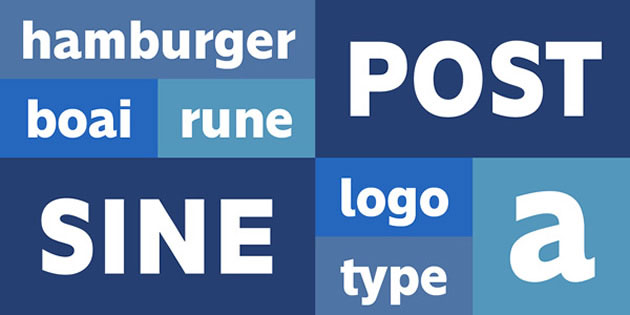
「フリーフォント」と検索すると、数え切れないほどのフォントが発信されており、その中からどれを選べば良いのか頭を悩ませるデザイナーも多いのではないでしょうか。そんな中今回は、どんな場面にも使いやすく、且つデザイン性の高いフォントが厳選されている「7 Free Professional Fonts For Your Font Library」をご紹介します。

Illuma Typeface | Hanken Design Co.
無数に溢れるフリーフォントの中から厳選された7種のフォントがピックアップされ、紹介されています。
詳しくは以下
軽量でなおかつ様々な動作が可能な人気のプラグイン「jQuery」。世界中で利用されており、そのテクニックも豊富ですが、今日紹介するのは比較的新しいチュートリアルやテクニックを集めたエントリー「25 Fresh and New jQuery Plugins and Tutorials」です。

Create Featured Content Slider
ツールチップからスライダー式のギャラリー、サウンドプレイヤーなどなどjQueryで実現できる様々なテクニックが紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
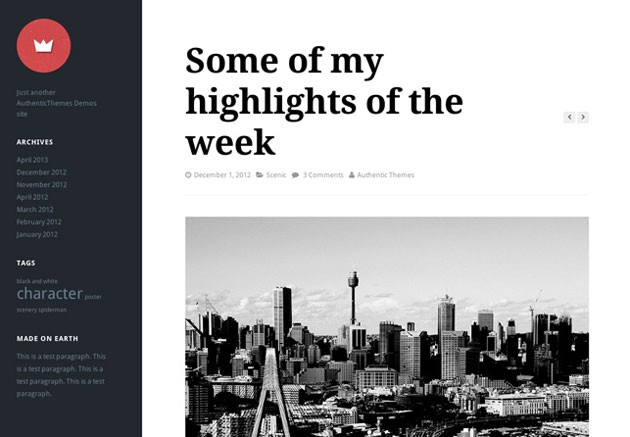
webサイトやスマートフォンの構築を、簡単かつ手軽に可能にしてくれるレスポンシブ対応のWordPress。今回はそんなWordPressテーマを集めた「30 New and Free Responsive WordPress Themes」を紹介したいと思います。

(Lefty Free WordPress Theme – Authentic Themes)
ハイクオリティなデザインのWordPressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインを行う上で非常に役立つphotoshop。様々な加工や処理ができ、その奥深さは無限に広がっており、様々な表現が可能です。Designdevelopでもphotoshopを使ったチュートリアルは今までいくつか紹介してきましたが、今日紹介する「The 100 Most Popular Photoshop Tutorials 2008」は2008年中にphotoshop Ladyで紹介されたチュートリアルのランキングとなっています。
一年間の総括のエントリーですので、ジャンルを問わず様々なチュートリアルが公開されていました。今日はその中から気になったphotoshopチュートリアルをいくつかピックアップして紹介していきたいと思います。
詳しくは以下
Photoshopに搭載されているブラシ機能。いろいろな描写を簡単かつ手軽に描き出すことができる機能として重宝されています。今回はそんな、フリーPhotoshopブラシまとめ「50 Free Photoshop Brushes Sets For Amazing Photoshop Work」を紹介したいと思います。

Paint Lines brushes #408 | BrushKing ♛
多彩な種類のブラシがまとめられており、どれも使ってみたくなるものばかり。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって、web上で配布されている無料の素材はもはや欠かせない存在。日々新しく登場するさまざまな素材を駆使し、デザインを作り上げているという方はとても多いのではないでしょうか?そんな中今回紹介するのは、いろいろな種類のフリー素材を集めた「The Best Freebies for Designers」です。

(Dribbble – Free Blurred Backgrounds, ZIP by Jorge Castillo)
アイコンやブラシ、フォント、UIキットなど、幅広いジャンルの素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
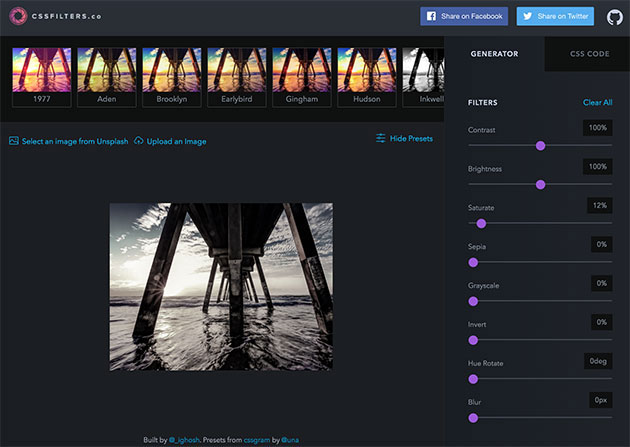
写真加工は現在様々なアプリケーションに搭載されており、もはや写真とは切手は切れない関係にありますが、今回紹介するのはWEB上でも動作する写真加工フィルタを生成できるCSSで実現するフィルタジェネレーター「CSSFILTERS.co」です。

このサービスでは、予め登録されたフィルタもしくは、パラメーターを指定して任意の画像にフィルタをかけるとと共に、WEB上で実現するためのコードも出力してくれるというものです。
詳しくは以下
リアリティのある素材は、Photoshopを利用して作成する方も多いと思いますが、グラデーションや影などの微妙なニュアンスの付け方が難しく、制作に時間がかかってしまうことも。そんな時に是非利用したい、最近発表されたクオリティの高いPSD素材をまとめた「40+ Fresh & Free High Quality PSD Files For Download」を紹介します。
立体感やリアリティのあるアイコンなどの素材が豊富に紹介されてます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
次々と新しいフォントが公開される中、フリーで使用できるフォントも多数存在しています。そんな中今回紹介するのは、いろいろなテイストがピックアップされたフリーフォント20種「Free Fonts for Designers (20 Fonts) 」です。

Monastic Pro(Free Font) on Behance
デザインを魅力的に見せてくれるフリーフォントが20種厳選され、紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下