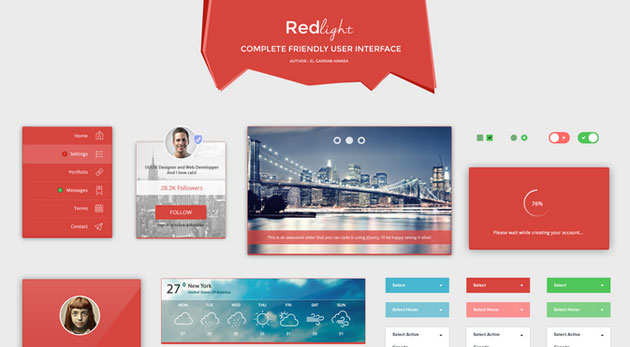
デザイン制作に便利に利用できる素材にはいろんな種類が存在し、シーンや目的に合わせて探し使い分けていると思います。そんな中今回紹介するのは、さまざまなデザインシーンに対応した最新素材まとめ「50 Free Resources for Web Designers from August 2014」です。

Redlight – Complete Friendly User Interface – 365psd
UI、フォント、ブラシ、アイコンといった、多彩な種類の素材がまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
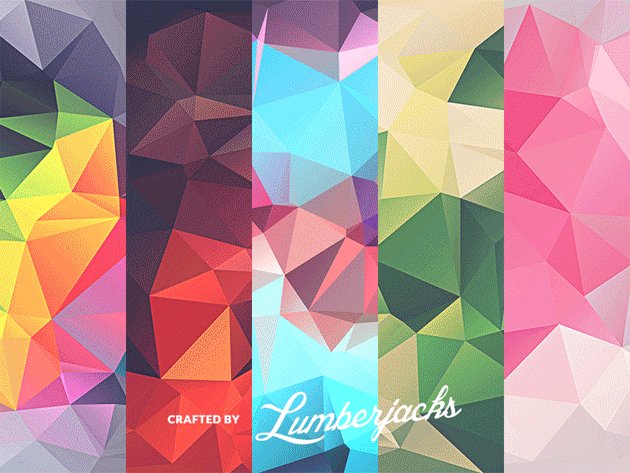
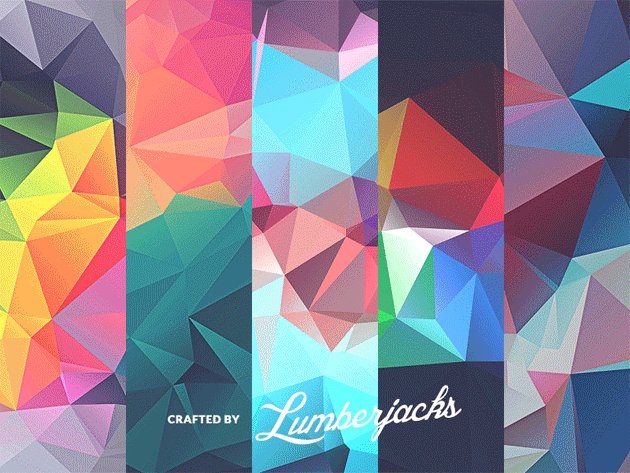
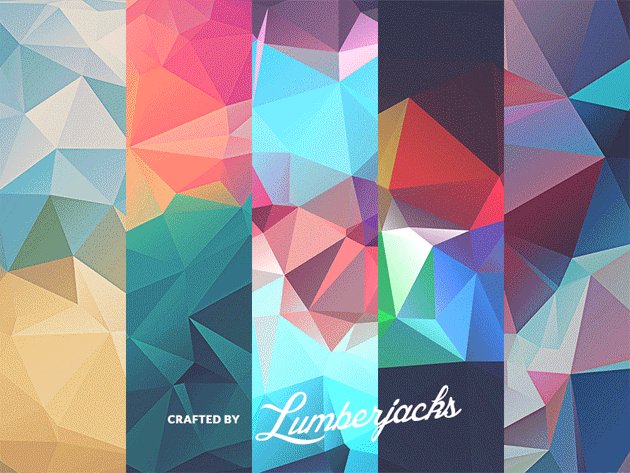
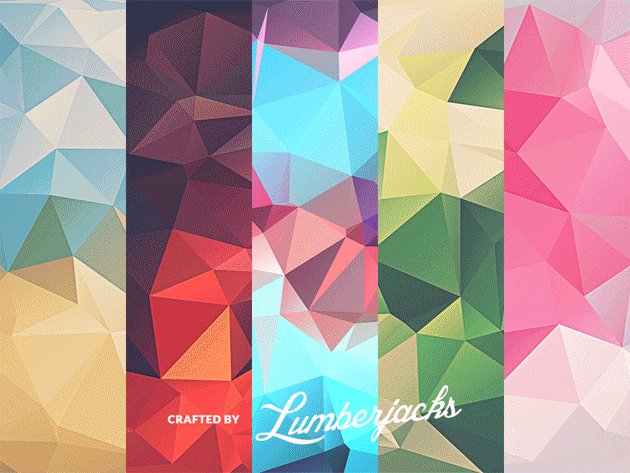
幾何学柄の中でも人気の高い、ポリゴン調のデザイン。web業界でもさまざまな場所で取り入れられていますが、いざ制作しようと思うと意外にバランスやカラー配色などが難しいもの。そんな時に参考にしたい、美しい色合いが魅力的なポリゴン柄フリーテクスチャまとめ「35 High-Res Low Poly Background Textures For Free」を今回は紹介します。

Dribbble – FREE 10 low-poly polygonal textures by Lumberjacks
さまざまなカラー配色で構成されたいろんな表情のポリゴンテクスチャがまとめられています。
詳しくは以下